📖 position : 위치지정속성
1) static = 기본
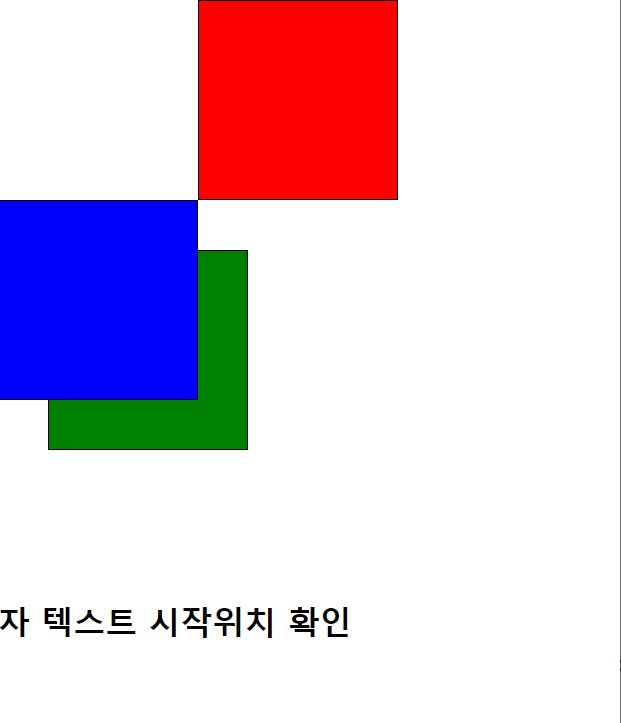
2) relative = 흐름대로 // 시작점 : 각자위치
.red-box {
background-color: red;
position: relative;
left: 200px;
}
.green-box { /*빨간색박스 다음 위치*/
background-color: green;
position: relative;
left: 50px;
top: 50px;
}
.blue-box { /*초록색박스 다음 위치*/
background-color: blue;
position: relative;
bottom: 200px;
}<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
<h1>자 텍스트 시작위치 확인</h1> /*파란색박스 실제위치 다음에 위치!*/=> 💻

=> 그니까 relative는 각각 박스 실제위치부터 시작! 그러니까 텍스트도 파란색박스 다음에 나오는거고
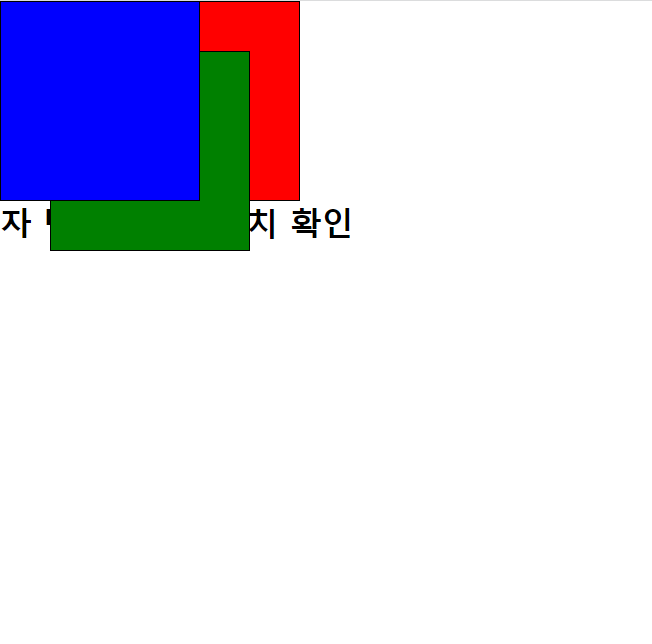
3) absolute = 흐름무시 // 시작점 : 부모요소위치 부모요소중에 relative가 있으면 그게 시작점!
