Dark Mode
왜 다크모드를 구현할려고 하는가?
일단 다크모드를 구현할려는 이유는 프로그래머스 과제에서 본적이 있었는데 실제로 구현하지 못하였습니다. 그것에 대한 자괴감이 들어서 이번에 시간이 되서 React에서 구현 해보기로 했습니다.
어떻게 할것인지?
1. 변수 선언
변수를 선언하여 해당 요소 color를 변수 값을 넣어주는 방식으로 진행했습니다.
$bg-color : var(--bg-color);
$text-color: var(--text-color);
$main-bg-color: var(--main-bg-color);
$main-content-bg-color: var(--main-content-bg-color);
2. $config Map 형태로 만들기
$config:(
dark: (
bg:#252429,
text-color:#FFFFFF,
main-bg-color:#1C1B20,
main-content-bg-color:#252429,
),
light: (
bg:transparent,
text-color:#000,
main-bg-color:#f1f1f1,
main-content-bg-color: #fff,
)
);3. scss의 @function을 사용하여 $config의 속성값을 리턴하도록 하기.
setStyle @function을 이용하여 $object가 dark이면서 $style이 bg 이면 "#252429" 를 리턴합니다.
@function setStyle($map,$object,$style){
@if map-has-key($map,$object){
@return map-get(map-get($map,$object),$style);
}
@warn "The key `#{$object}` is not available in the map";
@return null;
}4. @mixin을 이용하여 변수에 값을 할당해주기.
mixin은 함수를 재활용하기 위해 사용하였습니다.
여기서는 $key는 dark,light가 되며 setStyle 함수에서 "--bg-color,--text-color,--main-bg-color, --main-content-bg-color" 한테 dark,light 속성에 맞는 값을 리턴합니다.
@mixin theme($key) {
--bg-color: #{setStyle($config,$key,bg)};
--text-color: #{setStyle($config,$key,text-color)};
--main-bg-color: #{setStyle($config,$key , main-bg-color)};
--main-content-bg-color : #{setStyle($config,$key ,main-content-bg-color )};
};
5. @each를 활용하여 "html-dark-mode, html-light-mode" class 만들어주기.
마지막으로 @each를 사용하면서 dark-mode,light-mode의 클래스를 만들어 줍니다.
