CI/CD
CI : Continuous Integration (지속적인 통합)
- 통합? 코드 충돌을 막아주는 것
CD : Continuous Deployment (지속적인 배포)
- 하루에도 수많은 버그를 수정해서 배포함으로 유저에게 도움을 줘야함.
서버다운 같은 것을 막기 위해 CD를 넣음 -> 자동화가 되어 개발자의 짐을 덜어쥼
CI/CD의 장점
- 자동화 시스템 (Automation) - 테스트
- 새로운 기능을 빠르게 부여할 수 있음
- 반복적인 부분은 자동화시켜 빠른 소프트웨어 개발 가능
- 중앙 레포에 올릴 때 test를 해야하는데, 이것도 자동화시킴
- Incremental Change
- 쇼핑몰에서 가격에대한 정보가 없어서 민원이 왔다면, 한번에 안되잖아요... 가격이 보여지는 기능을 위해 ABCD라는 기능을 구현해야한다면, A-Test-B-Test-...하는 것을 Incremental Change라고 하는데, CI/CD가 도와쥼.
- 오류나서 과거로 넘어갈 때 도와주는 것
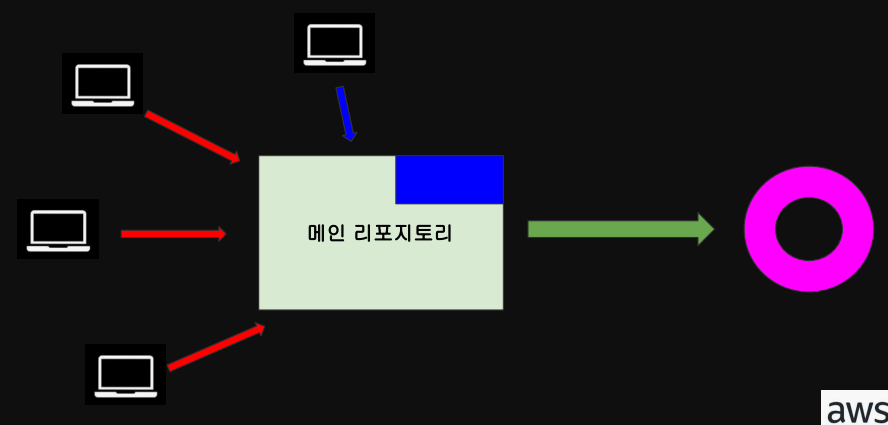
중앙 리포지토리(Repository)
- Github
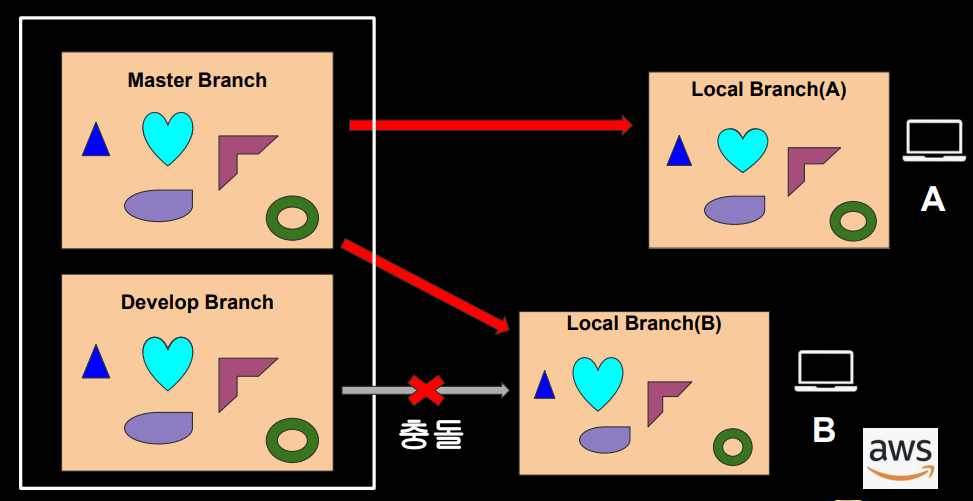
- Local & Master branch
- Local branch : 로컬에서 하는 것 -> Master branch로 합쳐지기전 test를 해야함
- 깃헙에서 테스트를 돌려 가능한지 확인하는 것
- Local & Master branch
배포준비 및 배포
- 배포 준비
- Local -> Test 마치고 Master로 합쳐지면, 배포준비를 함
- 코드 병합 패키지, 등을 CI/CD로 자동으로 함. 차이가 감지하면 배포시 사람이 개입할 필요가 없음. (프로덕션으로 배포했을 때, 버그가 감지되면 수정하는 패치를 올리던지 백하더닞 해야하는데 이런건 사람이 해야함)
- 배포

Code Commit
- 파일들을 보관하는 저장 장소 (Repository) - Github과 매우 유사
- 코드, 사진, 라이브러리, 등등…
- 동시에 많은 사람들이 저장 장소 접근 및 업데이트 가능
- 저장장소는 Master고, 다들 로컬에서 실행함 -> 영향을 주지 않음. 코드수정 끝나면 Master에 싱크하면 끝
- 버전 컨트롤 기능 제공 (Roll Back 가능)
- 예) 언제 어떻게 누가 저장 장소 내용을 변경하였는지

