🚀 학습 목표 목차 (면접질문!)
- 통신과 HTTP
- HTTP의 특징인 Stateless를 설명할 수 있다.
- Request, Response 구조에 대해 설명할 수 있다.
- HTTP Requst Methods
- HTTP request method의 종류를 알고 서로의 차이점을 설명할 수 있다.
- 대표적인 Status code의 종류를 설명할 수 있다.
통신과 HTTP
HTTP는 무엇인가?
HTTP 는 컴퓨터 끼리의 소통을 위한 통신규약이다.
HTML을 전송할때 지켜야 하는 규약(약속)
요즘은 데이터를 주고 받을때도 많이 쓴다. 프론트와 백이 데이터를 주고 받을때 사용
HyperTest
HTML (Hyper Text Markup Language)
Hyper Text = 문서와 문서가 링크로 연결되어 있음을 뜻함
Transfer
전송하다 = 물건이나 편지 따위를 보내다
HTML로 만든 웹페이지 문서(파일)을 보낸다
Protocol
컴퓨터끼리 어떻게 HTML 파일을 주고 받을 지에 대한 소통 방식 또는 약속
🚀How does HTTP work? - Request, Response 구조

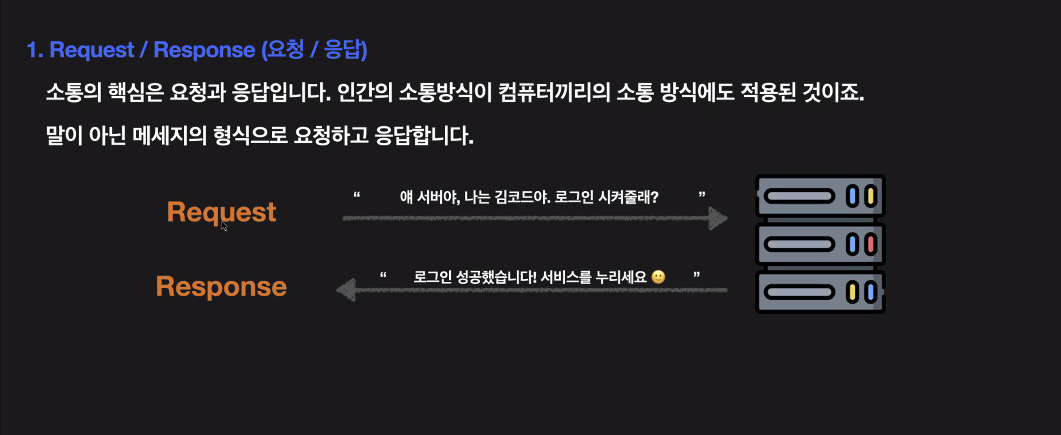
인간의 소통방식처럼 컴퓨터끼리의 소통방식도 있다. 대신 말이아닌 메세지의 형식으로 요청하고 응답한다.
HTTP는 request가 없으면 먼저 response를 보낼 수는 없다.