@each $theme in dark,light{
html.#{$theme}-mode{
@include theme($theme)
}
}위와 같이 작성했을 때 실제 css에서는 아래같이 표시가 됩니다.
dark-mode
html.dark-mode {
--bg-color: #252429;
--text-color: #FFFFFF;
--main-bg-color: #1C1B20;
--main-content-bg-color: #252429;
}light-mode
html.light-mode {
--bg-color: transparent;
--text-color: #000;
--main-bg-color: #f1f1f1;
--main-content-bg-color: #fff;
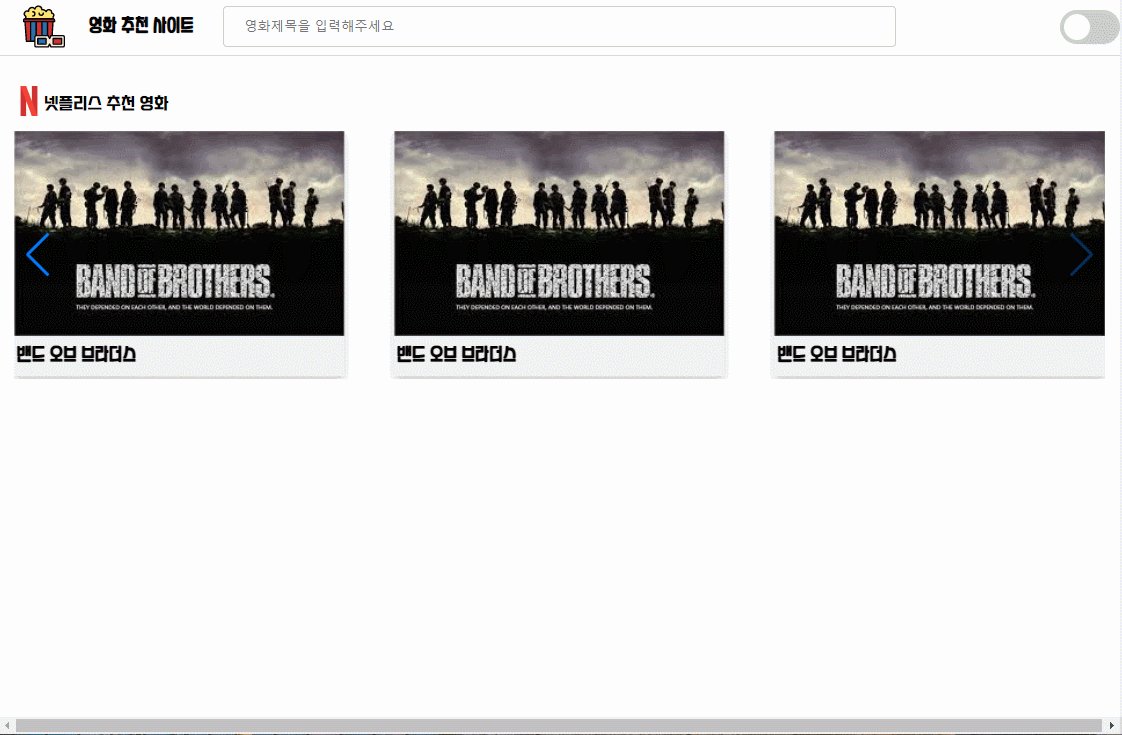
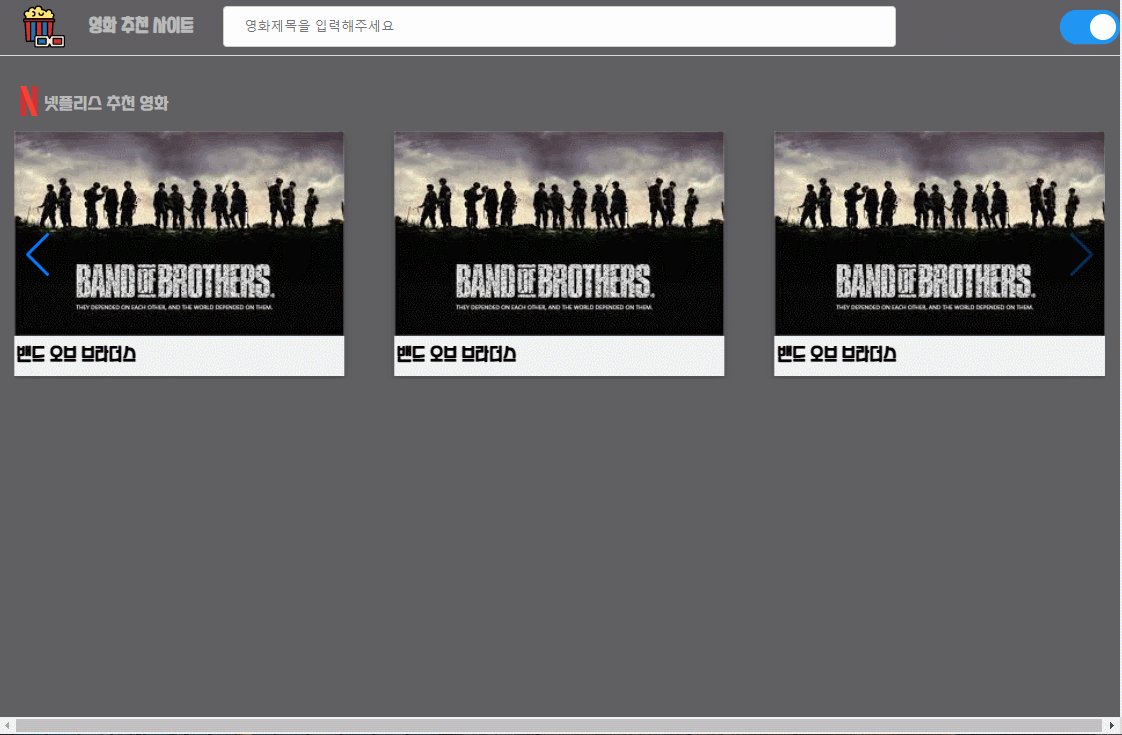
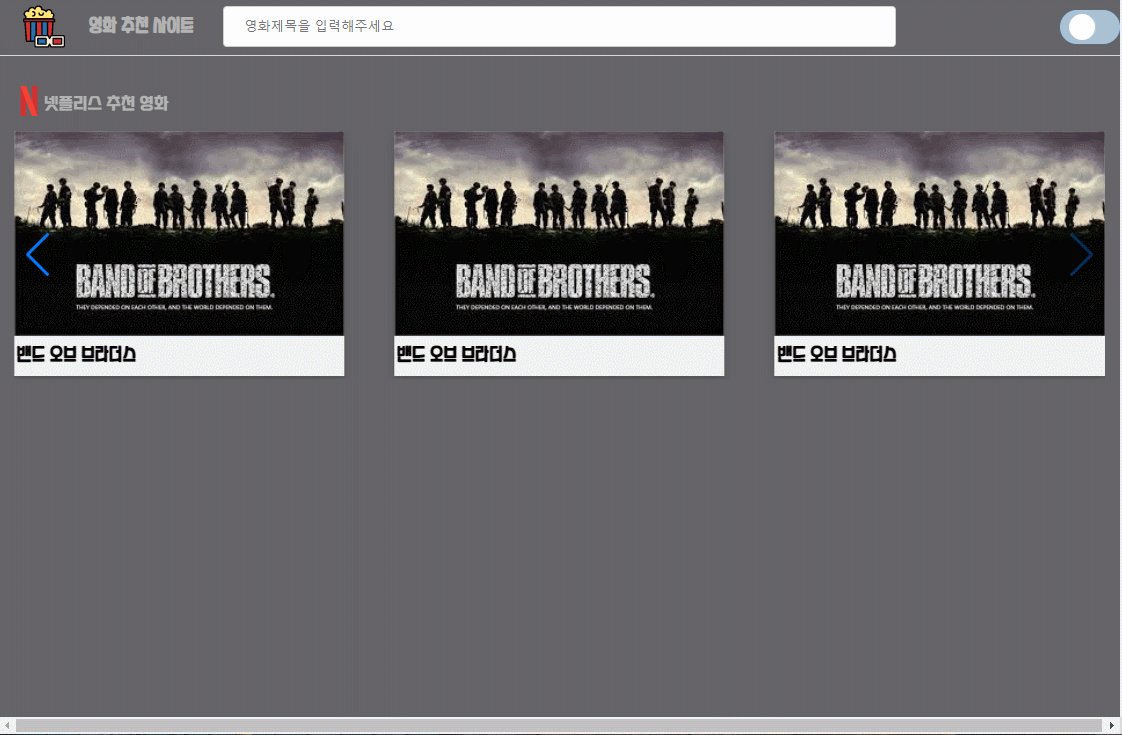
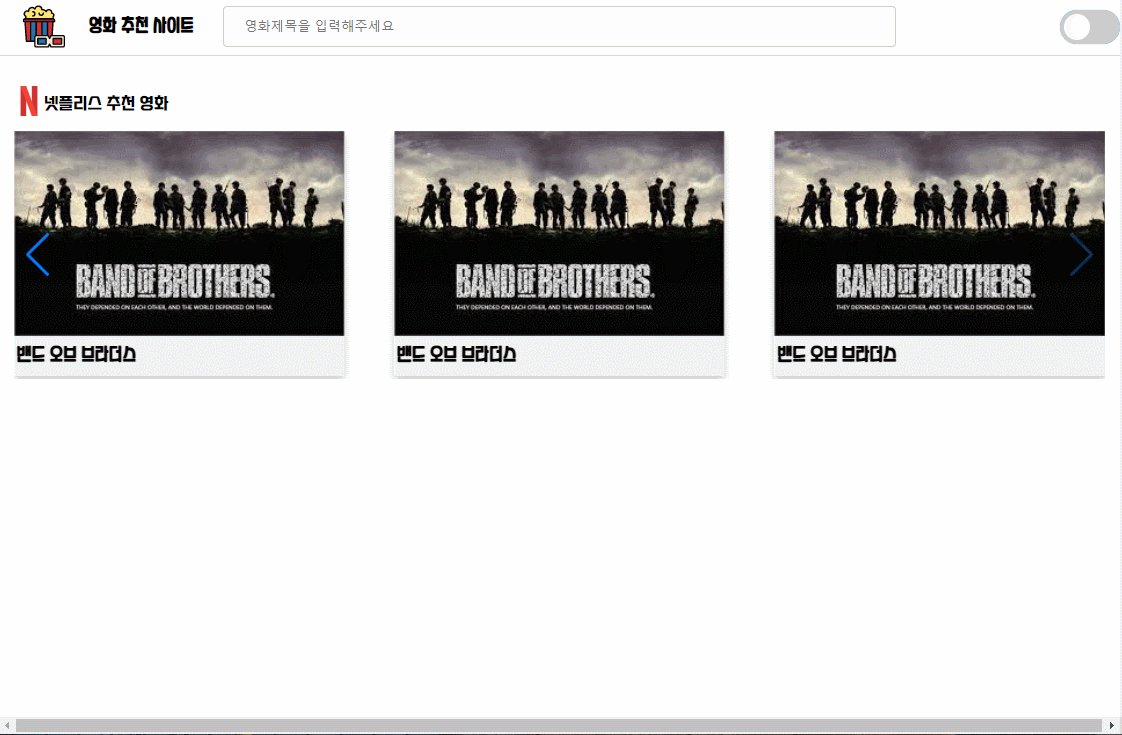
}6. 결과
마지막으로 저 같은 경우는 toggle를 사용하여 light/dark 모드를 구현 하였습니다.

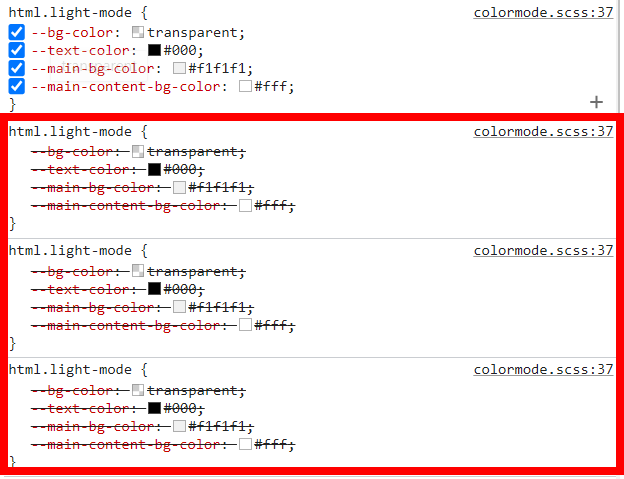
7. 수정 사항
앞으로의 수정사항은 아래 그림 처럼 빨간색 테두리를 보시면 중복되는 내용이 나옵니다. 다음에는 중복없이 한번만 뜨도록 수정하는 작업을 하도록 해보겠습니다.