DOM이란?
-
DOM이란 Document Object Model의 약자로 웹 페이지에 대한 인터페이스이다(HTML과 XML 문서의 프로그래밍 Interface).
-
DOM은 Tree 형식의 자료구조이다.
-
DOM을 사용하여 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될수있다.
- 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될수 있게 연결시켜주는 역활을 담당한다 -> 즉 DOM을 통해 스크립트가 문서내의 모든 요소에 동적으로 접근이 가능하도록 한다.
- 여기서 문서내의 모든 요소에 동적으로 접근이 가능하다 라는 말은 -> 동적으로 문서의 객체를 생성할수 있다는 말이다.
ex) JS를 통해 HTML에 없던 객체를 생성할수 있다.
- 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될수 있게 연결시켜주는 역활을 담당한다 -> 즉 DOM을 통해 스크립트가 문서내의 모든 요소에 동적으로 접근이 가능하도록 한다.
DOM의 생성
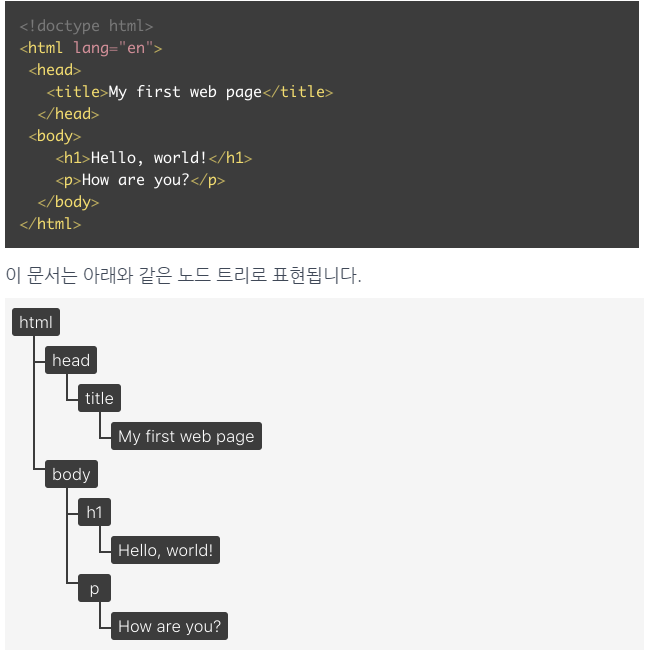
- DOM의 개체 구조는 노드 트리로 표현이 되며, HTML을 노드 트리로 표현하면 아래와 같이 된다.
Reference
- (번역) DOM은 정확히 무엇일까?
https://wit.nts-corp.com/2019/02/14/5522