서버에서 김코드가 맞는지 검증을 한번 한다
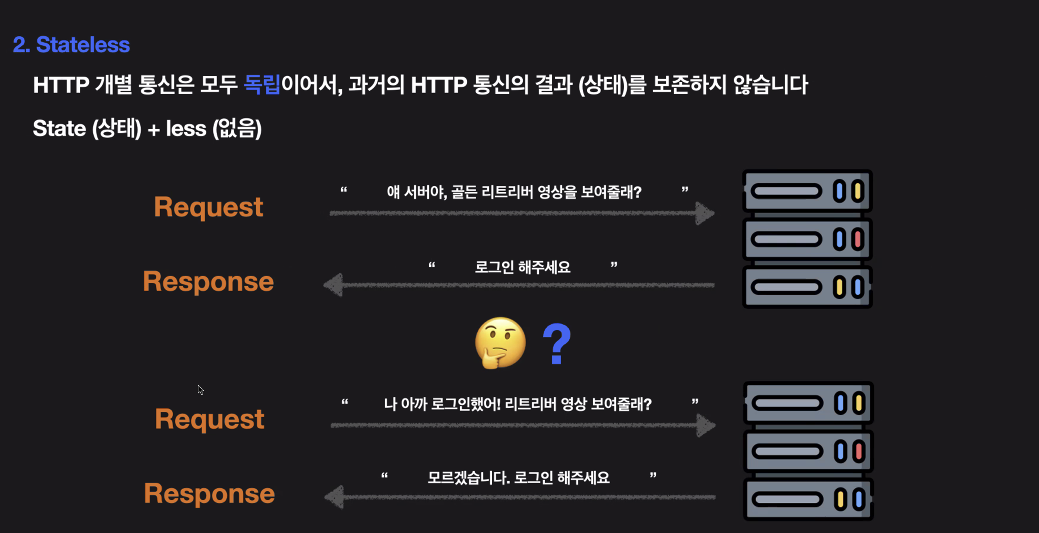
🚀Stateless
HTTP개별 통신은 모두 독립이어서, 과거의 HTTP통신의 결과(상태)를 보존하지 않는다.
기억력이 없다 = 이 전에 뭐가 이루어졌는지 기억이 없다.
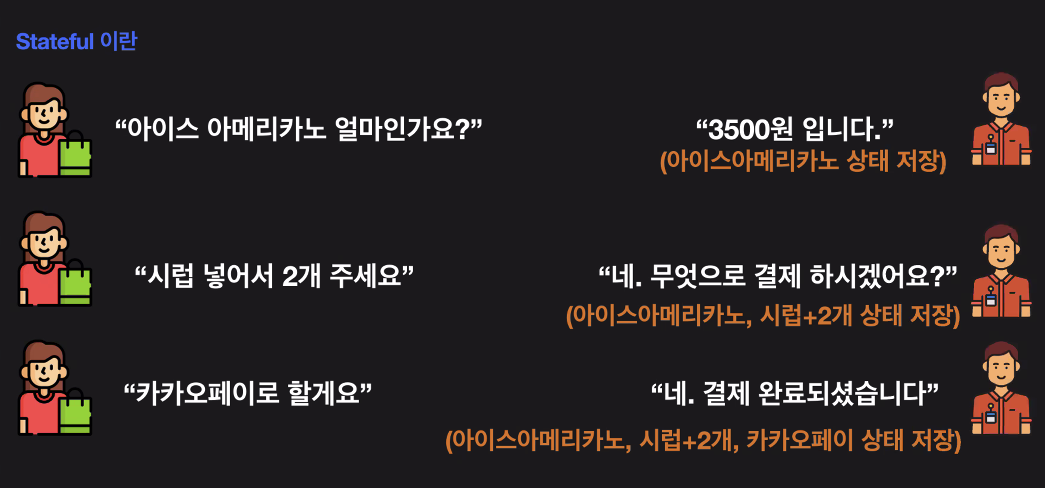
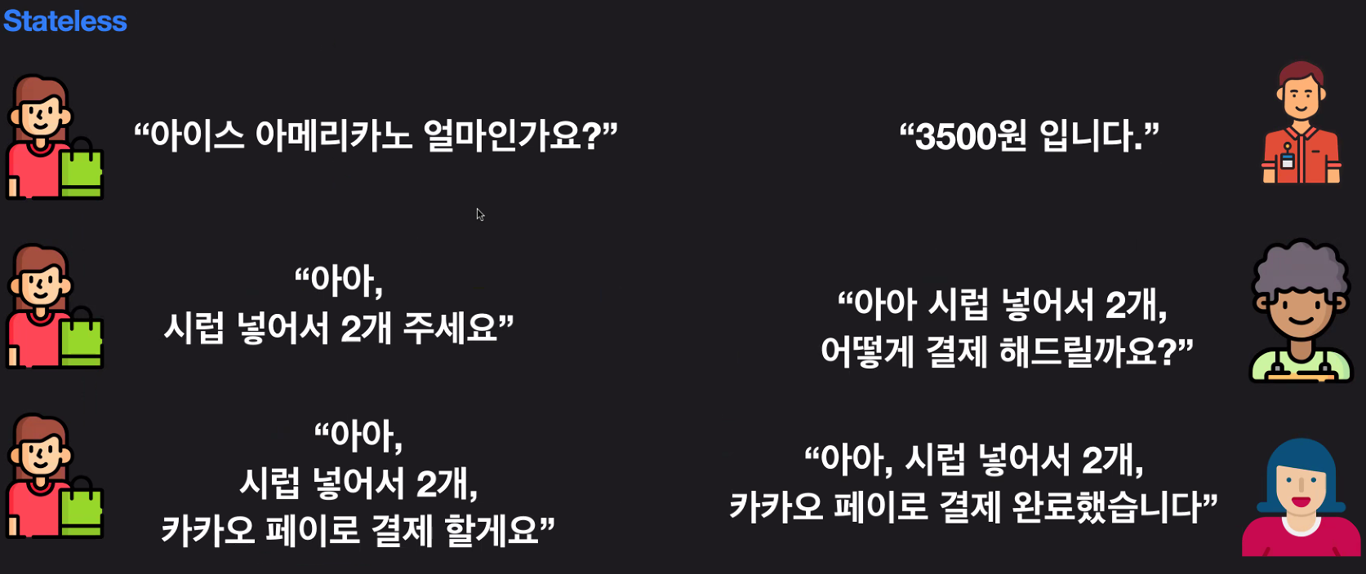
Stateful (기억을 하는) 상태를 예를 들자면 아래 카페와 같다.

