LiveData가 뭔지, 어떻게 사용하는지에 대해 글을 작성해보겠습니다 🤓
What
Android Jetpack 라이브러리의 기능 중 하나인 LiveData가 뭔지 알아보겠습니다!
LiveData

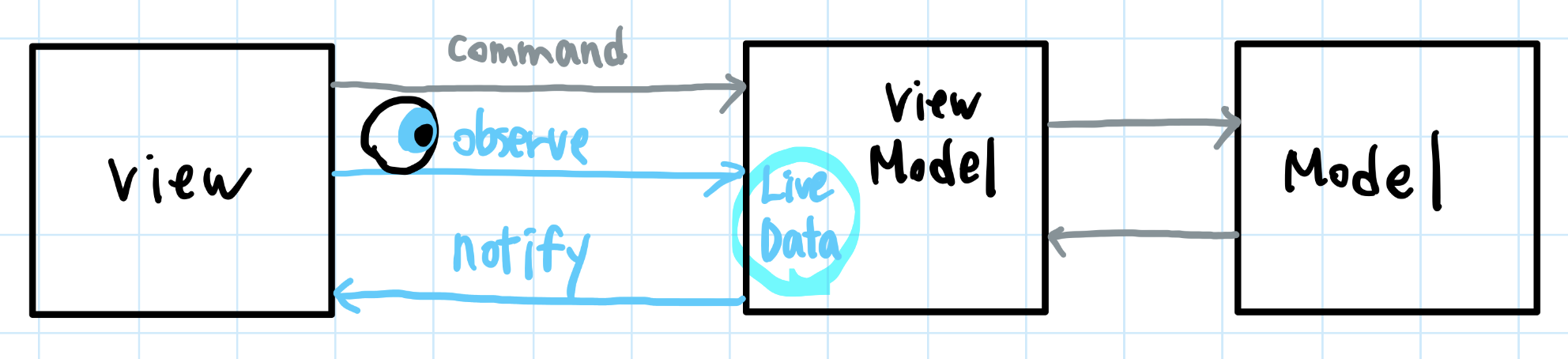
Observable한 lifecycle-aware 데이터 홀더 클래스
View(Observer)에서 LiveData를 구독하면 LiveData에서 해당 뷰의 생명주기를 알고 적절하게(활성상태일때!) 데이터 변경을 notify합니다!
LiveData의 value가 변경은 setValue()나 postValue() 호출 시 발생합니다.
사용 시 이점
- UI와 데이터 상태의 일치 보장
LiveData의 value가 변경되면 이를 Observer인 View에 notify하기 때문에 최신데이터를 유지 - memory leak 없음
lifecycle-aware 특성 덕분에 view의 생명주기가 끝나면 자동으로 삭제 - view의 생명주기로 이한 비정상적 종료가 없음
view의 생명주기가 포그라운드 생에에 있을때만 Observers에 notify하기 때문! - lifecycle의 상태에 대한 처리를 직접할 필요 없음
LiveData가 다~ 알아서 합니다! 생명주기를 파악하고 있기때문에 별다른 처리가 필요하지 않아요
Practice
다른 부분은 다 제외하고 LiveData부분만 간단하게 살펴볼게요~
#1. @ViewModel - LiveData 초기화
val dailyWeathers = MutableLiveData<ArrayList<DailyWeather>>()#2. @View - ViewModel의 LiveData 구독 (observe 메소드 사용)
dailyWeatherViewModel.dailyWeathers.observe(this, Observer<ArrayList<DailyWeather>> {
// ...
})#3. @ViewModel - api를 호출해 데이터를 받고 dailyWeather(LiveData) setValue 호출 부분 작성
jobScope.launch {
weatherForecastInfo = repository.getWeatherForecastInfo(
EXCLUDE_PART,
UNITS,
"37.566536",
"126.977966",
resourceProvider.getStringResource(R.string.OPEN_WEATHER_KEY)
)
weatherForecastInfo.data?.let {
dailyWeathers.value?.clear()
dailyWeathers.value?.addAll(it.getDailyWeathersForMain())
dailyWeathers.value = dailyWeathers.value // setValue called
}
}#4. @View - observe 시 UI update 코드 작성
dailyWeatherInfoItemAdapter.apply {
resetDailyWeathers(it)
notifyDataSetChanged()
}.. 정말 이거 밖에 없어요. LiveData 생성하고 그 LiveData를 뷰에서 구독하고! api 호출 시 그 결과 LiveData에 setValue해주고! 뷰에서 observe하면 UI 업데이트해주고! 끝입니다!
해당 코드를 포함하고있는 연습 프로젝트는 다음 github에 있습니다~
LiveDataPractice Repository
참고
https://developer.android.com/topic/libraries/architecture/livedata