- Master는 최종. 그 전에 실험해보는게 Develop Branch(최대한 Master와 싱크를 맞춰야함).
- 서로 다른 것을 개발할 때, A가 완성하면 올림. 이건 다른 개발자의 영향을 주거나 받지 않음
- 배포 준비 끝나면 배포해서 사용자에게 새로운 경험을 할 수 있게함.
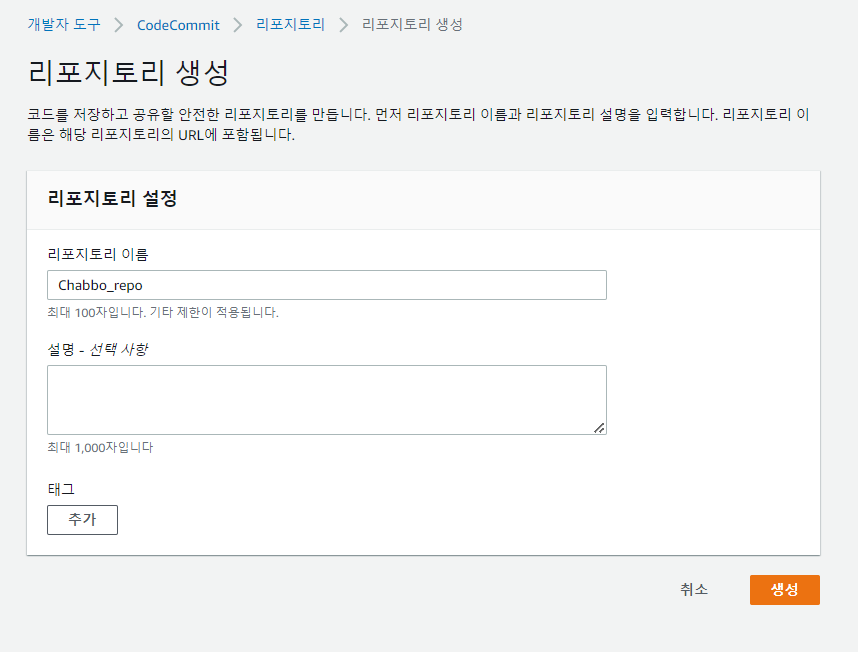
실습
- Code Commit에 들어가서 레포지토리 생성

- 연결 단계 : 레포에 들어가는 다양한 방법들 (HTTPS(GRC):git에 연결하는 것)
- HTTP로하면 업댓할 때 보안이 걸려 안전하게 사용할 수 있음
-
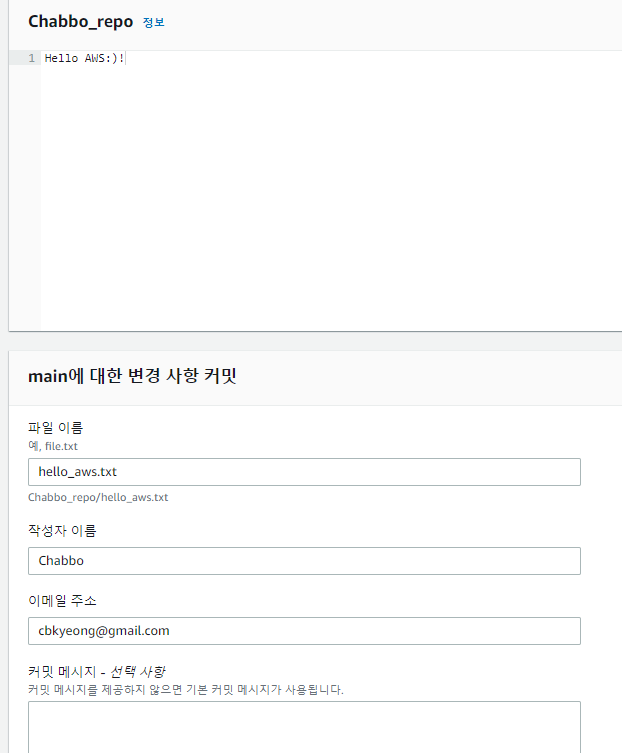
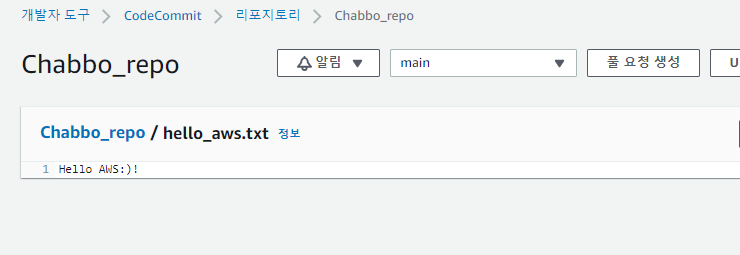
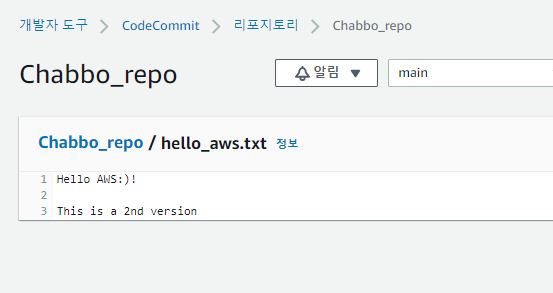
파일 생성

하고 나면 Github처럼 내용이 생긴 것을 알 수 있다.

