
CloudFront
- 정적, 동적, 실시간 웹사이트 컨텐츠를 유저들에게 효율적으로 전달
- Edge Location을 사용
- 컨텐츠 정보를 캐시에 보관함.
- 처음 web접속시 캐시에 없으면 Edge Location과 web hosting(origin)과 대화후 그 정보를 캐시에 보관해서 유저에게 컨텐트를 뿌림. -> 다음엔 Edge Location으로 뿌림
- 특정 시간 후 캐시 삭제
- 컨텐트 딜리버리 네트워크 Content Delivery Network(CDN)
- 웹페이지의 위치, 사용자의 위치를 파악해서 딜리버리해주는 서비스. 이를 통해 유저 속도를 빨리 할 수 있음
- 분산 네트워크 (Distributed Network)
CloudFront 예시
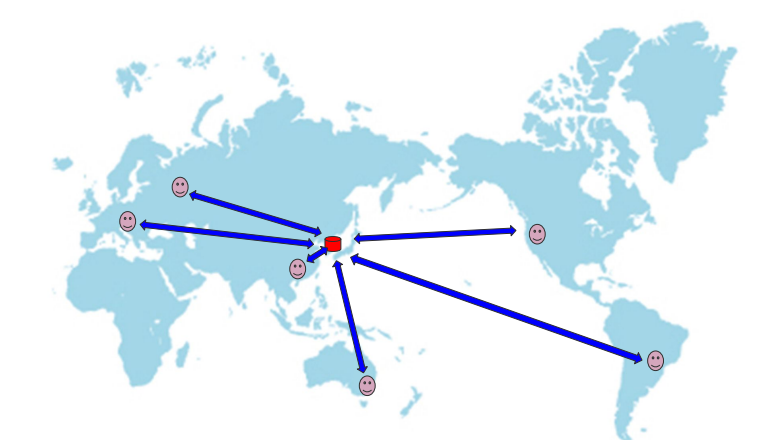
-
유저 위치별로 홈페이지 latency 발생

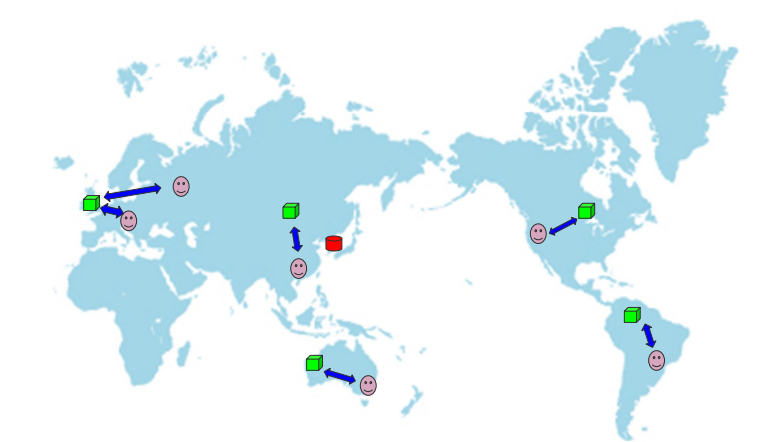
-
CDN이 Edge Location을 사용해서 latency 감소

CloudFront 용어 정리
- Edge Location (엣지 지역) : 컨텐츠들이 캐시(Cache)에 보관되어지는 장소
- Origin (오리진) : 원래 컨텐츠들이 들어있는 곳, 웹서버 호스팅이
되어지는 곳. S3, EC2인스턴스가 오리진이 될 수 있음 - Distribution(분산) : CDN에서 사용되어지며 Edge Location들을 묶고 있다는 개념
실습
- Origin 만들고 파일 업로드
- 위치를 일부러 멀리있는 캐나다로 잡았더니 업로드에도 시간이 걸리는게 보인다.
- 열 때도 심하게 버퍼링이 걸리는 것이 보인다..!!!!
-> CloudFront CDN이 이래서 필요하구만
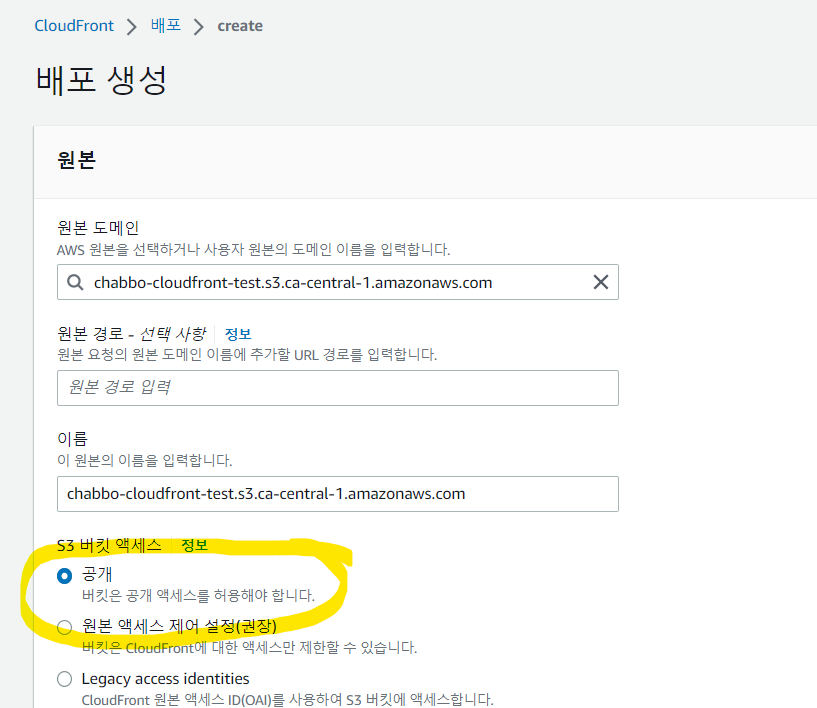
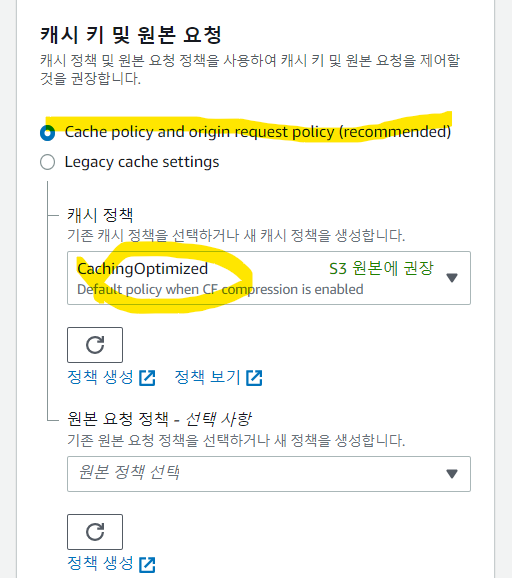
2.Cloud Front만들기



