
프로토타입이랑 비슷한 거 같은데 참조하는 방식이 더 쉬웠다.
1. 국어, 영어, 수학 점수를 생성자 파라미터로 입력받아서 합계와 평균을 구하는 클래스 Student를 작성하시오. 이 때 Student 클래스는 합계를 리턴하는 메서드인 sum()과 평균을 리턴하는 avg()를 제공합니다. 작성된 클래스를 활용하여 아래 표에 대한 학생별 합계 점수와 평균점수를 출력하시오. 클래스는 JSON 형식으로 작성되어야 합니다.
class Student {
kor;
eng;
math;
constructor(kor, eng, math) {
this.kor = kor;
this.eng = eng;
this.math = math;
}
sum() {
return this.kor + this.eng + this.math;
}
avg() {
return (this.kor + this.eng + this.math) / 3;
}
}
const s1 = new Student(92,81,77);
const s2 = new Student(72,95,98);
const s3 = new Student(80,86,84);
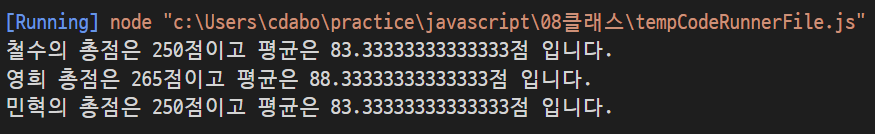
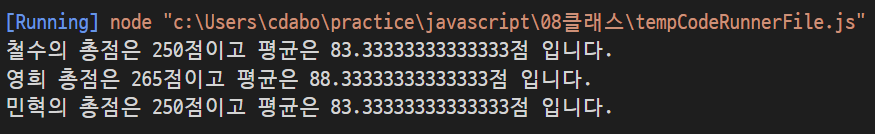
console.log("철수의 총점은 %d점이고 평균은 %d점 입니다.",s1.sum(),s1.avg());
console.log("영희 총점은 %d점이고 평균은 %d점 입니다.",s2.sum(),s2.avg());
console.log("민혁의 총점은 %d점이고 평균은 %d점 입니다.",s3.sum(),s3.avg());
console.groupEnd();
2. 가로(width), 세로(height)정보를 getter, setter로 관리하는 Rectangle 클래스를 정의하시오. 이 클래스는 생성자의 파라미터가 없으며 둘레의 길이를 구해 리턴하는 getAround() 메서드와 넓이를 구해 리턴하는 gerArea() 메서드를 제공합니다. 클래스는 JSON 형식으로 작성되어야 합니다.
class Rectangle {
width;
height;
constructor(width,height) {
this.width = width;
this.height = height;
}
get width () {
return this.width;
}
set width (param) {
this.width = param;
}
get height () {
return this.height;
}
set height (param) {
this.height = param;
}
getAround () {
return this.width*2 + this.height*2;
}
getArea() {
return this.width*this.height;
}
result() {
console.log("이 사각형의 둘레의 길이는 %d이고 넓이는 %d입니다.", this.getAround(), this.getArea());
}
}
const wh1 = new Rectangle(10,5);
wh1.result(); 
3. 다음을 만족하는 Student 클래스를 작성하시오.
1) String형의 학과와 정수형의 학번을 프로퍼티로 선언후 생성자를 통해 주입
2) getter, setter를 정의
3) sayHello() 메서드를 통해 "나는 OOOO학과 OO학번 입니다." 를 출력하는 기능을 구현하는 클래스 작성 후 아래의 소스를 실행하여 동일한 출력결과를 생성하시오.
class Student {
departmentName;
departmentNumber;
constructor(departmentName, departmentNumber) {
this.departmentName = departmentName;
this.departmentNumber = departmentNumber;
}
get departmentName() {
return this._departmentName;
}
set departmentName(departmentName) {
this._departmentName = departmentName;
}
get departmentNumber() {
return this._departmentNumber;
}
set departmentNumber(departmentNumber) {
this._departmentNumber = departmentNumber;
}
// sayHello() 메서드를 통해 "나는 OOOO학과 OO학번 입니다." 를 출력하는 기능을 구현
sayHello() {
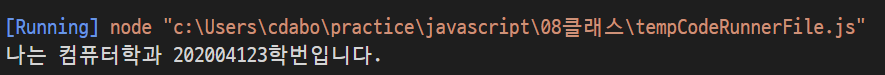
console.log(`나는 ${this.departmentName}학과 ${this.departmentNumber}학번입니다.`);
}
}
const stud = new Student("컴퓨터", 202004123);
stud.sayHello();
4. 다음을 만족하는 클래스 Account를 작성하시오.