-
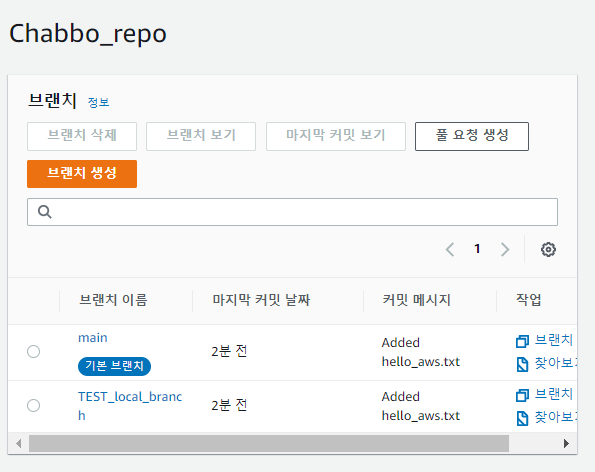
수정용 로컬브랜치 만들기

- 다음으로부터의 브랜치를 main으로 잡으면 그대로 복사되어진 것을 확인할 수 있다.
(브런치 명을 누르면 파일도 똑같이 들어가있음)
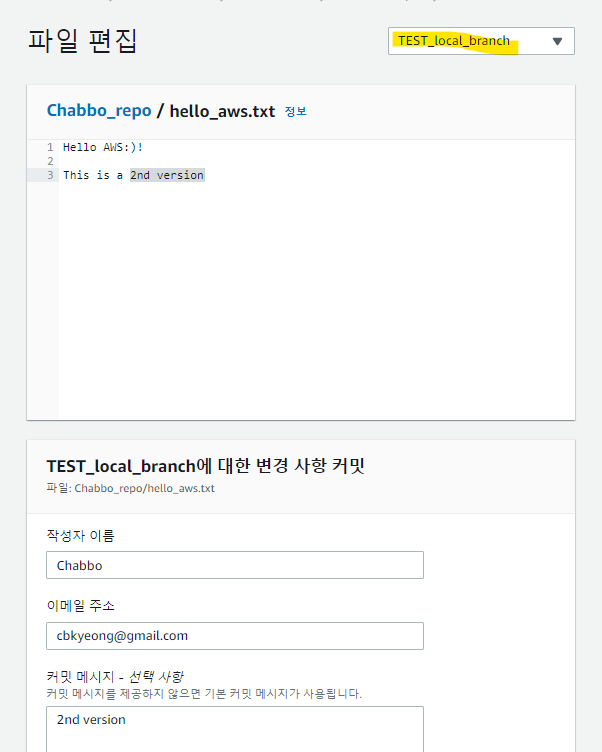
- 로컬 브랜치에서 수정해서 올리기

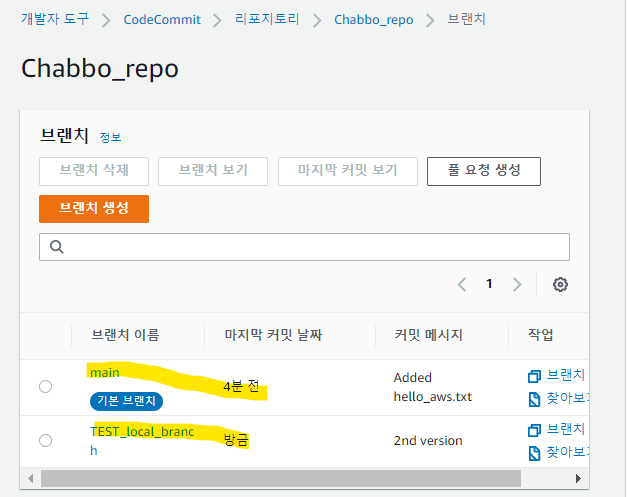
- 이건 로컬브랜치에만 적용되어 있어, 브랜치로 들어가면

이렇게 main은 마지막 커밋 시간이 변함없는 것이 보인다. - 이걸 main에 올리려면 많은 사람의 확인과 test가 필요함.
- Main브랜치에 합치기
-
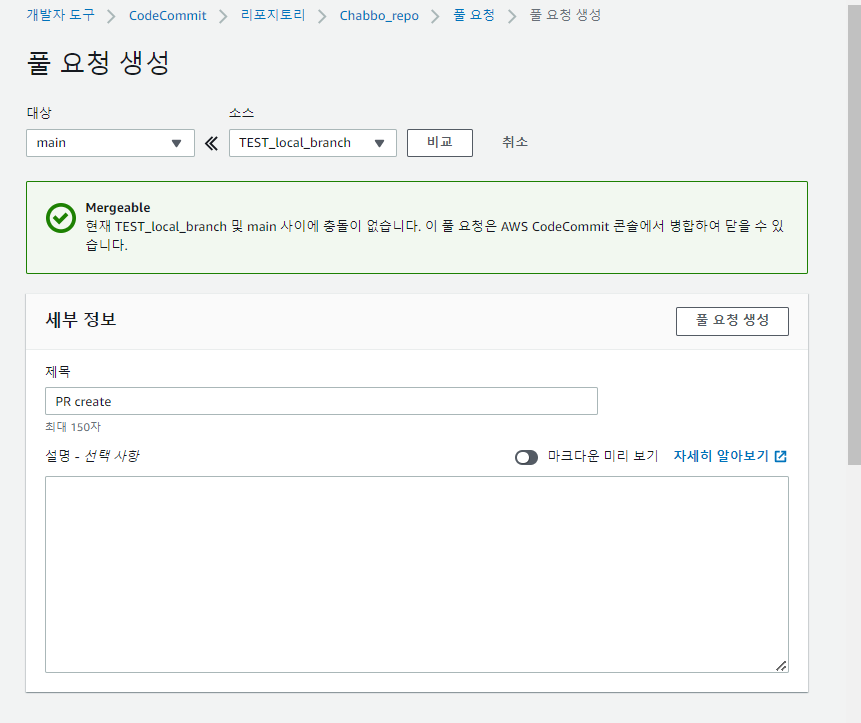
로컬 브랜치를 눌러 풀요청생성을 한다.