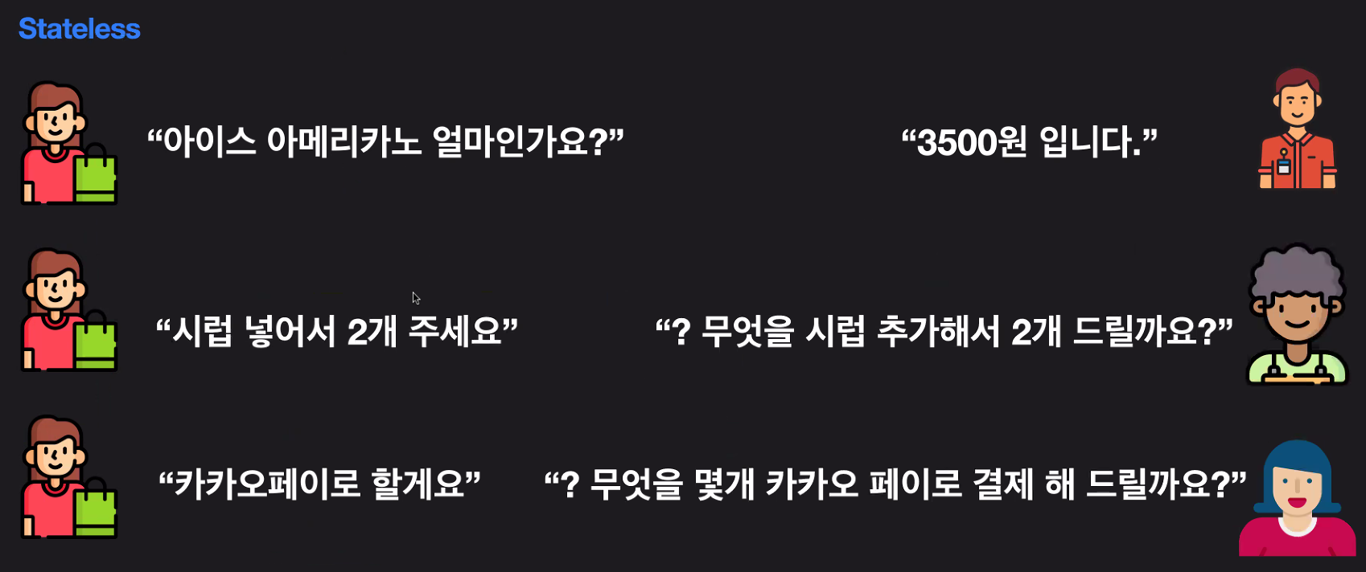
반면, Stateless는 기존 기억이 없다.

이러한 상태에서 요청을 보내려면, 한번에 보내야 하는데 서버는 바보라서 가격을 물어보면 가격만 대답하고, 시럽추가 하면 시럽만 얘기한다.
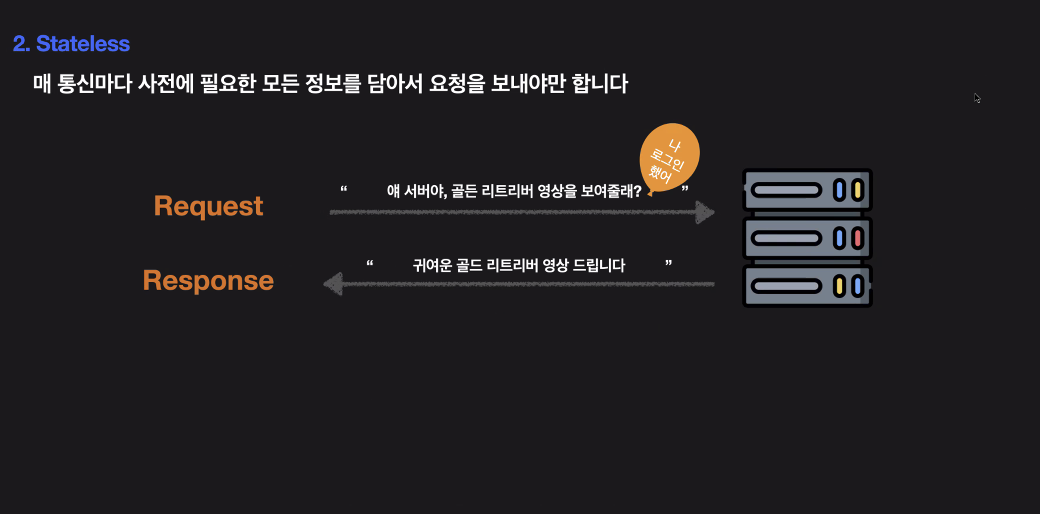
그러니까 요청을 할때 필요한 응답을 받아서 저장해서 담아서 같이 보내야 한다. (아래와 같이!)