.box {
width: 200px; /*실제위치*/
height: 200px; /*실제위치*/
border: 1px solid black;
}
.red-box {
background-color: red;
position: relative;
left: 200px;
}
.green-box {
background-color: green;
position: absolute; /*빨간색박스 시작위치부터 시작됨 왕따라 앞에있는거 무시..*/
left: 50px;
top: 50px;
}
.blue-box { /**/
background-color: blue;
position: absolute; /*초록색박스도 무시하고 빨간색박스 시작위치부터 나와야하는게맞는데 absolute는 왕따들끼리 인식하기때문에 초록색박스 시작위치 다음에 나온다*/
/* bottom: 200px; */
}<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
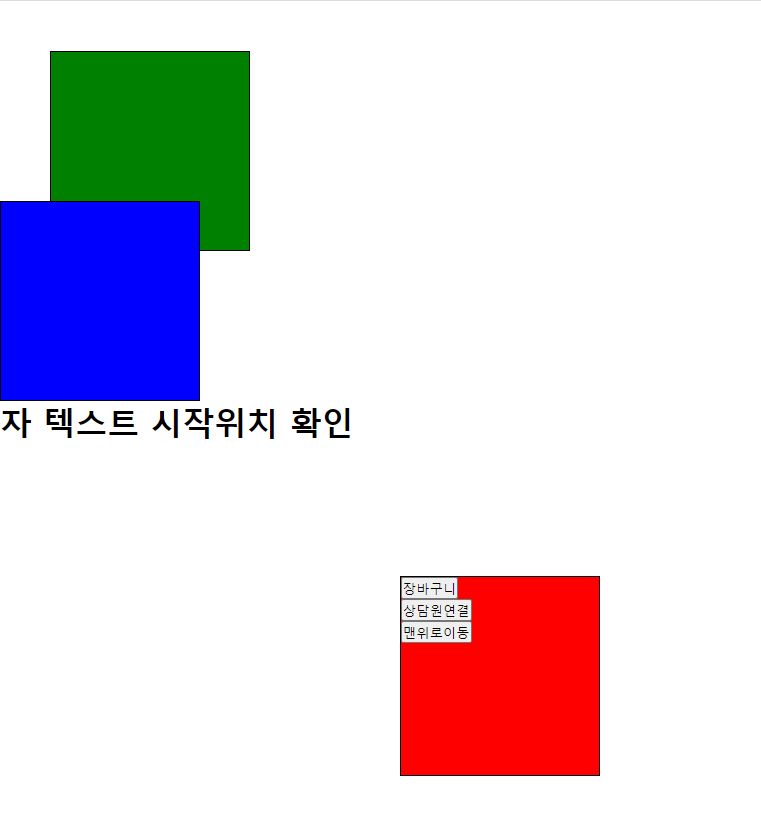
<h1>자 텍스트 시작위치 확인</h1> <!--빨간색박스 실제위치 다음에 글자가 위치하는것!-->=> 💻

=> 초록색박스가 absolute : 앞에 있는 빨간색박스 무시하고 빨간색박스 실제위치에서 left 50 top 50 위치만큼 간다
파란색박스도 absolute : 앞에 있는 빨간색,초록색박스 무시해야하는데 초록색박스도 absolute야! 왕따는 왕따끼리 인식한다 그래서 초록색박스 시작위치 다음에 위치!
텍스트는 앞에 초록색,파란색박스가 absolute 왕따니까 무시하고 빨간색박스 실제위치 다음에 위치하는것!
👉absolute : 앞에 박스 무시하고 그 자리에 들어가
absolute 뒤에 박스 : absolute박스 무시하고 absolute 앞에 박스 다음에 위치!