-
충돌이 없다 : PR 올리기 전에 Main 브랜치가 달라지지 않았음
-
현재 로컬 브랜치를 싱크시키면 됨
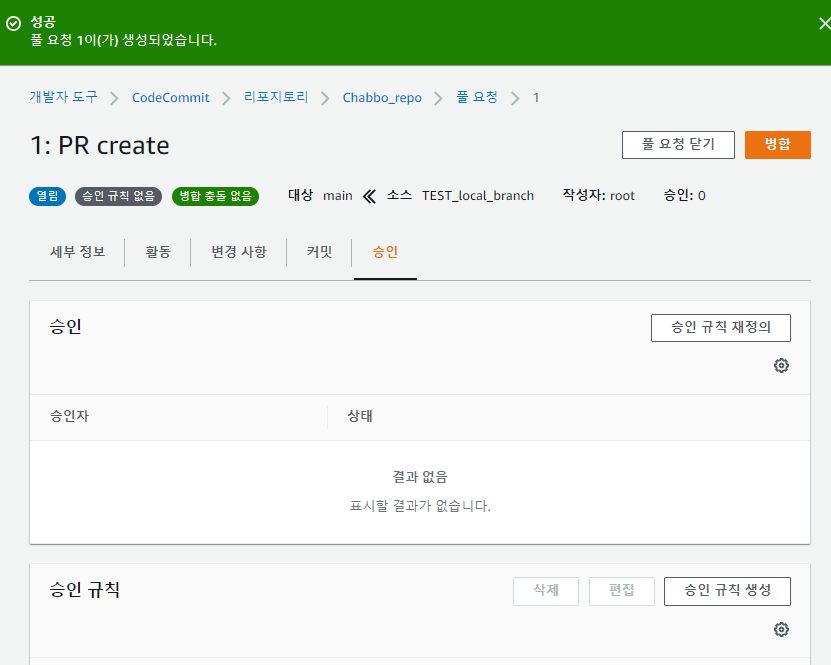
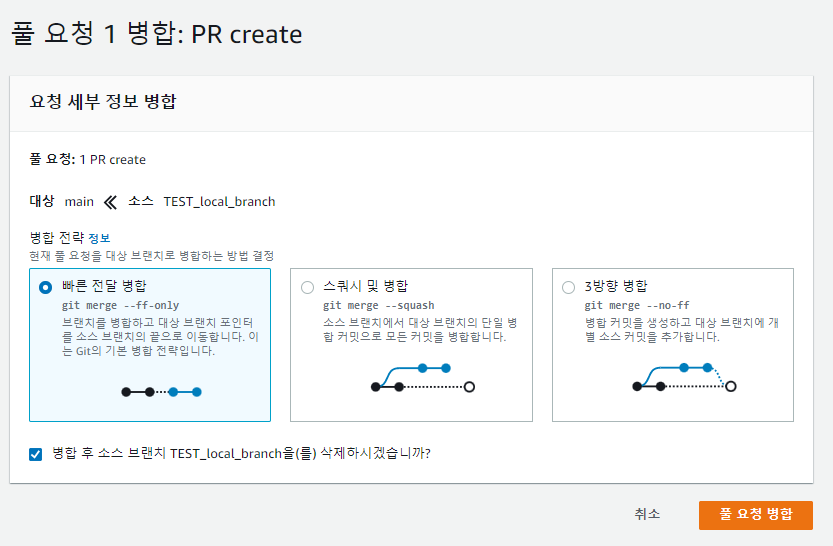
- 병합시키기(Merge)

- PR의 다양한 정보, 설정을 할 수 있음.

