float, clear
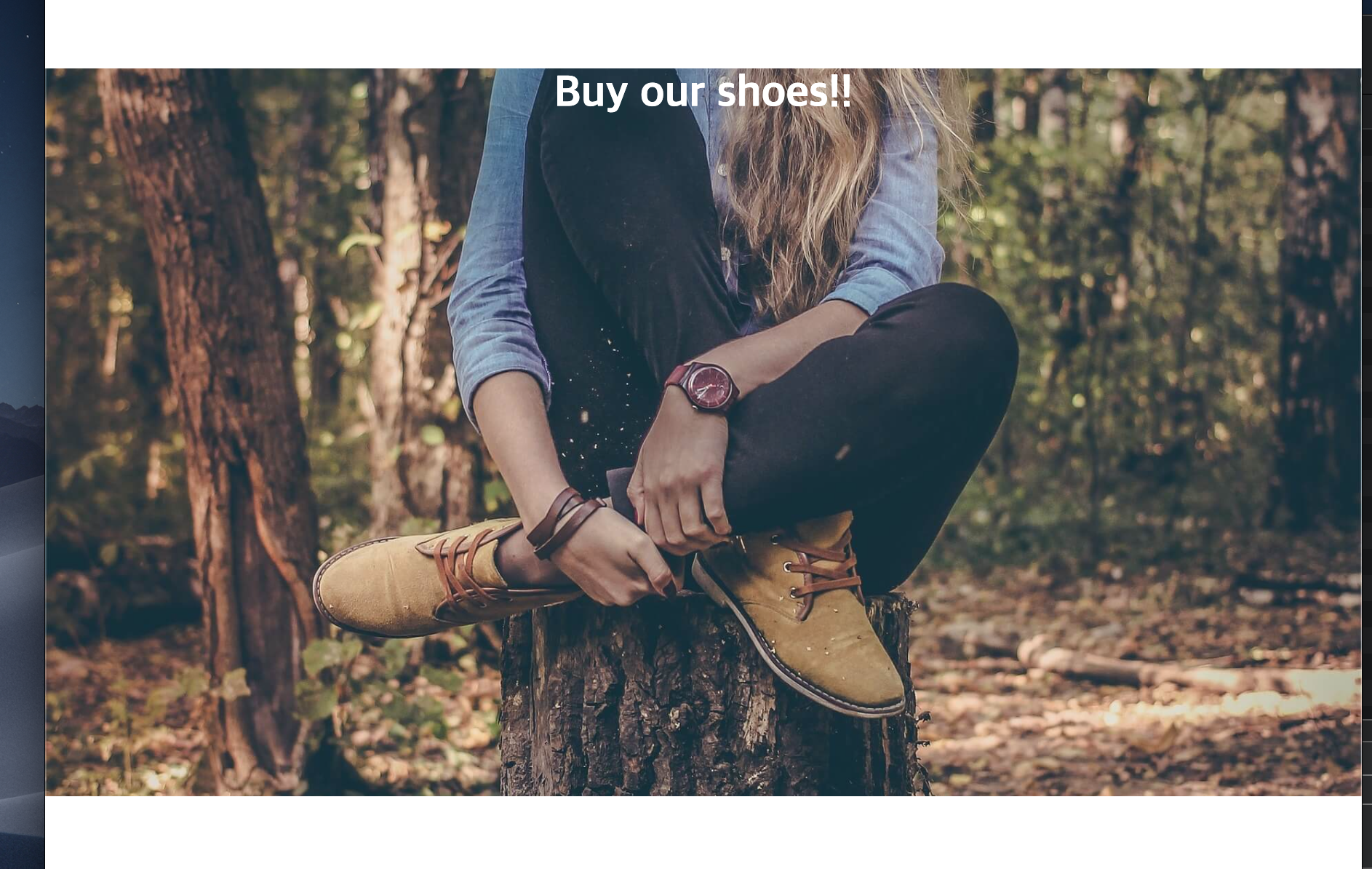
float를 사용하면 공간을 차지하지 않고 붕 떠 있다고 생각하면 된다.

따라서, footer가 있으나 겹쳐진 상태라서 보이지 않는다.
이 때 footer의 css에 clear: both 를 해주면, 정상적으로 위치한다.
.
바로 위의 태그가 float인 상태에서, 아래 태그가 마진 적용시
위의 태그가 아닌 맨위로 결정된다. float상태이기 때문이다.
따라서 float상태인데 자연스럽게 마진 적용을 원한다면 그 중간에
<div style="clear: both"></div>를 적용하는 방법도 있다.inline-block
inline-block을 하려면, inline-block인 태그끼리 공백이나 엔터 등으로 떨어지면 안된다.


