원글
배경
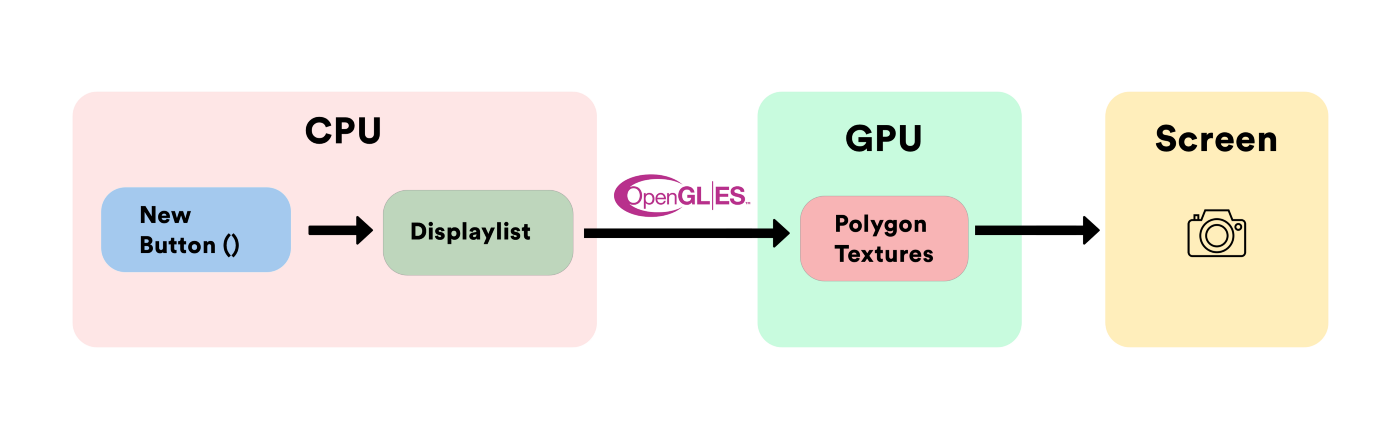
UI가 그려지는 과정을 보자

CPU가 button, textView 등과 같은 객체를 display list에 넣는다. 그러면 GPU(Graphics Processing Unit)은 OpenGL-ES API를 통해 list에서 각 객체를 가져온다. 그리고 그걸 스크린의 pixel로 그린다.
캐시가 있긴 하지만 display list의 객체들을 CPU, GPU로 생성하는 데엔 큰 비용이 든다! 그렇기 때문에 관련 액션의 빈도를 최소화 해야겠죠?
그럼 이제 렌더링 프로세스를 살펴보자!
1. measure: 뷰의 크기를 알아내는 과정으로, 부모 노드에서 자식노드를 경유하며 실행
2. layout: 부모노드에서 자식 노드를 경유하며 실행되며 뷰와 자식뷰들의 크기와 위치를 할당
3. draw: 뷰를 실제로 그리는 단계. Canvas 객체가 GPU에 그리는 명령들을 보내는 역할을 가짐
Constraint Layout vs Other Nested Layouts
Nested layout에서 TextView가 변경되었다고 하자. 이 변경은 모든 계층에 영향을 끼친다. 모든 계층의 뷰 들이 re-size, re-position 작업을 진행하게 된다! 아주 비싼 비용을 지불하게 되는 거다. 단순한 계층 구조로 만들어 낼 수 있는 Constraint layout은 어떨까? 훨씬 저렴한 비용으로 변경을 처리할 수 있다!!
즉, 뷰의 사이즈와 포지션을 다시 계산하는데에 강점을 갖고 있는 레이아웃이다! 따라서, 다른 레이아웃과 비교했을 때 복잡한 구조를 가질 때 그 장점이 더 잘 보인다.

https://abandonia.tistory.com/1