- 다양한 병합 방법이 있고, 병합후 소스 브랜치 삭제여부를 묻는다
(여기서 삭제해주는게 좋음. 기능 하나에 한 브랜치를 만드는게 좋다)
- 확인하기

잘 합쳐지고 브랜치도 없어진 것을 알 수 있음~
진짜 깃헙이랑 똑같네ㅋㅋㅋㅋ
Code Deploy
- 자동 배포 (Automated Deployment) : 코드커밋 등 차이가 생겨난 것을 프로덕트에 자동으로 적용시켜줌
Code Deploy 장점
- 새로운 기능들의 빠른 배포
- 소프트웨어 & 서버 다운타임 X (그래서 유저는 불편함을 느끼지 못함)
- Manual 에러 X
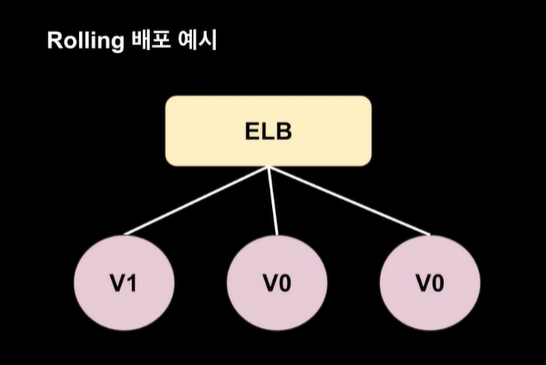
Rolling 배포
- 현재 프로덕트 서버 / 새로운 기능 비율을 점층적으로 바꿔가며 배포하는 것
- 예시

- 3개의 EC2인스턴스, 1개의 ELB로 사용중.
- 배포전 1인스턴스를 없앰. ELB도 수정해야하징. 그리고 V1로 업댓 을 순차적으로 진행
- 이전 버전으로 돌아가려면, 꽤 어려움... V0을 다시 하나하나 인스턴스에 보내서 버전을 낮춰야함
-> 이걸 해결하는게 Blue/Green 배포
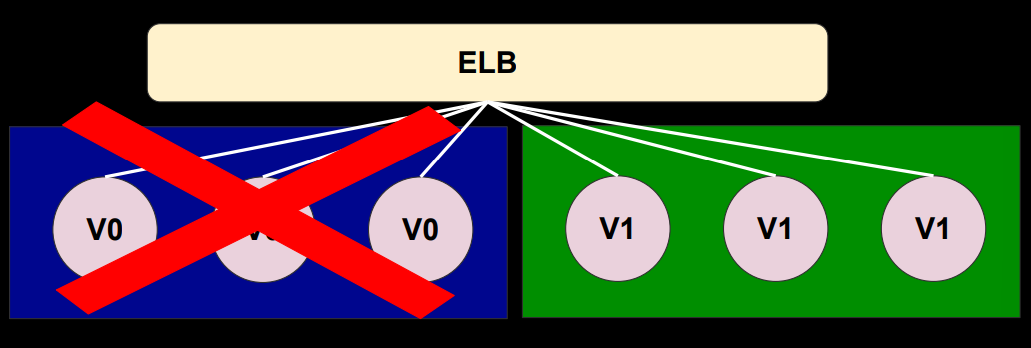
Blue/Green 배포
- Blue:기존, Green:신규
- Blue의 트래픽양을 줄이고 Green으로 점차 늘려가는 것. (블루를 셧다운 시키고 그린을 배포시키는 것이 목적)
- 예시

- 동일하게 3개의 EC2인스턴스, 1개의 ELB로 사용중.
- 초록색을 ELB로 연결시키고 트래픽을 줄이며 파란색을 없애버림.
- 이전버전으로 돌아가려면? ELB 세팅만 바꾸면 됨. 파란색으로 트래픽 로드를 바꾸면 다시 초록색이 셧다운 됨. (버전 스위칭 용이)
그럼 Rolling이 안좋은데 왜 배우죠?
- 무조건 쓸 때가 있음. 맨처음 배포할 때! 상대적으로 빠른 배포가 됨.
- 블루/그린은 새로운 프로덕션 환경을 만드니 추가적 비용 발생됨. 시간이 지나며 배포가 복잡해질 수록 블루/그린이 좋음. 롤백이 쉬워진다구!
실습
- EC2인스턴스 만들고 소스코드가 있는 S3버켓에 접근하고, Code Deploy Agent를 설치할 것. 그리고 Code Deploy로 간단한 웹 어플리케이션 배포까지!
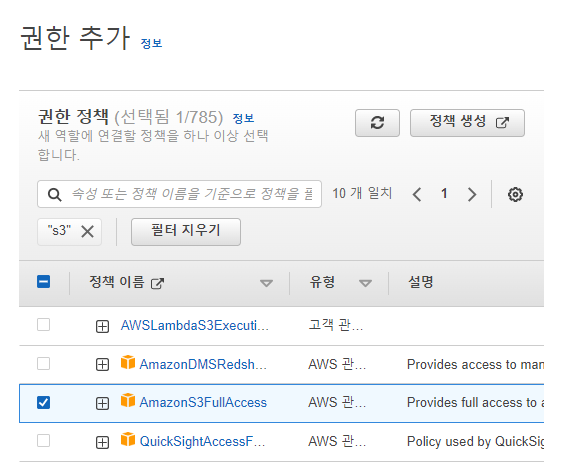
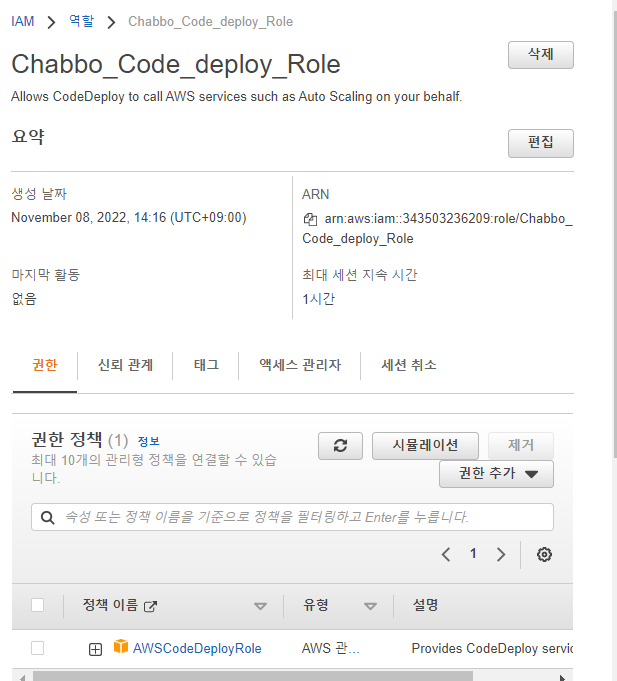
- IAM에서 S3에 접근하는 역할 생성
- EC2에서 S3에 Full access를 할 수 있는 권한 선택