absolute는 absolute끼리 인식하고 순서 지킨다
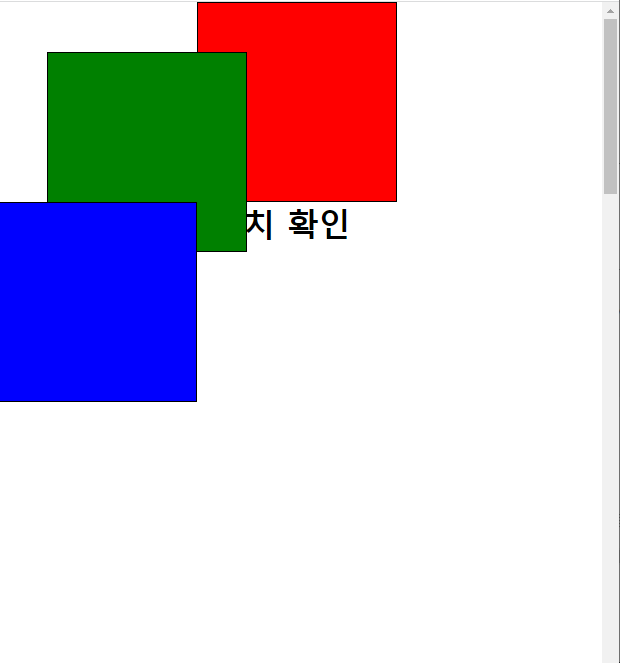
4) fixed = 흐름무시, 스크롤 내려도 고정위치 // 시작점 : 부모요소 상관없이 그냥 페이지 기준
.box {
width: 200px; /*실제위치*/
height: 200px; /*실제위치*/
border: 1px solid black;
}
.red-box {
background-color: red;
position: fixed; /*흐름무시 + 스크롤내려도 저 위치에 계속 있음*/
left: 100px;
}
.green-box {
background-color: green;
position: fixed;
left: 50px;
top: 50px;
}
.blue-box {
background-color: blue;
position: relative;
/* bottom: 200px; */
}<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
<h1>자 텍스트 시작위치 확인</h1> <!--파란색박스 다음에 글자가 위치하는것!-->=> 💻

스크롤내려도 빨간색,초록색박스만 고정되서 같이 내려옴

=> 초록색박스는 빨간색박스가 fixed니까 무시하고 빨간색박스 시작위치부터 위치한다
파란색박스는 빨간색,초록색박스가 fixed 니까 무시하고 빨간색박스 시작위치부터 나오는거고
텍스트는 빨간색,초록색박스가 fixed라 무시하고 파란색박스 다음에 나오는거고!
그러고 스크롤 내려도 빨간색,초록색박스는 고정된 상태로 그자리 유지하고있다!
👉 fixed : 앞에 박스 무시하고 그자리들어가
fixed 뒤에 박스 : fixed 박스 무시하고
fixed 앞에 박스 다음에 위치
fixed는 fixed끼리 인식하고 순서 지킨다X?????????
=>fixed는 다 무시!!!!!
5) sticky = 흐름대로, 스크롤 내리다가 일정위치 가면 고정
.box {
width: 200px; /*실제위치*/
height: 200px; /*실제위치*/
border: 1px solid black;
}
.red-box {
background-color: red;
position: fixed; /*스크롤내려도 저 위치에 계속 있음*/
left: 400px;
bottom: 100px;
}
.green-box {
background-color: green;
position: relative;
left: 50px;
top: 50px;
}
.blue-box {
background-color: blue;
position: sticky; /*흐름대로 + 어느위치로 갔을때 일정위치로 가면 고정되는지 적어줘야함*/
/* bottom: 200px; */
top: 30px; /*이때부터 고정*/
}<div class="box red-box">
<button>장바구니</button><br>
<button>상담원연결</button><br>
<button>맨위로이동</button>
</div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
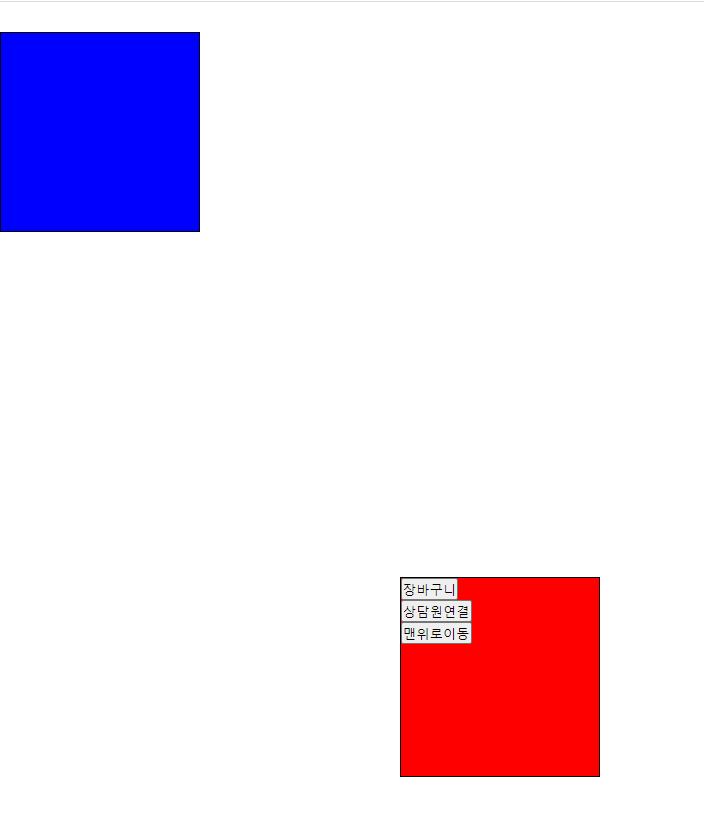
<h1>자 텍스트 시작위치 확인</h1>=> 💻

스크롤 내리면 fixed인 빨간색박스는 처음부터 계속 고정되있고 sticky인 파란색박스는 top: 30px; 부터 고정되서 내려온다

=> 빨간색박스는 처음부터 고정되있는 상태고
초록색박스는 빨간색박스 무시하고 빨간색박스 나올자리에 위치
파란색박스는 초록색박스 시작위치 다음에 위치하고
텍스트는 파란색박스 다음에 위치!
