
FlexBox 정복하기 2
flexBox 중 요소들을 축의 중심방향
(justify-content)혹은 축의 수직방향(align-content)을 중심으로 정렬하는 방법을 알아보자.
(1) justify-content
축의 방향으로 요소들을 정렬시켜준다.
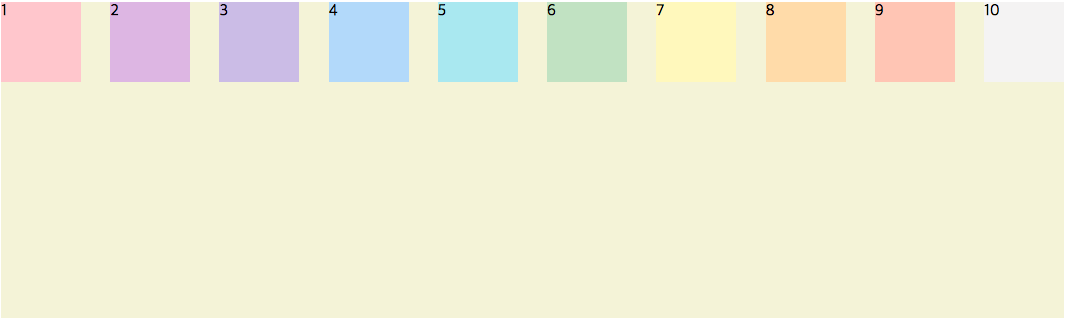
(기본값)justify-content: flex-first;

justify-content: flex-end;
요소의 순서는 유지시켜주되 위치만 오른쪽으로 이동시켜 준다.

justify-content: center;
예상대로! 무지개 요소들이 중앙에 위치한다.

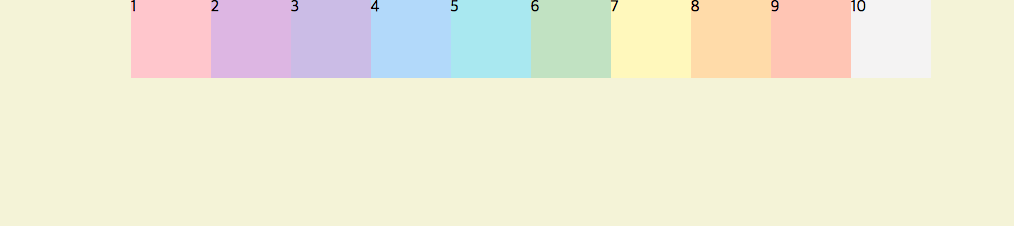
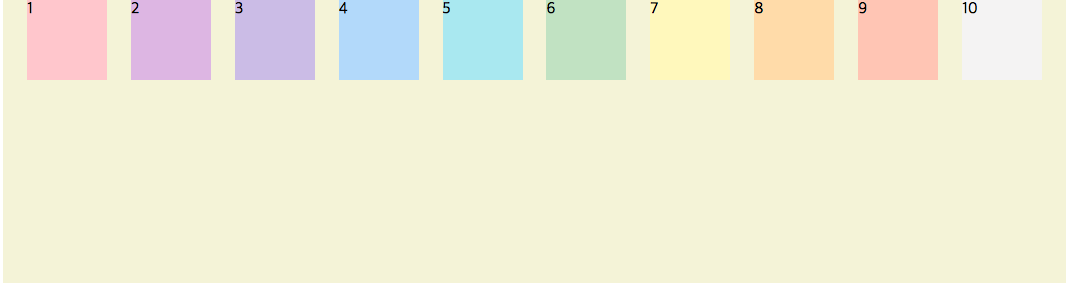
justify-content: space-between;
무지개 요소들 사이에'만' 공간이 생긴다.

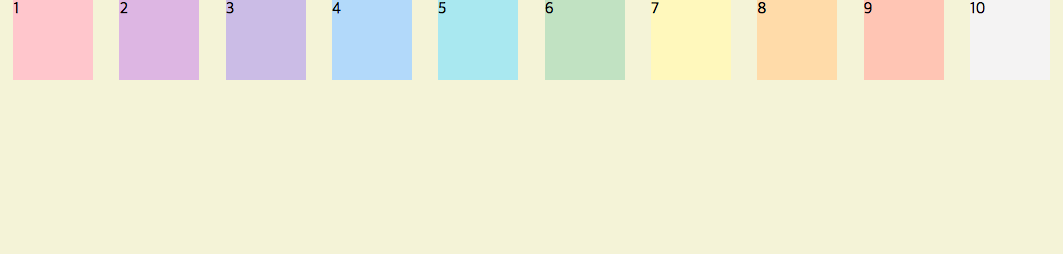
justify-content: space-evenly;
무지개 요소 사이사이 뿐만아니라 1번박스와 10번박스 옆에도 동일한 공간이 생긴다.