- Code Deploy가 API를 성공적으로 불러올 수 있도록. EC2인스턴스에 Code Deploy에이전트 생성하는데도 이 역할이 필요함

- EC2인스턴스 만들기
- IAM에서 상기에 만든 S3 access 역할을 넣어준다.
- 태그 넣는 이유는 Code Deploy에서 어떤인스턴스에 배포를 할지 알아야한다. -> 태그로 확인
- Code Deploy 설치
EC2에 들어가서 Code Deploy 설치를 넣어준다
sudo yum update
sudo yum install ruby #루비설치
sudo yum install wget # 파일 설치
wget https://aws-codedeploy-ap-northeast-2.s3.amazonaws.com/latest/install # 인스톨 다운
chmod +x install # 인스톨 권한주기
sudo ./install auto #
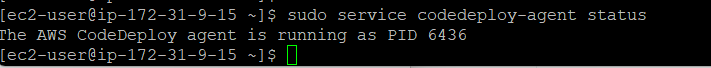
sudo service codedeploy-agent status
Code Deploy 설치가 완료됐다!
새로운 유저를 만들어서 로컬머신을 설정하고 Code Deploy 연결해서 로컬에서 코드작업이 끝나면 S3 버켓으로 파일을 업로드하면 Code Deploy가 배포할 수 있게 해줄꼬임
- IAM에서 새 사용자 추가
- 정책 2가지 추가해서 생성한다.
AWSCodeDeployFullAccess, AmazonS3FullAccess
- 로컬 유저 설정
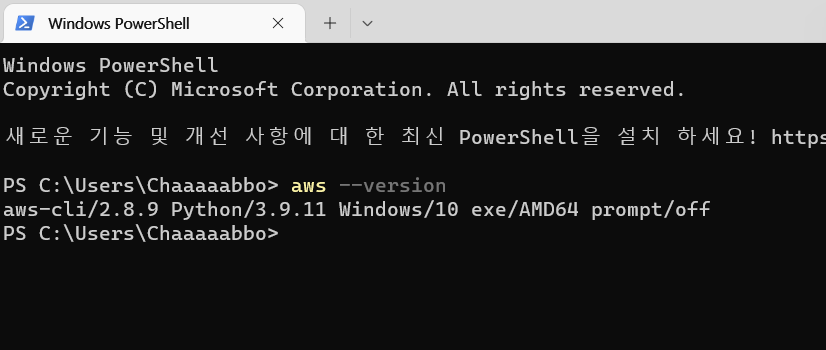
https://awscli.amazonaws.com/AWSCLIV2.msi 에서 CLI를 다운받는다!(여기서 겁나 해맸네ㅜㅜ)
aws --version을 치면 다운로드가 완료된 것이 보인다.

-
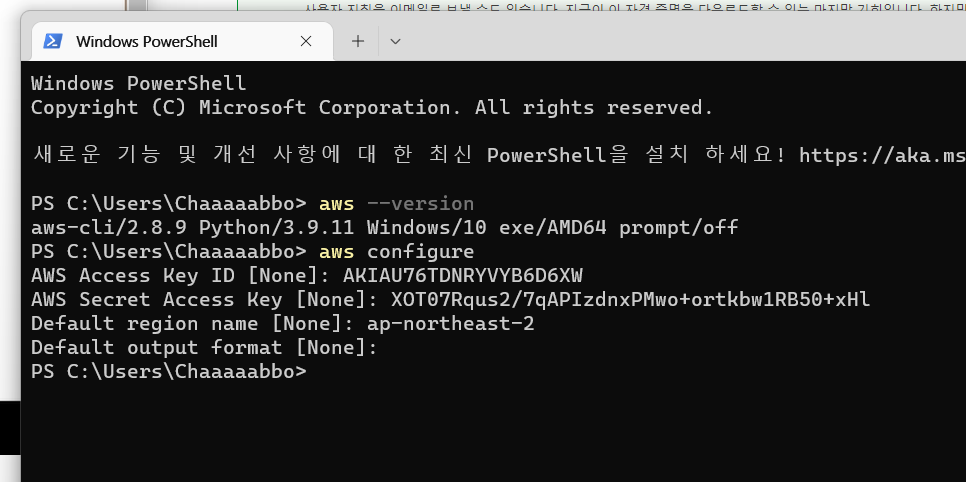
터미널에서 aws configure 로 해서 아까 설정한 IAM의 값과, 리전 값을 넣어준다 (리전값은 AWS 우측 상단에 지역명 옆에 있는 값 입력)