그리고 스크롤내리면 빨간색박스는 처음부터 고정, 파란색박스는 top: 30px; 부터 고정되서 내려옴!
6) 박스 앞뒤 바꾸기 => z-index:
숫자가 큰 쪽이 앞으로 온다!
7) absolute 특정 위치 지정 하고 싶은 경우
.box {
width: 200px; /*실제위치*/
height: 100px; /*실제위치*/
border: 1px solid black;
}
.red-box {
background-color: red;
position: static;
left: 200px; /*static이라 안먹어*/
}
.green-box {
background-color: green;
position: static;
left: 50px; /*static이라 안먹어*/
top: 50px; /*static이라 안먹어*/
}
.blue-box {
background-color: blue;
position: static;
/* bottom: 200px; */
}
.black-box {
background-color: black;
position: absolute;
left: 50px;
top: 50px;
}
.container {
background-color: lightgray;
position: relative; /*시작점을 얘한테 주면 된다*/
}<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
<!-- <h1>자 텍스트 시작위치 확인</h1> -->
<div class="container">
<div class="box red-box"></div> <!--container안에서 위치!-->
<div class="box green-box"></div>
<div class="box blue-box"></div>
<div class="box black-box"></div>
<!-- absolute 특정 위치 지정 하고 싶은 경우
시작점이 될 부모요소에 position:relative 적용 -->
</div>=> 💻

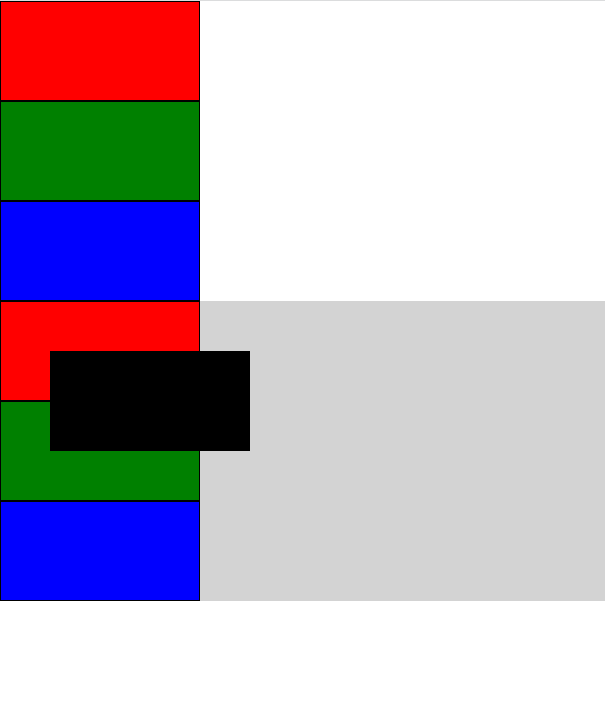
=> absolute 위에 absolute가 나오지 않는 이상(absolute끼리는 순서지키기때문에) 위에 다 무시하고 맨위에 있는 빨간색박스 시작위치에 위치하게 된다.
