
이 문서는 공부를 위해 Vuex 공식 문서를 번역한 것으로 이미 한국어 api가 존재함을 알려드립니다.
뷰엑스는 무엇인가? (뷰버전 2를 위한 뷰엑스 3)
뷰엑스는 vue.js 응용프로그램을 위한 상태 관리 패턴 + 라이브러리입니다. 상태가 오직 예상 가능한 상호작용 안에서만 적용된다는 규칙아래에서 이것은 응용프로그램의 모든 컴포넌트를 위한 중앙 저장소로 제공됩니다. 이것은 또한 뷰의 공식 devtool 확장과 통합되어서 좀 더 나은 기능을 제공합니다.
상태 관리 패턴이란 무엇인가?
뷰의 카운터 앱에서 부터 시작합시다.
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})이것은 다음과 같은 기능을 가진 앱입니다.
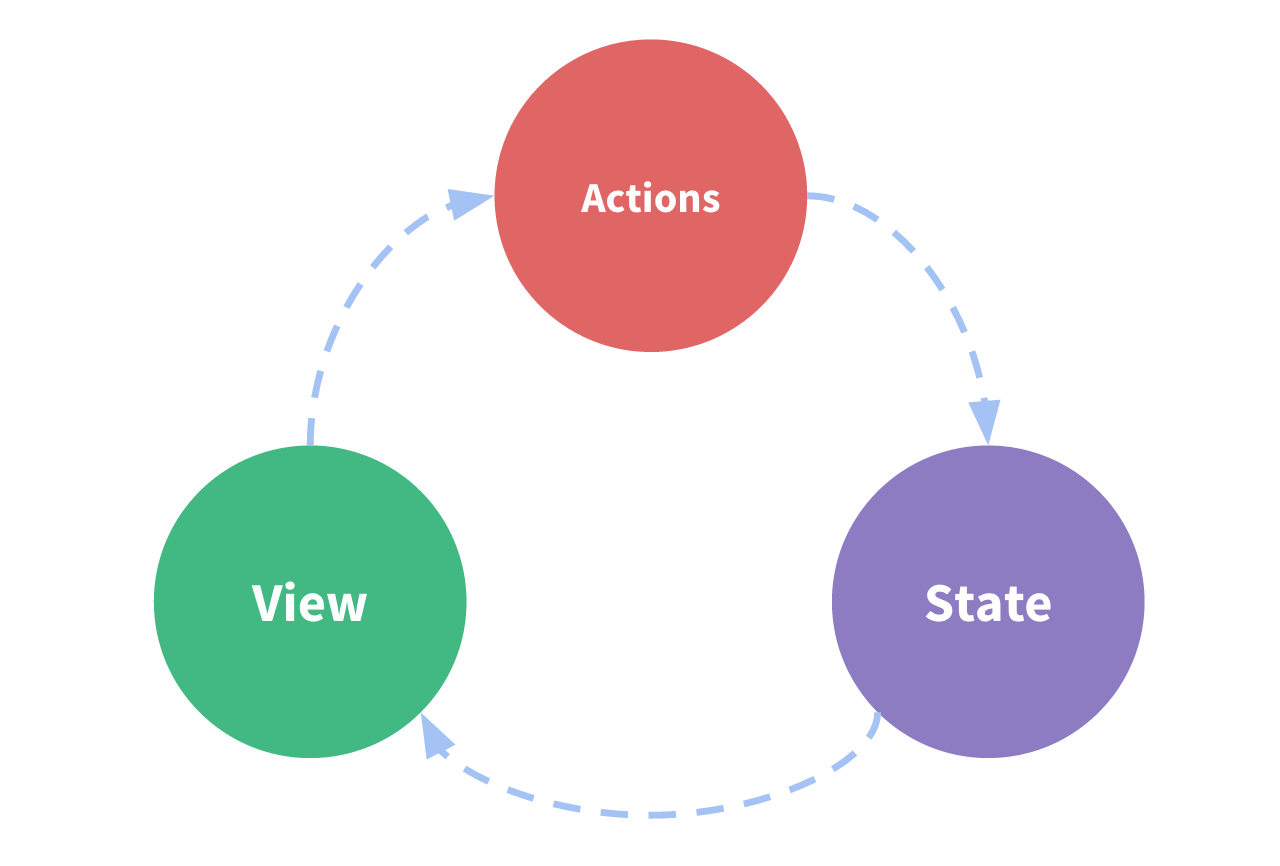
1. state : 앱을 운영하는 원천입니다.