- ✔️장점 : 어떠한 서버 컴퓨터가 와도 처리가 가능 (무한증식)
- ❌단점 : 매번 정보를 요청해야한다.
실제 응용:


매 통신마다 사전에 필요한 내용을 모두 입력해야한다.
요청을 보낼때 정보를 TOKEN에 담아서 보내는 것이다.
Token
- KeyCard 라고 생각하자.
- 자동로그인 - 로그인 시 토큰을 받아 로컬스토리지에 저장한다.
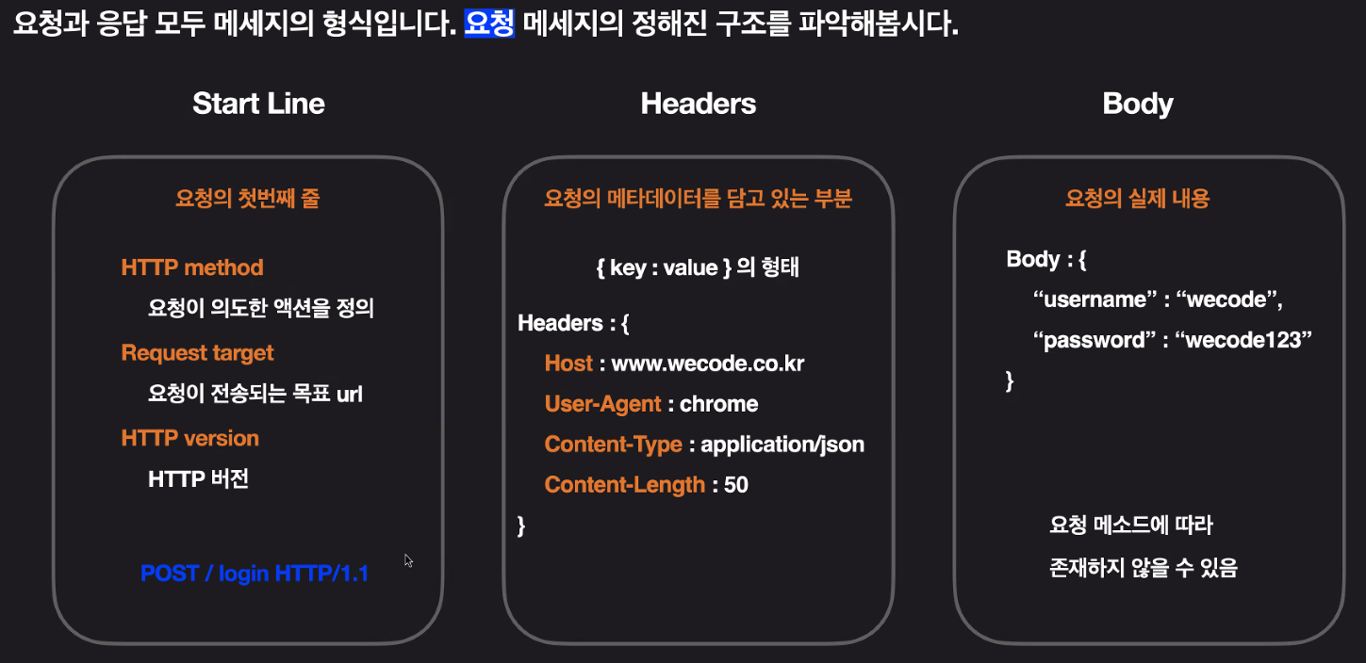
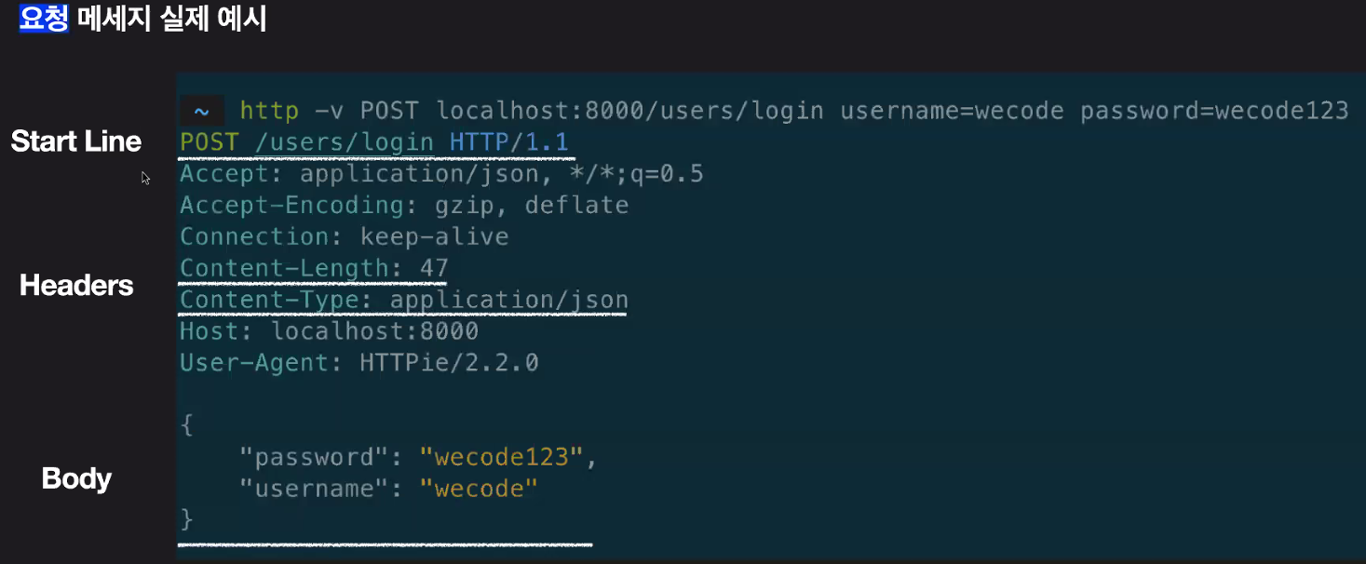
HTTP 메세지 구조 (안에는 어떻게 생겼을까?)
- 요청과 응답 모두 메세지의 형식이다.
Request 요청