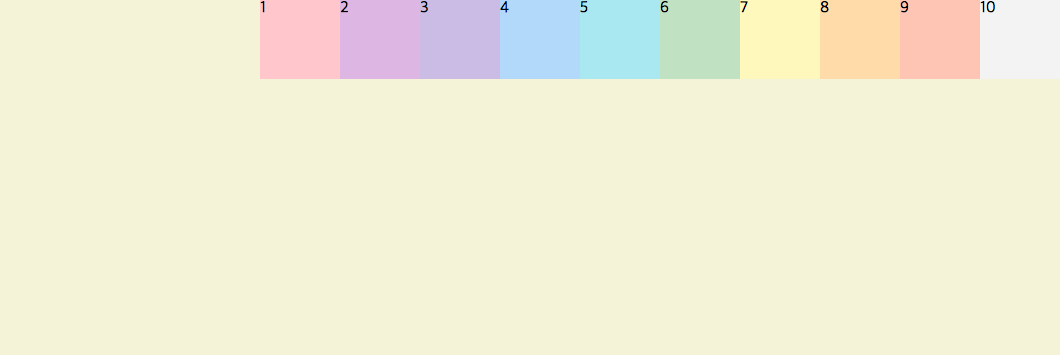
justify-content: space-around;
요 아이는 각 무지개 박스 주변에 공간이 생기는건데, 1번박스 왼쪽부분과 오른쪽 부분의 공간의 크기가 다른 이유는 1번박스의 오른쪽여백은 2번박스의 왼쪽여백과 더해진 것이기 때문이다 !!

(2)align-content
justify-content와 동일한 속성들을 적용할 수 있으며, 축의 수직방향으로 정렬된다.
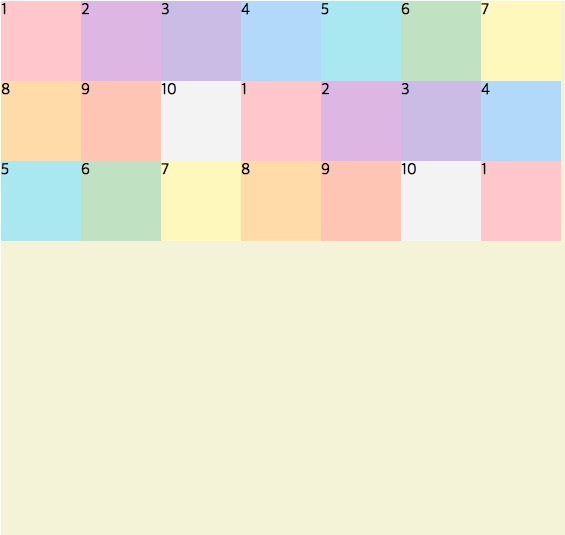
이번 속성을 확인해 보기 전 먼저, 무지개 박스의 갯수를 늘린 후flex-wrap: wrap;을 적용해 주었다.
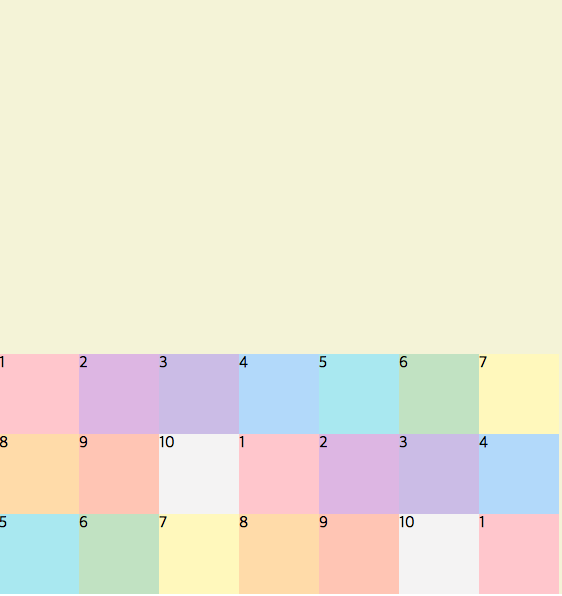
align-content: flex-first;

align-content: flex-end;

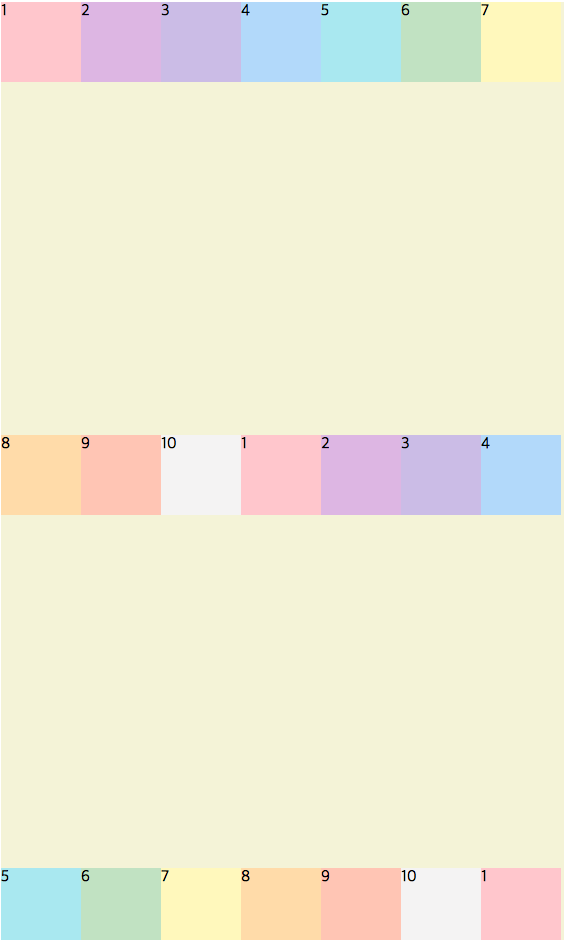
align-content: center;

align-content: space-between;