2. view : state의 선언적 매핑입니다.
3. actions : view에서 사용자의 input에 따라 state를 바꾸는 방법입니다.
단방향 데이터 흐름에 대한 간단한 컨셉화면입니다.

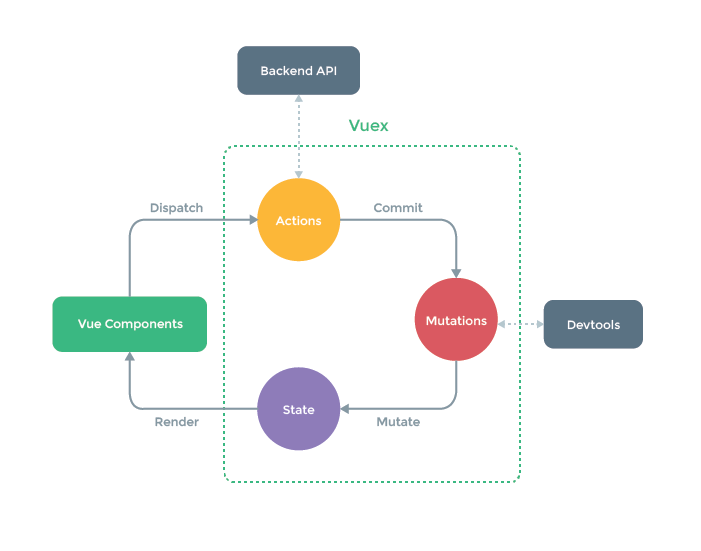
하지만 때로는 다중의 컴포넌트가 공통 state를 공유함으로써 이 간단함이 무너질때가 있습니다.
state :
-
다중의 view들은 같은 state 조각에 의존합니다.
-
다양한 view의 action에서는 같은 state 조각과 상호소통이 필요할 때가 있습니다.
첫번째 문제는 지나가는 props가 깊게 자리잡은 컴포넌트에게는 자주 반복될수가 있습니다. 그리고 간단하게 말하자면 자식 컴포넌트에서는 작동하지 않습니다.
두번째 문제는 우리는 자주 우리 스스로 직접 부모나 자식 인스턴스에 의존하는 방법으로 인해 상호소통과 다중의 동기화된 복제본 state를 이벤트로 생성하게 됩니다. 이 두가지의 패턴은 다루기 힘들고 코드를 유지할수 없게 만듭니다.그럼, 우리가 공유하는 state를 추출하여 공유하면 어떨까요? 그리고 전역으로 singleton으로 관리하도록 하면 어떨까요? 이것으로 인해 우리의 컴포넌트 트리는 하나의 큰 view가 됩니다. 그리고 어떤 컴포넌트도 state나 action을 발생시킬 수 있게 되지요. 우리가 트리의 어디에 위치해 있던 간에요!
view와 state의 독립성을 주장하는 강제적인 룰과 상태 관리에 엮여있는 개념에 대해 구분짓고 분리시키는 것으로 인해 우리는 우리의 코드를 구조적이고 유지가능하도록 만듭니다.
이것은 vuex에 대한 기본 아이디어입니다. (flux와 redux와 the elm architectur에서 영감을 얻은)
다른 패턴과 다르게 vuex는 특별히 vue.js에서 구현할 수 있도록 하여 효율적인 업데이트를 세분화된 반응성으로 구현하는데 이점을 갖고 있는 라이브러리입니다.

