한동안 js만 하다가 html이랑도 합쳐서 뭘 하려고 하니까 상당히 헷갈렸다. 하지만 조금 적응했을지도~ 완성화면만 봤을 때는 되게 쉬워보였는데 막상 해보니까 어려웠던 문제 ㅠㅠ
1. 현재 시각을 yyyy-mm-dd hh:mi:ss 형식으로 출력하는 웹 페이지를 구현하시오. 년도는 4자리 숫자로 구성되며 월,일,시,분,초는 2자리 숫자 입니다. 출력되는 시간은 매초마다 자동으로 화면상에서 갱신되어야 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="now"></h1>
<script>
function today() {
const now1 = document.getElementById('now');
const new1 = new Date();
const yyyy = new1.getFullYear();
const mm = new1.getMonth()+1;
const dd = new1.getDate();
const hh = new1.getHours();
const mi = new1.getMinutes();
const ss = new1.getSeconds();
now1.innerHTML = yyyy + "-" + mm + "-" + dd + " " + hh + ":" + mi + ":" + ss;
}
setInterval(today,1000);
</script>
</body>
</html>
2. off 상태의 버튼이 누를때마다 on/off 의 상태가 변경되도록 CSS를 적용할 수 있는 코드를 작성하세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#btn {
text-align: center;
}
.on {
border: 1px solid #000;
color: blue;
background-color: gray;
text-align: center;
}
.off {
border: 1px solid #000;
color: red;
background-color: yellow;
text-align: center;
}
</style>
</head>
<body>
<input type="button" id="btn" value="푸시알림 수신" />
<script>
const btn = document.getElementById("btn");
btn.addEventListener('click', v => {
if (btn.classList.contains('on')) {
btn.classList.remove('on');
btn.classList.add('off');
} else {
btn.classList.remove('off');
btn.classList.add('on');
}
});
</script>
</body>
</html> 

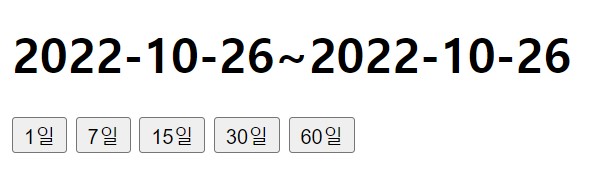
3. 버튼에 따라 과거의 n일 전부터 오늘까지의 범위를 표시하는 웹 페이지를 작성하시오.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1><span id="s_date"></span>~<span id="e_date"></span></h1>
<input type="button" id="btn1" value="1일" />
<input type="button" id="btn2" value="7일" />
<input type="button" id="btn3" value="15일" />
<input type="button" id="btn4" value="30일" />
<input type="button" id="btn5" value="60일" />
<script type="text/javascript">
function setTerm(days) {
var today = new Date();
var start_date = new Date();
// 당일을 포함해야 하므로 주어진 날짜 수에서 1을 빼야 한다.
start_date.setDate(start_date.getDate()-(days-1));
document.getElementById('s_date').innerHTML = start_date.getFullYear() + '-' + (start_date.getMonth() + 1) + '-' + start_date.getDate();
document.getElementById('e_date').innerHTML = today.getFullYear() + '-' + (today.getMonth() + 1) + '-' + today.getDate();
}
setTerm(1);
document.querySelector("#btn1").addEventListener('click', e => setTerm(1));
document.querySelector("#btn2").addEventListener('click', e => setTerm(7));
document.querySelector("#btn3").addEventListener('click', e => setTerm(15));
document.querySelector("#btn4").addEventListener('click', e => setTerm(30));
document.querySelector("#btn5").addEventListener('click', e => setTerm(60));
</script>
</body>
</html>