
async/await를 쓰게된 이유?
우선 현재 개인적으로 Vanilla JS 프로젝트를 실시하고 있었다. 하지만 날씨데이터를 가져오는 과정에서 원하는 결과가 순서대로 가져오지 않는 문제점을 발견하였다.
function cityWeather(){
let idx =0;
for(const cityName of CITY){
fetch(`http://api.openweathermap.org/data/2.5/weather?q=${cityName}&appid=${API_KEY}&units=metric`)
.then(function(res){
console.log(cityName);
return res.json();
})
.then(function(json){
CITY_WEATHER[idx]=json;
idx++;
})
.catch(function(error){
console.error('Error:', error)
});
}
} 위에서 처럼 작성하면 처음에는 요청한 순서대로 나오는 결과를 예상하였다.
하지만 결과는 생각과는 다르게 흘러갔다.

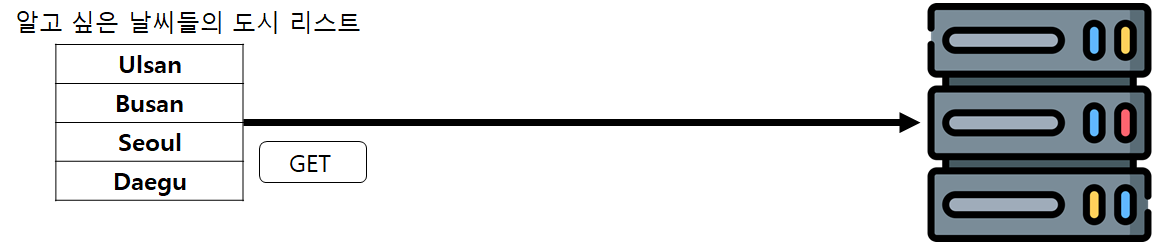
처음에는 위와 같이 도시 리스트들을 GET으로 요청한다면
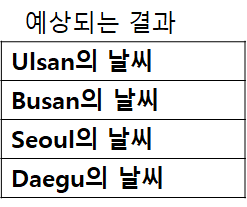
아래와 같이 뜰 것으로 예상하였으나

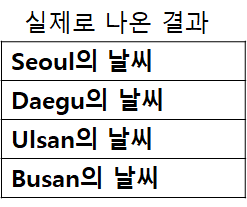
결과는 아래 사진처럼 나왔다.

왜 저렇게 뜰지 생각을 해 보았더니 javascript 비동기로 처리되기 때문에 요청하고 나서는 그것에 대한 응답이 언제 올지 모른다는 것이었다.
동기식으로 처리하는 방법은 없을까? 해서 찾아본게 async/await였다.
async/await 적용
async function cityWeather(){
let idx =0;
for(const cityName of CITY){
await fetch(`http://api.openweathermap.org/data/2.5/weather?q=${cityName}&appid=${API_KEY}&units=metric`)
.then(function(res){
console.log(cityName);
return res.json();
})
.then(function(json){
CITY_WEATHER[idx]=json;
idx++;
})
.catch(function(error){
console.error('Error:', error)
});
}
}async/await를 함수 앞에 async를 붙여주고 데이터 요청하는 fetch 앞에 await를 붙여주니 요청한 순서대로 결과가 나왔다. 하지만 이것을 사용함으로써 ie에서는 적용하기가 어려운데 여러곳을 찾아보니 babel-polyfill를 사용하면 된다고 한다.
추후 webpack을 적용하면서 babel-polyfill도 같이 적용할 예정이다.