- Start Line - 요청의 첫번째 줄
- Headers - 요청의 메타데이터를 담고 있는 부분
데이터를 설명하기 위한 데이터 - Body - 요청의 실제 내용

Response 응답

- Status Line - 응답의 첫번째 줄 - 상태를 나타냄
- Headers - 응답의 메타데이터를 담고 있는 부분
- Body - 응답해줄 데이터
HTTP Request Methods
🚀HTTP request method의 종류 및 서로의 차이점
Request Methods

GET
- 데이터를 받아오기만 할 때 사용
- 웹페이지에 접속해서 필요한 데이터를 불러올 때 사용
POST
- 데이터를 생성 / 수정할 때 사용. 정보를 담아서 보낼때
- Body가 담겨서 가니까 Body에 담는 내용이 핵심
- ex) 회원가입, 댓글 작성, 글 작성
DELETE
- 서버에 저장된 특정 데이터를 삭제할 때 사용. 지울때
- ex) 회원탈퇴, 댓글 삭제, 글 삭제
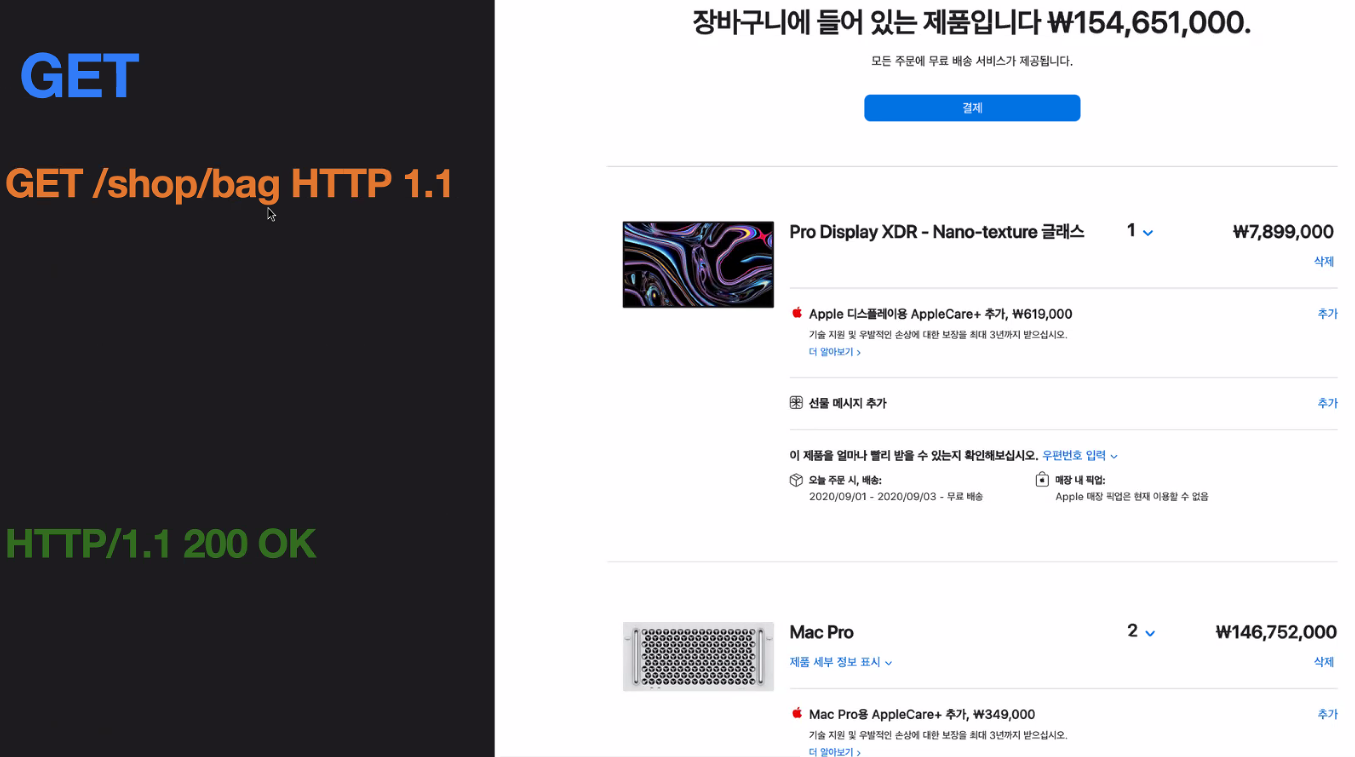
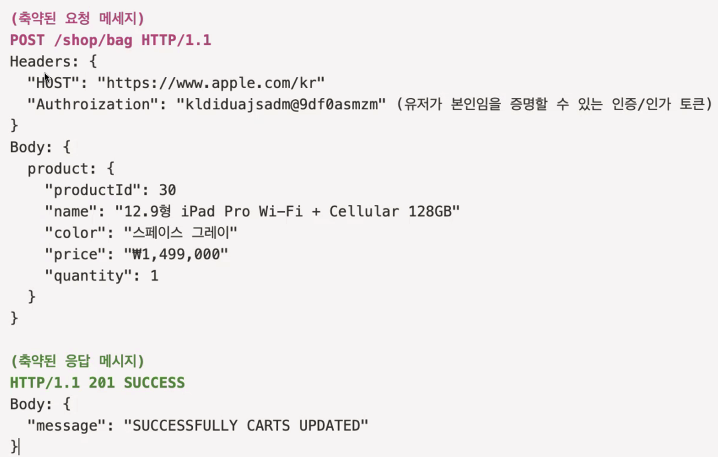
실제사용 예) 아이패드를 구매하고싶다.

장바구니 목록 가져올 때 GET 사용.
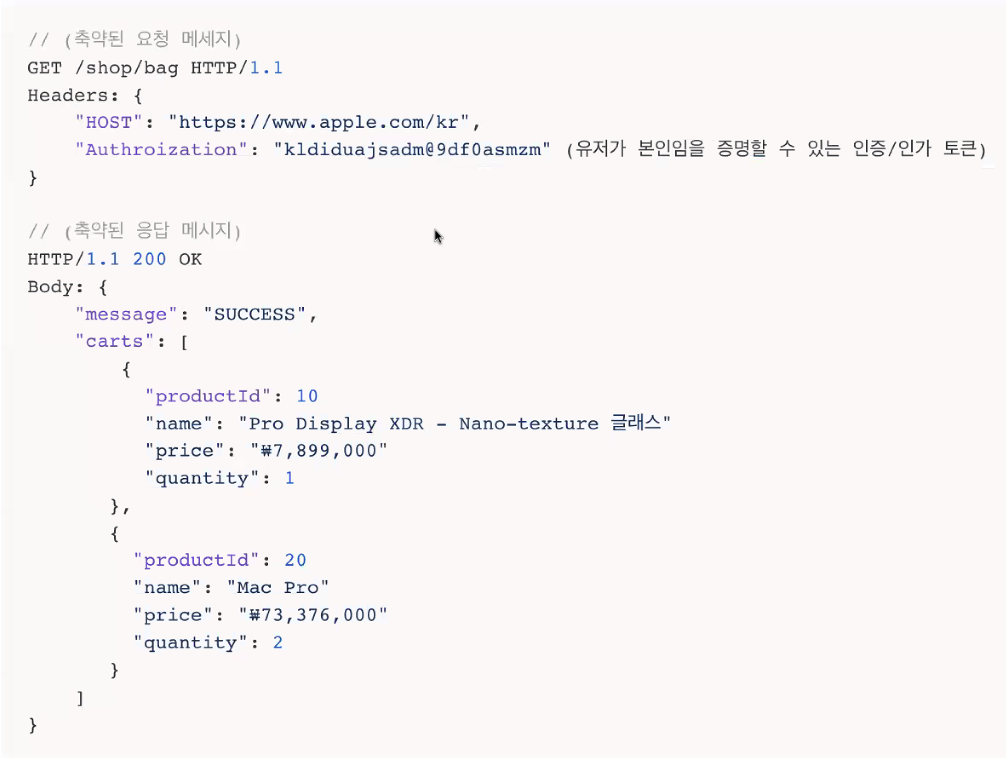
메세지는 이렇게 생김:

header에 난 누구인지 정보를 같이보내줌 (인증 토큰)
가져오기만 할거니까 GET은 BODY 필요없음.
- 보통 URL에 필요한 정보를 다 넣는 방식 (예를 들면 로그인 내용을 URL에 넣는 방식이라 보안에 취약하다. 로그인처럼 중요한건 POST 사용하는게 좋다.
- 요즘은 HTTPS 를 사용 - BODY 안 내용을 암호화 해서 보내는것!
Response에 보면 200 OK 있고 Cart 안에 내가 담은것들에 대한 정보가 들어 있음!!

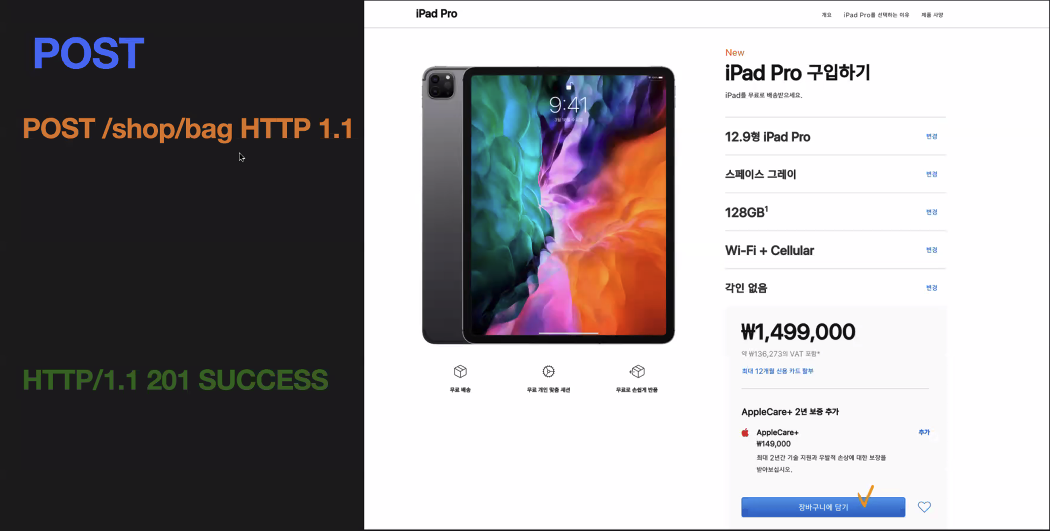
똑같은 타겟이지만 보내는 방식이 다름
Status Code가 200 -> 201로 변경됨
요청 성공 했고 만들어졌다는 의미