하면 이제 유저 설정은 끝났다! -
yml 파일 : 설정들을 자동 세팅해줌
- files : 인스턴스에서 파일들을 어디에 저장할지 설정해주는 것
source를desrination으로 넣어줌- hooks : 배포하는 동안 필요한 명령어를 언제 어떻게 돌릴지 설정하는 것
- S3버켓에 넣고 Code deploy가 인식하게 해야함
- S3 버켓 생성
- 터미널에서
aws deploy create-application --application-name mywebapp
디플로이 어플리케이션을 만드는데, 이름은 mywebapp이다. - 파일 업로드 진행해봅니다. 이땐 yml 파일이 있어야 하니 해당 폴더에서 명령문을 돌려줍니다.
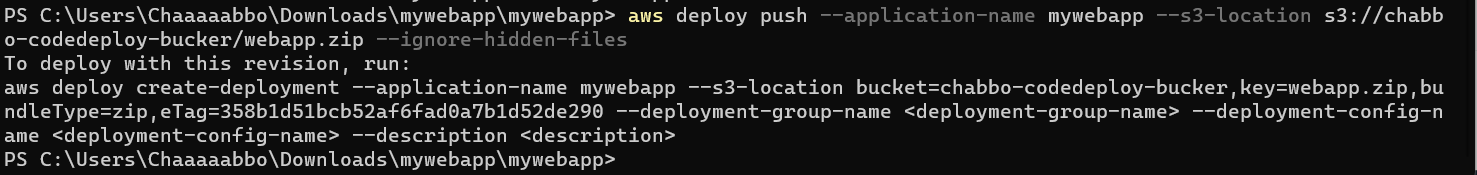
aws deploy push --application-name mywebapp --s3-location s3://chabbo-codedeploy-bucker(내 버킷 이름)/webapp.zip --ignore-hidden-files

하면 S3 버켓, Codedeploy에도 모두 들어가있는 것을 확인했다!
- 배포하자!!!!
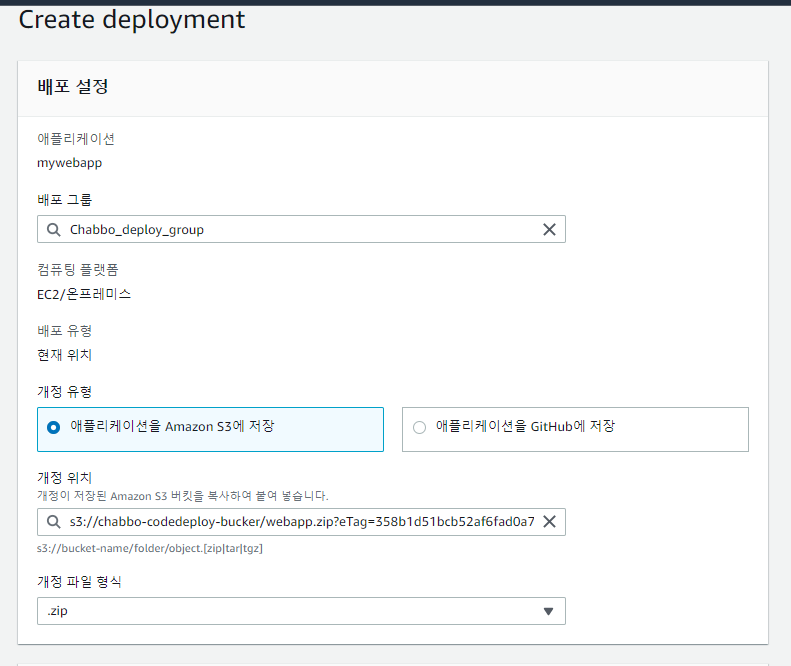
- 먼저 배포그룹 생성해야함. 호스트를 생성해서 배포하는 매개체임. 코드디플로이 하려면 무조건있어야함.
- 전에 만들어뒀던 역할을 부여해주고보면, 배포유형에 배웠던 내용들이 나온다 (현재위치=롤링)
- 환경구성 > EC2 인스턴스
- 에이전트 설치 (할지, 언제 계속 설정할지 등등 설정 가능) - 난 이미 설치되어 있으니 안함! ( 여러 인스턴스 쓰면 지금 업데이트 ~~ 설정 권장)
- 배포 설정 (난 처음이니까 올인원, 나중엔 하프로 해야함)