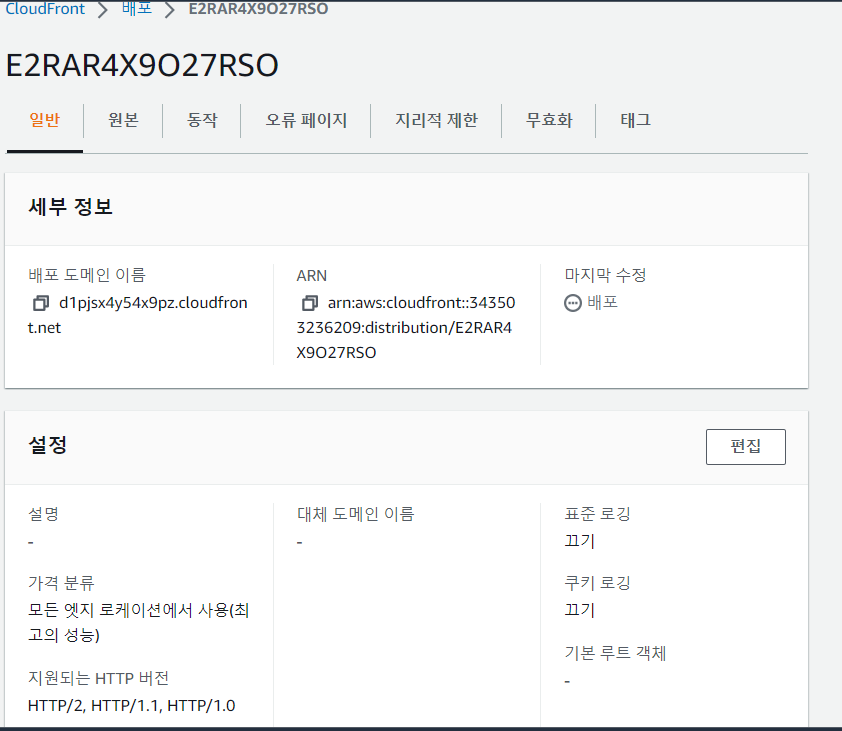
총총총 만들어졌습니다!
- 팁! S3에 새로운 파일이 들어왔는데, 캐시는 옛날 것을 보관하고 있다면 TTL 시간 기다리기 전 바로 삭제해 줄 수 있는 수동버전! -> 비용 발생(애초에 TTL시간을 제대로 해줘야함_낮춰주면 최대한 빨리 변동 가능)

- CloudFront 효과 확인
-
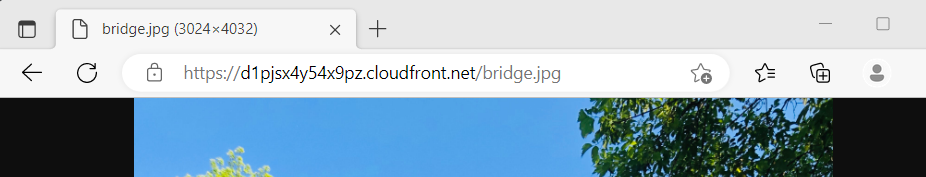
http://배포 도메인 이름/파일명으로 파일을 열어봅니다.
저는https://d1pjsx4y54x9pz.cloudfront.net/bridge.jpg입니다(cloudFront 설정시 http -> https 변경 눌렀는데, 바뀌는게 확인됩니다)
처음이라 오래걸림...!! 이제 엣지 로케이션에 저장이 됐겠죠? -
이제 다른 어플리케이션을 통해서 해당 링크를 열어봤는데, 빠르게 보이는게 확실히 다릅니다! 즉, 엣지 로케이션에서 불러왔다는거겠죠?

웹페이지 포스팅이라면 주요 지역, Origin 포스팅 업데이트에 맞춘 TTL설정, CloudFront 보안 등 다양한 요소를 생각해봐야함