근데 여기서 lightgray배경색상의 빨간색박스에 위치하고 싶으면 container에 position: relative;를 걸어주면 여기부터 시작점이 되서 위 사진처럼 나오게 된다!
absolute 특정 위치 지정 하고 싶은 경우
시작점이 될 부모요소에 position:relative 적용
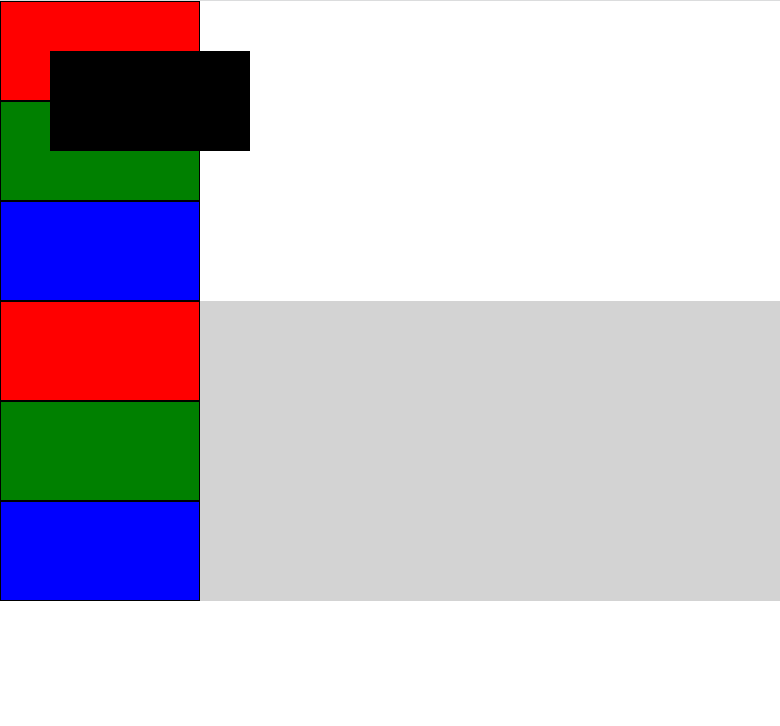
🚨.container에 position: relative;가 없는 경우!!🚨

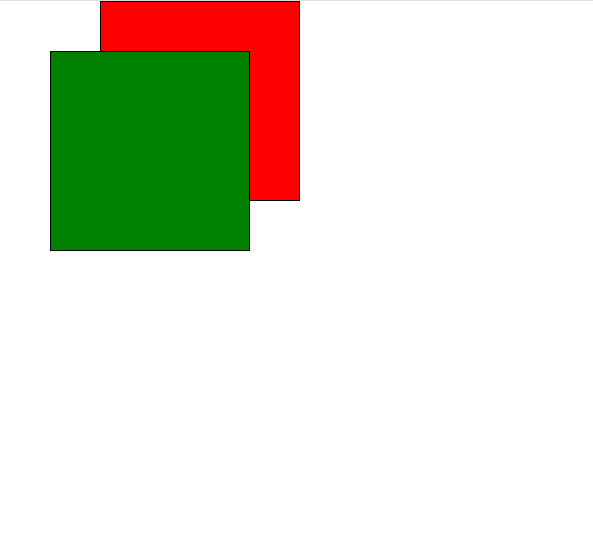
8) 덮어씌우고 싶은 경우
.container {
width: 400px;
height: 400px;
}
.content {
width: 400px;
height: 400px;
background-color: red;
position: relative;
}
.cloud-filter {
width: 400px;
height: 400px;
background-color: black;
position: absolute;
opacity: 0.3; /* 불투명도 0~1 */
top: 0; /*relative가 시작점!*/
}<div class="container">
<div class="content">
<h1>여기는 content</h1>
</div>
<div class="cloud-filter"></div>
</div>
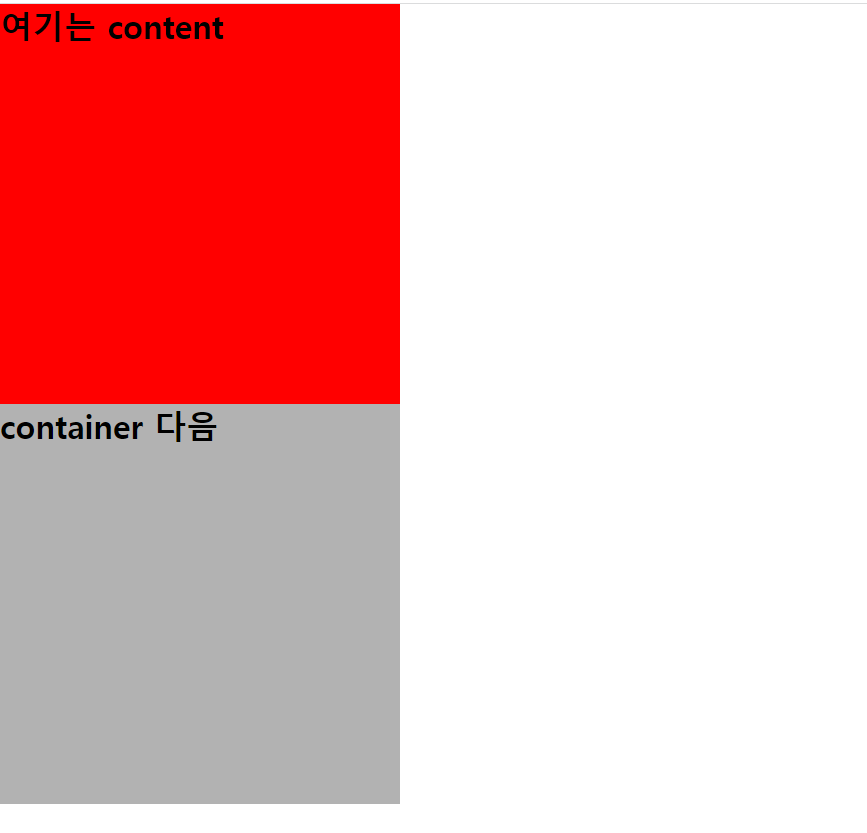
<h1>container 다음</h1> <!--absolute인 cloud-filter는 무시하니까!-->=> 💻