왜 우리가 이걸 써야하나?
vuex는 우리에게 상태 관리를 상용화된 코드와 개념으로 다룰 수 있도록 도와줍니다. 하지만 개념을 배우는 것과 코드를 사용하는데 비용이 들지요. 하지만 장기간의 사용에 대한 기회비용으로 볼 수 있습니다.
당신이 큰 스케일의 spa을 구축하지 않고 바로 vuex로 뛰어들었다면 시간이 오래걸리고 힘든일일것입니다. 이것은 완전히 정상입니다. 만약의 당신의 앱이 심플하면 당신은 vuex없이 괜찮을 것입니다. 간단한 저장 패턴이 당신이 필요한 전부입니다. 그러나 당신이 중대형 스케일의 spa를 개발하고 있다면 어떻게 하면 vue 컴포넌트 밖에서 state를 관리할 까에 대한 더 나은 기회입니다. 그리고 vuex는 당신의 자연스러운 다음 스텝이 될것입니다. 여기에 redux의 저자인 dan abramov의 좋은 구절이 있습니다.
"Flux 라이브러리는 안경과 같습니다! 당신이 필요할때만 알아차리게 될것입니다."
시작하기
vuex 응용프로그램의 중심은 'store'입니다. 'store'은 기본적으로 당신의 어플리케이션의 state를 붙잡고 있는 컨테이너입니다. 여기엔 vuex store가 기본 전역 객체와 다른 두가지가 있습니다.
1. vuex store는 반응적입니다. 뷰 컴포넌트가 state를 store에서 검색할때 store들은 반응적이고 효율적으로 store의 state를 변경할것입니다.
2. 당신은 즉각적으로 store의 state와 변경할 수 없습니다. store들의 state를 바꾸는 방법은 명시적으로 변경된 값을 commit하는 것입니다. 이것은 모든 state의 변경에 대해 추적가능한 기록을 보장하며 우리에게 더 나은 어플리케이션에 대한 이해를 제공하는 기능입니다.
가장 간단한 store
vuex를 설치한 후 store를 생성해보자. 이것은 굉장히 직관적이다. 초기 state 객체를 제공하고 몇가지 mutations를 제공하는 것으로 끝난다!
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})자 이제, 당신은 state객체에 store.state와 같은 형식으로 접근할 수 있다. 그리고 state를 변화시키는 트리거는 store.commit 메소드로 접근할 수 있다.
store.commit('increment')
console.log(store.state.count) // -> 1당신의 뷰 컴포넌트에서 this.$store 속성에 접근함에 따라 당신은 vue 인스턴스에 store를 create해야한다. vuex는 'inject'라는 메커니즘으로 루트 컴포넌트에 대한 모든 자식 컴포넌트에 store옵션을 제공한다.
new Vue({
el: '#app',
store: store,
})
//es6
new Vue({
el: '#app',
store
})이제 우리는 컴포넌트의 method에서 mutation에 커밋할 수 있다.
methods: {
increment() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
}store.state.count를 바꾸는 대신 우리가 커밋함으로써 바꾸는 이유는 우리가 명시적으로 추적하기 위함이다. 이 간단한 약속은 당신의 의도가 더 명시적일 수 있도록 만든다. 그래서 당신이 state를 변경하는 코드를 더 쉽게 읽히도록 만든다. 게다가 이것은 우리에게 모든 mutation에 대해 기록하는 기능을 제공하며, state의 스냅샷을 찍고 게다가 디버깅 과정에서 time travel도 가능하게 한다.
store의 state를 컴포넌트에서 사용하는 것은 computed 속성 안에 있는 상태를 반환하는 것을 포함한다.
왜냐하면 store의 state는 반응적이기 때문이다. 변화를 야기하는것은 간단하게 얘기하면 컴포넌트 메소드의 변경된 값을 커밋하는 것과 같다. 이제 vuex에 대해 state부터 한번 알아보자.
