서로 다른 도메인에서 axios, ajax 요청 시에 보안을 위해 CORS(Cross Origin Resource Sharing) 오류가 발생한다.
운영환경에서는 API 서버와 프론트 서버를 같은 도메인에 묶어놓지만,
개발 시에는 다른 도메인으로 각각 사용하기 때문에 CORS 오류를 마주할 가능성이 높아진다.
크롬에서 웹 시큐리티 막는 방법으로 우선 진행된다.
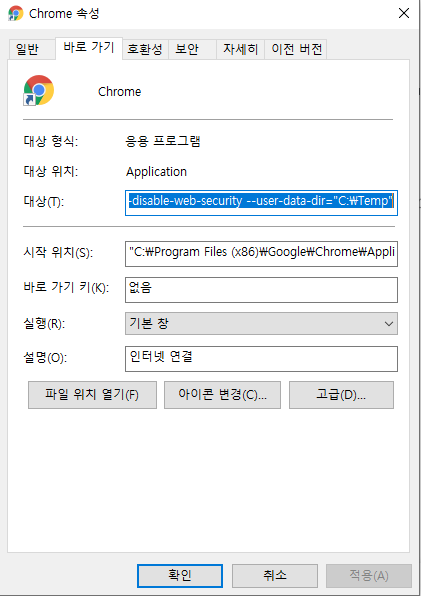
크롬의 바로가기의 '속성 > 바로가기 > 대상' 에 "--disable-web-security --user-data-dir='폴더위치'" 삽입
예) "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\Temp"

출처 : https://hjink247.tistory.com/31
https://dschci.tistory.com/156