=> content박스를 relative로 하고 cloud-filter박스를 absoulte로 하면 cloud-filter박스는 content박스를 무시하고 content시작위치로 가게될거야
그리고 top:0으로 지정해주고(아예 content자리에서 시작하게) cloud-filter박스를 불투명하게 opacity로 지정해주면 덮어씌우기 성공..!
텍스트는 absolute cloud-filter박스를 무시하니까 content박스 다음에 온다!
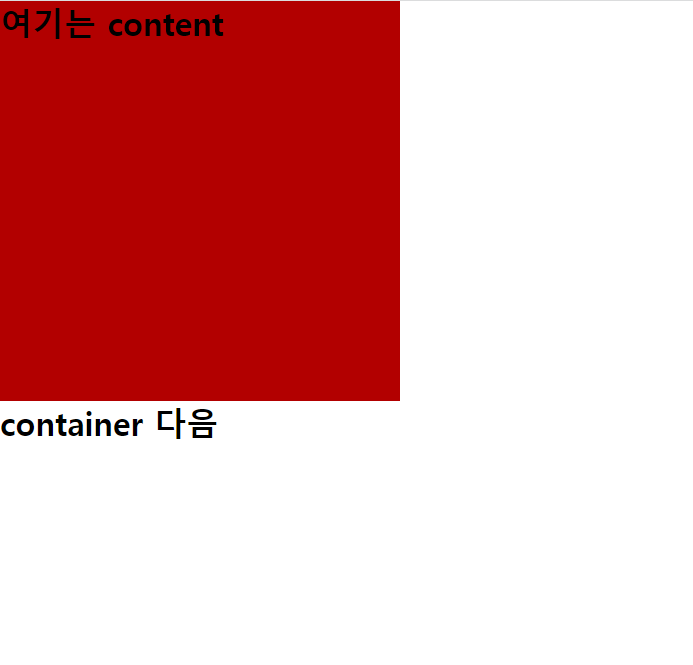
🚨.cloud-filter에 top:0;이 없는 경우!🚨

=>top:0; 처럼 따로 left right top bottom을 지정을 안해주면 relative박스 다음에 위치하게 된다...!
📖 float => 공중에 띄우는 속성
float보단 flex가 더중요하대..!
position이나 display 속성 없이 inline-block과 같은 배치 구조를 구현 가능하다
float: left;
1) 레이아웃 자연스럽게 배치!
2) 이미지와 텍스트가 어우러져서 표현!
float 사용 시, 공중에 뜨는 형태라 해당 공간을 차지한걸 인식X (흐름 무시)
float 사용 후, clear 과정 필요
1. float로 가려진 뒤에 크기 인식이 되는 요소를 추가
2. clear 처리
1) 마지막 요소 다음에!! 사용하는 요소에 clear 속성 추가
2) 가상요소 선택자 활용해서 clear (공식처럼 활용)
선택한요소::after {
content: "";
display: block;
clear: both;
}