보통 다음처럼 주석을 활용한다.

margin collapsing effect(마진버그)
발생원인
마진을 하려는데 박스가 겹칠경우 발생
겹칠 경우 둘 중 큰 박스로 결정.
padding 을 통해 마진을 만나지 않게 1px만 준 후 마진 부여해도 괜찮음
문제 발생 사진

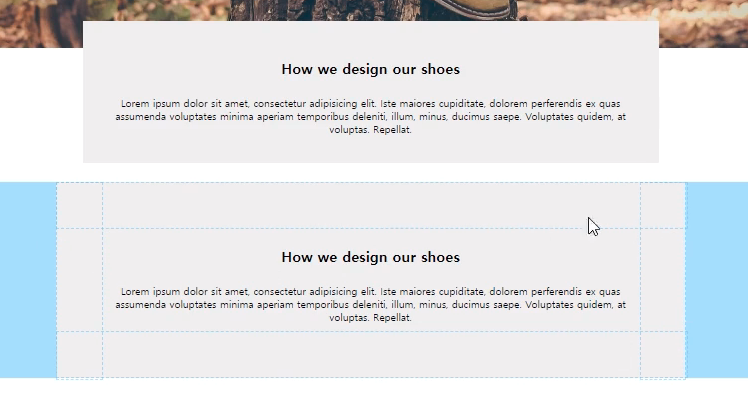
박스의 width는 content만 고려한다.(box-sizing)
같은 박스에 아래쪽에 패딩만 달리했다. 그러나 둘 다 width는 같다.
이를 해결하려면
box-sizing: border-box로 하자. 이러면 박스의 폭에 대해 padding/border가 포함된다.
디폴트는 content이다. 혹은 일괄처리를 위해서 다음처럼 css 최상단에 할 수도 있다.
div {
box-sizing: border-box
}문제 발생 사진