1) 다음의 2 개의 필드를 선언
문자열 owner; (이름)
숫자형 balance; (금액)
2) 위 모든 필드에 대한 getter와 setter의 구현
3) 위 모든 필드를 사용하는 가능한 모든 생성자의 구현
4) 메소드 deposit()의 헤드는 다음과 같으며 인자인 금액을 저축하는 메소드 deposit(amount)
5) 메소드 withdraw()의 헤드는 다음과 같으며 인자인 금액을 인출(리턴)하는 메소드 withdraw(long amount)
인출 상한 금액은 잔액까지로 하며, 이 경우 이러한 상황을 출력 클래스 작성 후 아래의 소스를 실행하여 동일한 출력결과를 생성하시오.
class Account {
owner;
balance;
constructor(owner, balance) {
this.owner = owner;
this.balance = balance;
}
get owner() { return this._owner; }
set owner(v) { this._owner = v; }
get balance() { return this._balance; }
set balance(v) { this._balance = v; }
disposit(amount) {
this.balance += amount;
}
withdraw(amount) {
if (this.balance < amount) {
console.log("잔액이 부족합니다.");
return 0;
}
this.balance -= amount;
return amount;
}
}
const acc = new Account("Hello", 15000);
console.log("%s의 잔액은 %d원", acc.owner, acc.balance);
acc.disposit(5000);
console.log("%s의 잔액은 %d원", acc.owner, acc.balance);
acc.withdraw(15000);
console.log("%s의 잔액은 %d원", acc.owner, acc.balance);
acc.disposit(5000);
console.log("%s의 잔액은 %d원", acc.owner, acc.balance);
acc.withdraw(15000);
console.log("%s의 잔액은 %d원", acc.owner, acc.balance);
5. Stack은 배열을 내장하는 클래스로서 FILO(First Input Last Output, 선입후출) 기능을 구현하는 대표적인 자료구조 중 하나이다. 아래의 요구사항을 충족하는 MyList 클래스를 정의하시오.
1) 자료를 저장하기 위한 배열인 data와 배열의 원소 수를 카운트 하기 위한 size라는 멤버변수를 은닉된 형태로 선언한다.
2) 생성자에서는 data를 원소가 0개인 빈 배열로, size는 0으로 초기화 한다.
3) data와 size에 대한 getter는 갖지만 setter는 갖지 않는다.
4) push(item) 메서드는 파라미터로 전달된 값을 배열의 맨 뒤에 추가하고 size의 값을 1 증가시킨다.
5) pop() 메서드는 배열의 마지막 원소를 꺼내어 리턴하고 배열의 크기를 1 축소시킨다.
- 이를 위해 data는 임시 변수에 깊은 복사 처리된 후 기존의 크기보다 1 작은 사이즈로 새로 초기화 되어야 한다
- 깊은 복사 처리된 임시 변수의 원소 중에서 마지막 원소를 제외한 상태로 다시 data에 깊은 복사 처리되어야 한다.
- 이 모든 과정은 slice() 등의 javascript 내장 함수를 사용하지 않고 반복문으로 직접 구현하시오.
6) 완성된 클래스는 아래의 테스트 코드를 사용하여 결과를 확인하시오.
class MyList {
#data;
#size;
constructor() {
this.#data = [];
this.#size = 0;
}
get data() {
return this.#data;
}
get size() {
return this.#size;
}
push(item) {
this.#data[this.#size] = item;
this.#size++;
// -> 간단하게 this.#data[this.#size++] = item;
}
pop() {
// 배열의 마지막 원소 꺼내기
const last = this.#data[this.#size-1];
// 임시변수에 깊은복사
const temp = new Array(this.#size);
for (let i=0; i<this.#size; i++) {
temp[i] = this.#data[i];
}
// 마지막 원소 제외하고 다시 data에 깊은 복사
this.#data = new Array(this.#size-1);
for (let i=0; i<this.#size-1; i++) {
this.#data[i] = temp[i];
}
// 배열의 크기를 1 축소
this.#size--;
return last;
}
}
const list = new MyList();
list.push(100);
list.push(200);
list.push(300);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const x = list.pop();
console.log('추출된 데이터: %d', x);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.push(400);
list.push(500);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const y = list.pop();
console.log('추출된 데이터: %d', y);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.push(600);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const z = list.pop();
console.log('추출된 데이터: %d', z);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
6. Queue(큐)는 배열을 내장하는 클래스로서 Stack과 더불어 가장 널리 사용되는 자료구조이다. active Stack의 특징이 FILO(First Input Last Output, 선입후출)인 반면 Queue의 특징은 FIFO(First Input First Output, 선입선출)이다. 전통적인 자료구조에서는 추가되는 데이터는 무조건 배열의 맨 마지막 원소로 등록되지만 요즘 프로그래밍 언어는 배열의 맨 앞에 데이터를 추가하고 기존의 데이터는 한칸씩 뒤로 밀리는 기능도 제공되고 있다. 문제 5번에서 완성한 MyList 클래스에 기능을 추가하시오.
1) 문제05에서 구현한 MyList 클래스를 문제06에 동일하게 복사하고 shift() 메서드와 unshift(item) 메서드를 추가한다.
2) shift() 메서드는 배열의 가장 첫 번째 원소를 꺼내어 리턴하고 배열의 크기를 1축소 시킨다.