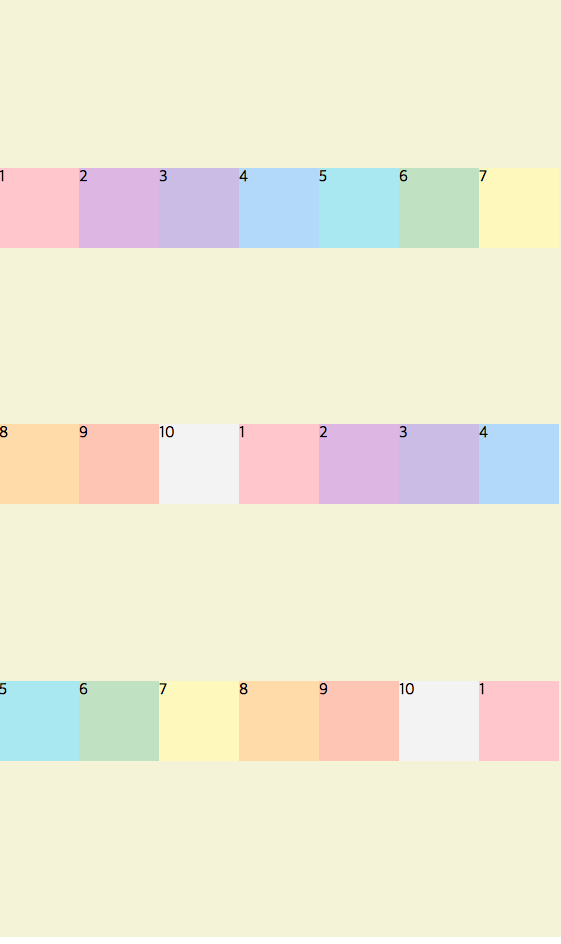
align-content: space-evently;

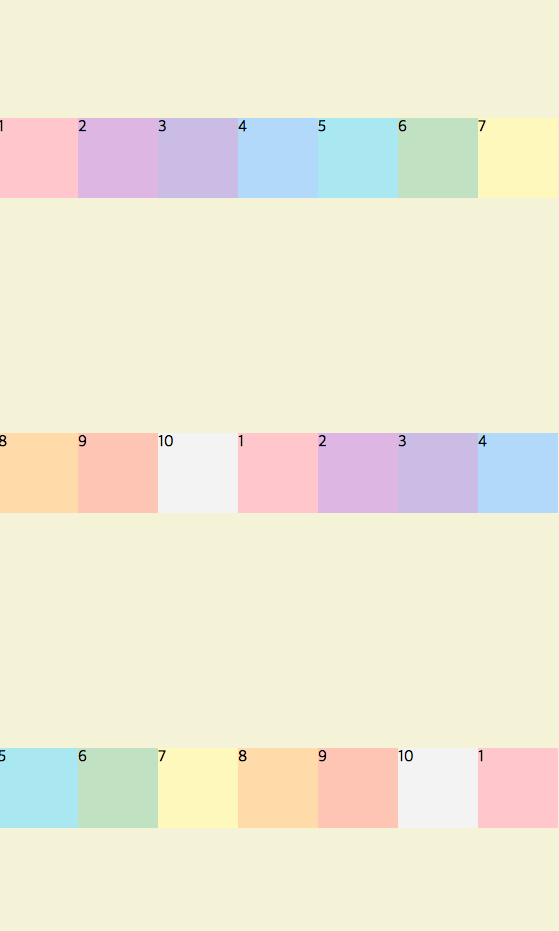
align-content: space-around;

(3) align-self
요소 하나만 위치를 변경하고 싶으면? align-self 사용해주기!
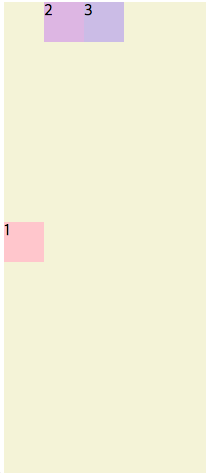
박스1에만 align-self: center;를 적용해주면,
.item1 {
background-color: #ffcdd2;
align-self: center;
}
.item2 {
background-color: #e1bee7;
}
.item3 {
background-color: #d1c4e9;
}
아래와 같이 1번 박스만 중앙에 위치하게 된다.