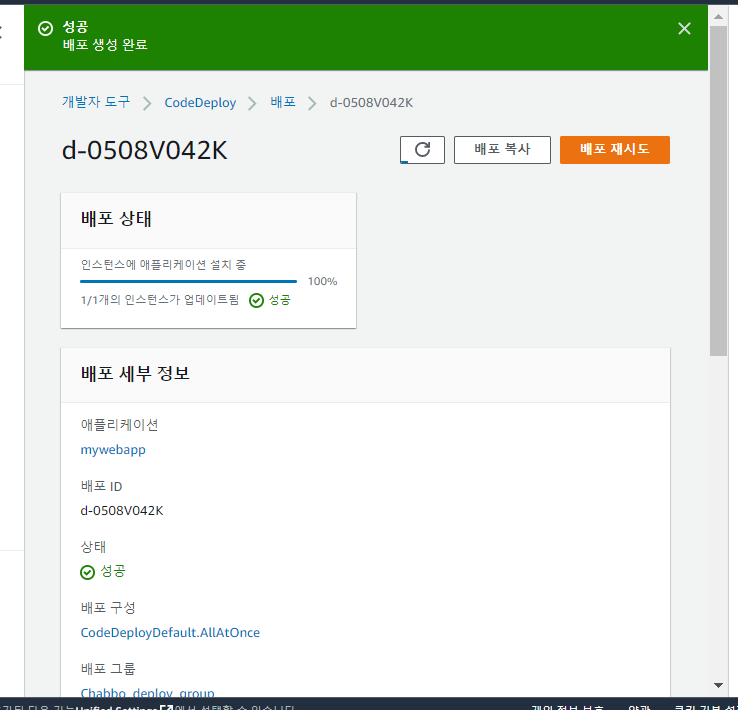
하면 배포 완료!!!!

- EC2 인스턴스에 가서 퍼블릭 IP주소로가면 웹배포가 된 것을 알 수 잇다!
정리!
appspec.yml파일을 통해 각종 스크립트 실행, 디펜던시 설치, 서버시작해서 EC2 인스턴스가 웹서비스를 호스팅할 수 있는 기반 깔았음.
- 수정 후 배포
html 파일을 수정해서 업댓해줘보자.
aws deploy push --application-name mywebapp --s3-location s3://chabbo-codedeploy-bucker(내 버킷 이름)/webapp.zip --ignore-hidden-files그대로 넣어주고
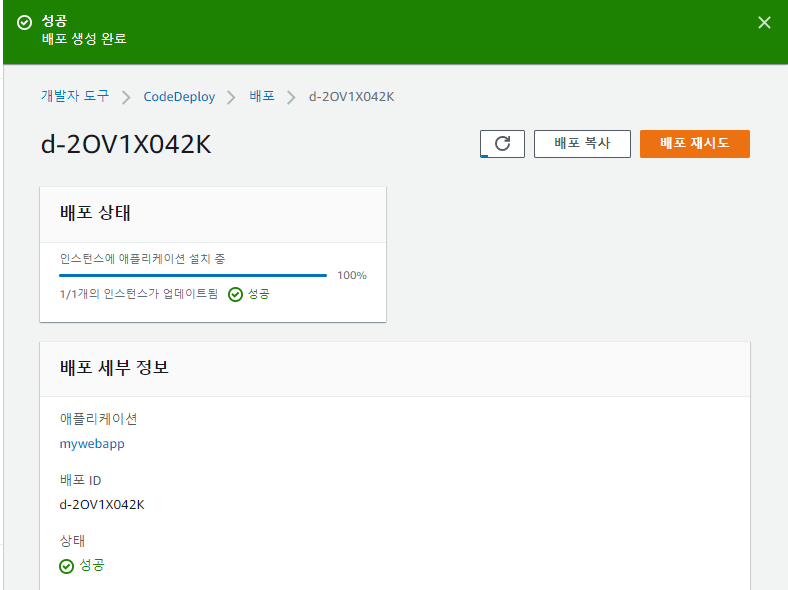
Code deploy 배포 그룹 > 배포 설정 > 개정위치를 새로 생긴 것으로 변경!


신규 웹페이지가 배포되었습니다~ 룰루!
- 팁! 배포할 때 S3 이름 꼭 확인하고 넣기!
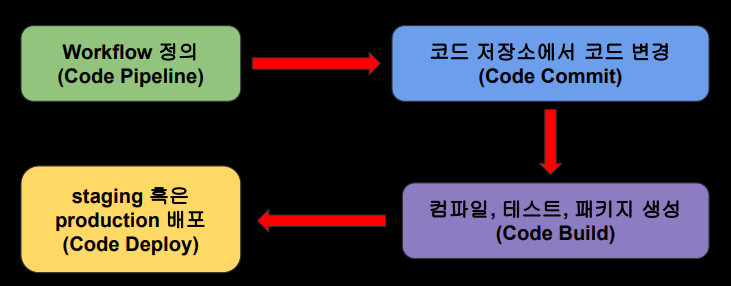
Code Pipeline
- CI/CD의 끝판왕! 다 자동으로 처리하고 관리해주니까! 팀장으로 명령내리고 명령에 따라 움직이는 거~
Code Pipeline이 하는 일은?
- 빌드 테스트 배포 과정을 관리
- 코드 변경시 Code Pipeline 은 이를 감지할 수 있음
- 빌드/테스트/배포 테스트를 자동화 시켜버림! 이벤트, 트리거 정하면 거기에맞춰 수행함.
- 소프트웨어 및 어플리케이션 출시 자동화 가능
- 빠르고 쉬운 디버깅을 가능케 해줌
- 배포(Deployment) VS 출시(Release) : 동의어로 하는 곳도 있음. 출시는 최종으로 사용자에게 전달되는 단계. 배포를 거쳐 회사에서 출시 전 테스트를 할 수도 있음. 100% 세상 나가기 전 단계!
Code Pipeline 작동방법