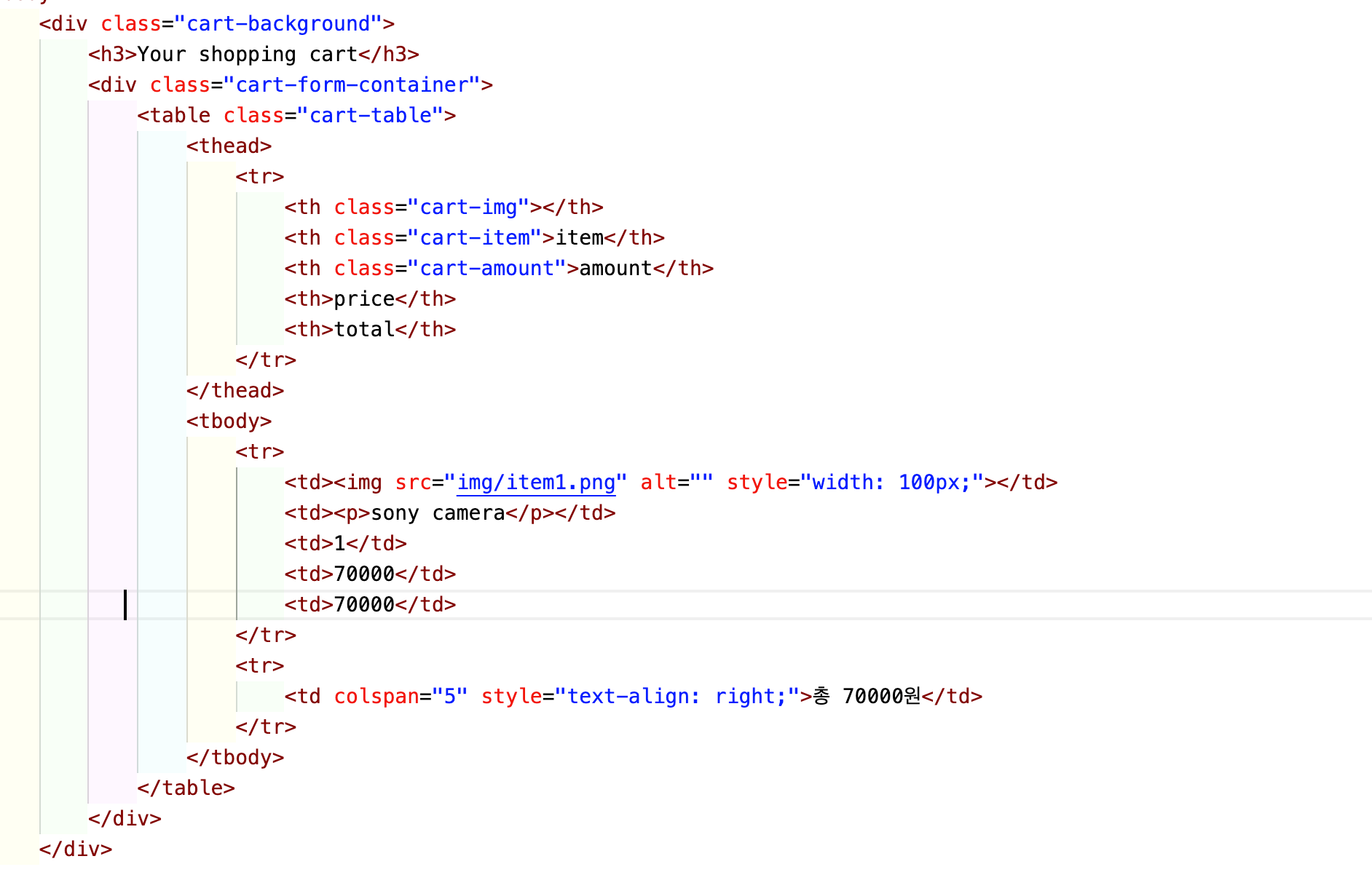
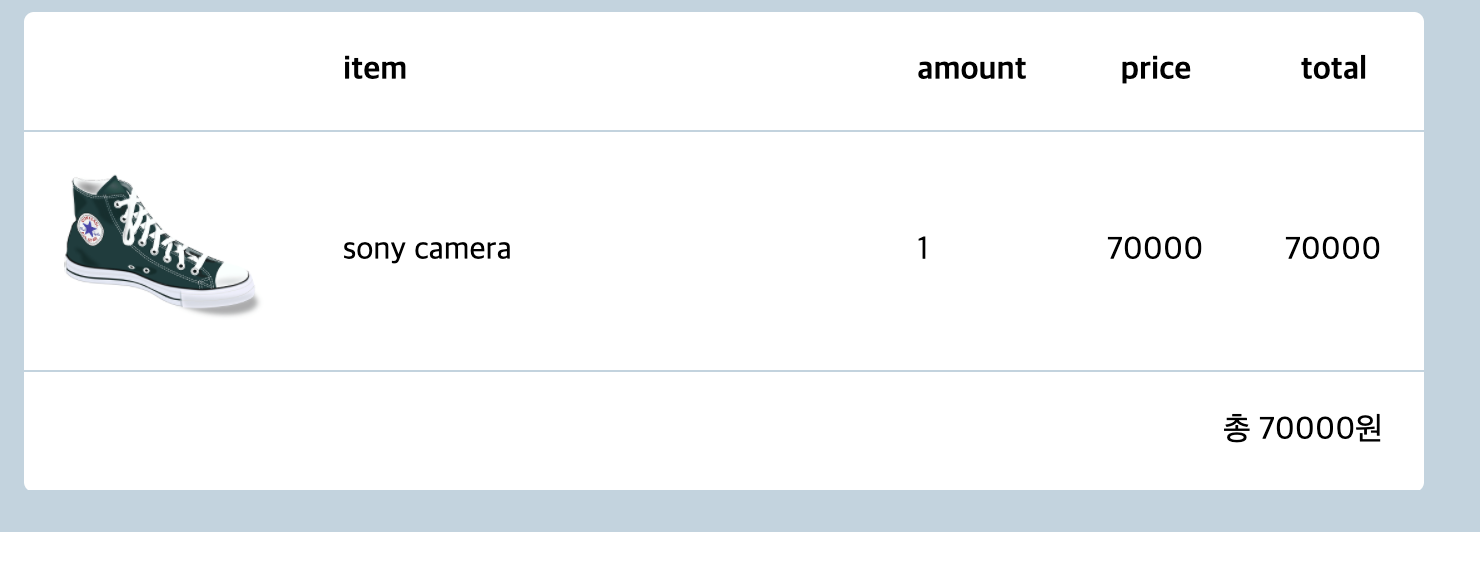
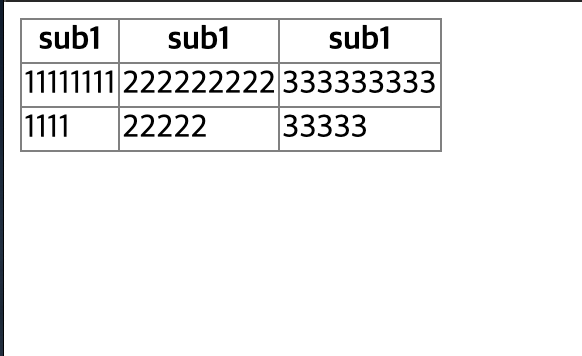
table 관련
border-collapse: collapse
이 속성을 해야 다음처럼 보인다.

border-collapse vs border-radius

반응형 웹 고려할 때, th만 해줘도 그 아래는 알아서 적용됨