 > box-sizing은 박스의 크기를 어떤 값을 기준으로 계산할지 결정하는 속성이다👻
> box-sizing은 박스의 크기를 어떤 값을 기준으로 계산할지 결정하는 속성이다👻
box-sizing
아래 예시를 보자.
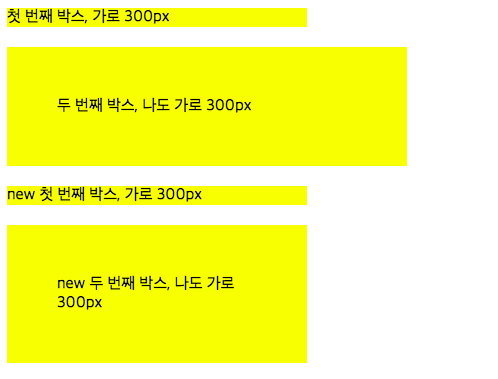
노란박스 4개의 가로 사이즈를 모두 300px로 지정해 주었는데 두번째 박스의 가로길이가 더 길다. 그 이유는 두번째 박스의 스타일에 padding과 border 속성을 추가해주었기 때문! css의.second를 보면 왼쪽, 오른쪽 pdding 50px + 왼쪽, 오른쪽 border 10px이 추가되었음을 확인할 수 있다. 따라서 두번째 박스의 가로길이는 현재 (50+50+10+10+300)px = 420px 이다!

//html
<div class="first">
첫 번째 박스, 가로 300px
</div>
<div class="second">
두 번째 박스, 나도 가로 300px
</div>
<div class="first new">
new 첫 번째 박스, 가로 300px
</div>
<div class="second new">
new 두 번째 박스, 나도 가로 300px
</div>//css
.first {
width: 300px;
margin-bottom: 20px;
}
.second {
width: 300px;
margin-bottom: 20px;
padding: 50px;
border-width: 10px;
}
div {
background-color: yellow;
}위와 같이 padding과 border로 인해 width값이 무너지는 현상을 해결하기 위해서는?box-sizing속성을 사용해주면 된다. 속성값으로는 box-sizing: content-box | border-box | initial | inherit이 있으며, 이번 예제에서는 border를 기준으로 박스크기를 정해주었다. (참고로 모든 태그에 적용하기 위해서 선택자를*로 지정해 주었다.)
*{
box-sizing: border-box;
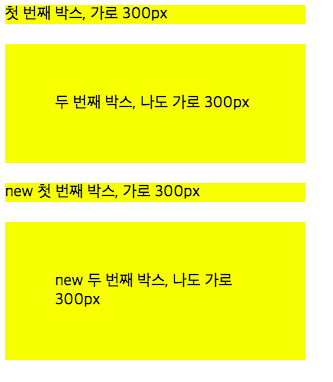
}그럼 이렇게 border기준으로 예쁘게 박스 가로길이가 통일된다! 얍!

참고) box-sizing의 속성 값
content-box : 콘텐트 영역을 기준으로 크기를 정한다.
border-box : 테두리를 기준으로 크기를 정한다.
initial : 기본값으로 설정한다.
inherit : 부모 요소의 속성값을 상속받는다.
