전제 : Http 통신은 Stateless하다.
토큰 베이스 시큐리티의 일반적 과정?!!
1. 로그인을 한번 하고난 후, 당신이 당신이라는 사실을 증명하는 cookie를 저장한다.
2. 다음에는 usernamer과 password 대신 cookie를 제공한다.
3. ‘증명’은 누군가가 알아채기 전에 만료될것이다! (그래야할것이다!)
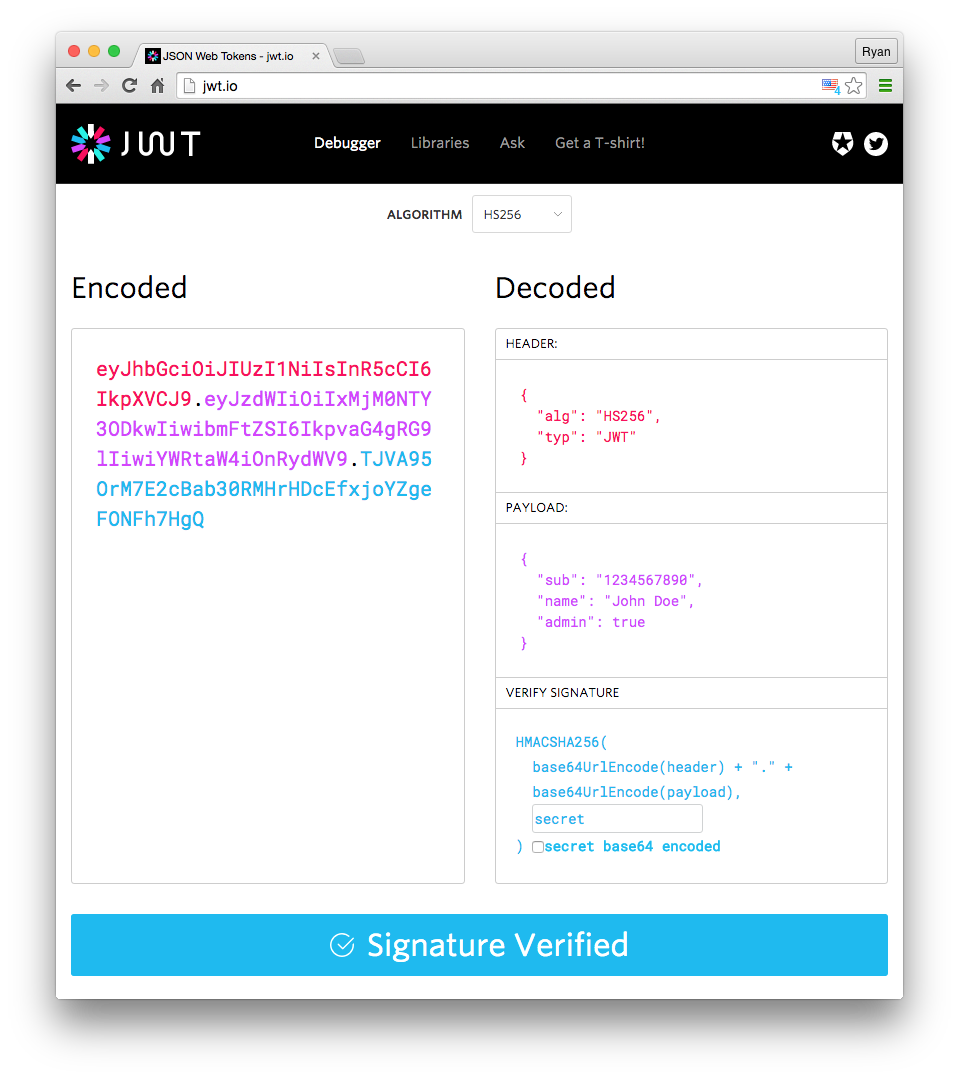
======= JWT 토큰 구조 (Structure of JWT) =======

Header : 알고리즘, 토큰 타입
Payload : 정보 ( 아이디, 이름, 만료일, 태그 등등) —> 토큰 발급 만료는 몇분, 최대 한시간
Verify Signature : 시크릿키를 포함한 인증 구조
======= 리프레시토큰(Refresh Token) =======
과정 :
- 클라이언트의 요청 -> 액세스토큰 및 리프레시토큰 생성
- 브라우저에 의해 액세스토큰 만료 -> 리프레시토큰으로 액세스토큰 요청 -> 토큰 발급
- 리프레시토큰 만료 -> 둘다 발급
정의 :
- 리프레시 토큰은 액세스 토큰이 만료됬을 때 새로운 액세스 토큰을 생성할때 활용된다.
- 리프레시 토큰은 액세스 토큰보다 긴 유효기간을 갖는다.
- 리스레시 토큰이 만료되면 유저가 로그아웃된다.
- 리프레시 토큰은 클라이언트 사이드의 httponly 쿠키에 위치한다.
- 그렇기에 클라이언트가 수정할 수 없다.
- 추가 보안을 위해 브라우저 및 OS의 핑거프린트(고유한 정보)를 함께 저장한다.
인증 서버의 구체적 액션 :
<새로운 액세스 및 리프레쉬 토큰을 생성>
- 리프레시 토큰
- 사용자 아이디를 확인 리프레쉬토큰이 위치 한 db로 토큰의 유형을 확인하고
<토큰 삭제 (리프레쉬 토큰 삭제) >
...
이어서...
클라이언트 측의 구체적 액션 :
- 토큰 저장
- 최초의 인증과정에서 발급받은 accesstoken을 쿠키에 저장한다. (refreshtoken은 httponly 쿠키)
- 토큰을 담아서 유저 정보를 요청
출처 :
jwt공식사이트
체크리스트로 뭘 해야하는지 정리해주심 짱짱굳
참고 :
생활코딩 httponly