뭐 담을 지를 보내야하니까 BODY를 보내야한다.
잘 담겼다고 Response가 온다

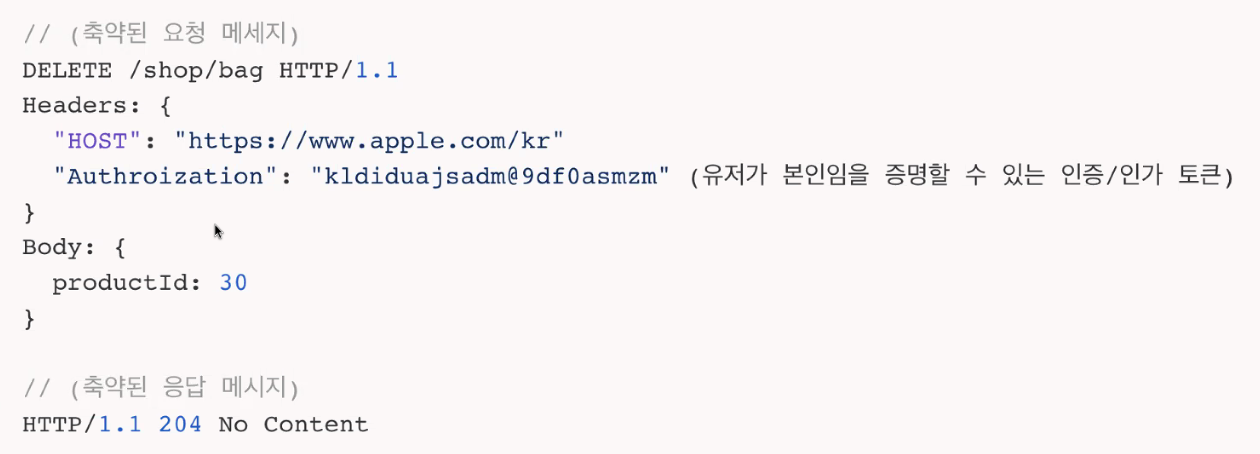
똑같은 타겟에 delete을 보낸다
204라는 응답이 온다
요청은 성공했지만 내가 보내줄 컨텐츠는 없다는 의미 (지웠으니까 없음)

보내줄 내용이 없으니까 BODY가 없어도 된다
204는 BODY가 실종된다는걸 기억하자!
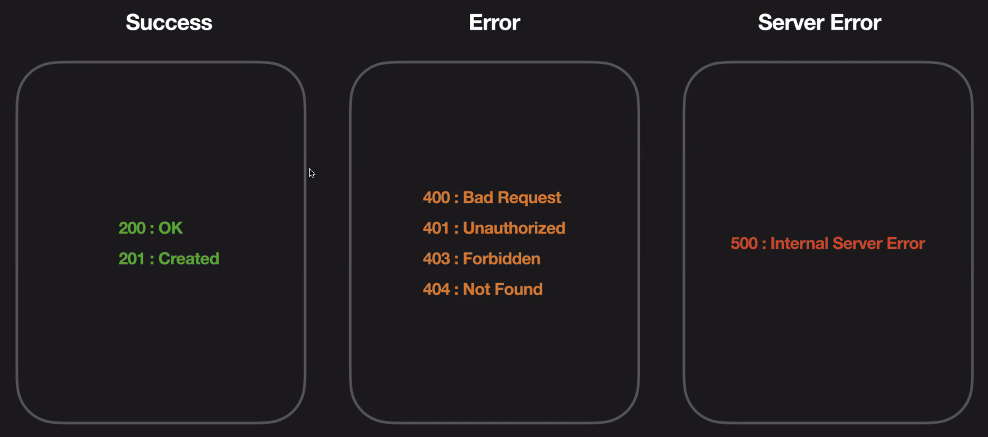
🚀대표적인 Status code의 종류

1. Success - 2로 시작하는건 성공했을때 쓰는 코드
200:OK
- 가장 자주 보게되는 Status Code. 통신이 잘 이루어졌을때
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201:Created
- 성공했고, 더 특별하게 뭐가 만들어졌다 라고 전달하고 싶을때
- 등록이 잘됐거나 삭제가 잘 됐을때 사용
204:No Content
- 성공했고, 제공할 응답메세지가 없을 경우
- delete 처럼 성공했지만 지워서 보여줄 컨텐츠가 없을때
Client Error - 4로 시작, 프론트 측에서 정보를 제대로 안담았거나 요청을 잘못했을 때
400:Bad Request
- 요청 url이 잘못됐을때
- body에 뭔가 잘못 싫어 (id&password 보내야되는데 name&address 보냈을때)
401:Unauthorized
- 회원인증이 안됐을때 (누군지 모르겠을때)
- 먼저 로그인을 하거나 회원가입이 필요하다는 의미를 나타냄.
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없습니다.
403:Forbidden
- 누군지 알지만, 접근권한이 없을때
- 접근 불가능한 정보에 접근했을 경우를 의미
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404:Not Found
- 요청된 URI 가 존재하지 않는다는 의미 (없는 페이지일때)
Server Error - 5로 시작,
400번대의 Client Error는 예측한, solution이 있는 에러지만 이건 예측 하지 못한, 에러 처리가 안된 에러ㅠㅠ
500:Internal Server Error
- 서버가 터졌을때
- 키값을 요청할때 오타났을때도 서버가 터질수 있음.
(프론트도 잘요청했는지 확인해야 함.)