- 이를 위해 data의 첫 번째 원소를 지역변수(혹은 상수)에 복사한다.
- 임시 변수를 data의 길이보다 1 작은 크기로 초기화 하고 data의 1번째 원소부터 나머지 원소들을 임시 변수에 깊은 복사 처리한다. (data의 1번째 항목이 임시 변수의 0번째 자리에 복사)
- 복사가 완료되면 data의 크기를 기존보다 1 작게 다시 초기화 하고 임시 변수의 항목들을 그대로 깊은 복사 처리한다.
- 이 모든 과정은 slice() 등의 javascript 내장 함수를 사용하지 않고 반복문으로 직접 구현하시오.
3) unshift(item) 메서드는 파라미터로 전달된 값을 data의 맨 첫 번째 원소로 추가하고 기존의 데이터들은 한 칸씩 뒤로 밀어낸다.
- 이를 위해 임시 변수를 data와 동일한 길이로 생성하고 data의 모든 원소를 깊은 복사 한다.
- data를 기존의 길이보다 1 큰 값으로 초기화 한다.
- data의 첫 번째 원소로 item을 저장한다.
- data의 두 번째 원소부터는 복사된 임시 변수의 원소를 깊은 복사 처리한다. (임시 변수의 0번째 항목이 data의 1번째 자리에 복사)
- 이 모든 과정은 slice() 등의 javascript 내장 함수를 사용하지 않고 반복문으로 직접 구현하시오.
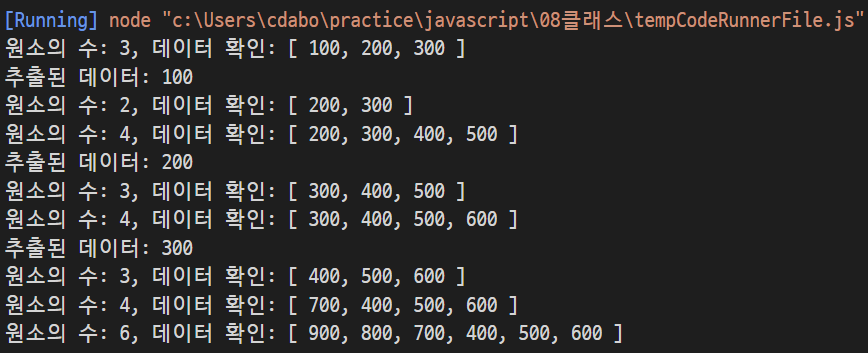
4) 완성된 클래스는 아래의 테스트 코드를 사용하여 결과를 확인하시오.
class MyList {
#data;
#size;
constructor() {
this.#data = [];
this.#size = 0;
}
get data() {
return this.#data;
}
get size() {
return this.#size;
}
push(item) {
this.#data[this.#size] = item;
this.#size++;
// -> 간단하게 this.#data[this.#size++] = item;
}
pop() {
// 배열의 마지막 원소 꺼내기
const last = this.#data[this.#size-1];
// 임시변수에 깊은복사
const temp = new Array(this.#size);
for (let i=0; i<this.#size; i++) {
temp[i] = this.#data[i];
}
// 마지막 원소 제외하고 다시 data에 깊은 복사
this.#data = new Array(this.#size-1);
for (let i=0; i<this.#size-1; i++) {
this.#data[i] = temp[i];
}
// 배열의 크기를 1 축소
this.#size--;
return last;
}
shift() {
const first = this.#data[0];
// 임시변수를 data의 길이보다 1 작은 크기로 초기화하고 data의 1번째 원소부터 나머지 원소들을 임시변수에 깊은 복사
const tmp = new Array(this.#size-1);
for (let i=0; i<this.#size-1; i++) {
tmp[i] = this.#data[i+1];
}
// 복사가 완료되면 data의 크기를 기존보다 1 작게 다시 초기화하고 임시변수의 항목들을 그대로 깊은 복사
this.#data = new Array(this.#size-1);
for (let i=0; i<this.#size-1; i++) {
this.#data[i] = tmp[i];
}
this.#size--;
return first;
}
unshift(item) {
const tmp = new Array(this.#size);
for (let i=0; i<this.#size; i++) {
tmp[i] = this.#data[i];
}
this.#data = new Array(this.#size+1);
this.#data[0] = item;
for (let i=1; i<this.#size+1; i++) {
this.#data[i] = tmp[i-1];
}
this.#size++;
}
}
const list = new MyList();
list.push(100);
list.push(200);
list.push(300);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const x = list.shift();
console.log('추출된 데이터: %d', x);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.push(400);
list.push(500);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const y = list.shift();
console.log('추출된 데이터: %d', y);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.push(600);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
const z = list.shift();
console.log('추출된 데이터: %d', z);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.unshift(700);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);
list.unshift(800);
list.unshift(900);
console.log('원소의 수: %d, 데이터 확인: %s', list.size, list.data);