## JSX
## JSX
JSX는 자바스크립트의 확장 문법으로, JSX를 사용하여 자바스크립트 내부에 마크업 코드를 작성할 수 있다.
즉 HTML문법을 자바스크립트 코드 내부에서 사용이 가능하다. 엘리먼트를 생성하여 변수에 저장도, 함수의 인자로 넘겨줄 수 도있다.
const element = <h1> Welcome to React!<h1/>JSX 규칙
JSX문법이 포함된 파일은 컴파일 과정을 통해 js 문법으로 인식될 수 있다!
이를 위해 꼭 지켜야하는 몇 가지 규칙들이 있다.
1. 무조건 하나의 엘리먼트로 nesting되어야 한다.
const BAD = (
<p>이렇게</p>
<p>쓰면 nono</p>
);
const GOOD = (
<div>
<p>이렇게</p>
<p>쓰면 굿굿</p>
<div/>
);
const GOOD2 = (
<>
<p>이렇게</p>
<p>쓰면 굿굿22</p>
<>
);- 두 개 이상의 엘리먼트라면 꼭 그들을 묶어 줄 수 있는 부모가 필요하다. 이때 React fragment(빈 태그)를 사용할 수 도 있다.
-> fragment는 dom node를 추가하지 않고 자식들을 묶어줄 수 있다.
2. 모든 태그가 self-closing이 가능하다.
<div></div> === <div/>- 가독성을 위해 태그 안에 들어가는 내용이 없다면 self-closing해주는 것이 좋다.
3. {} 안에서 모든 js문법을 사용할 수 있다.
4. 자바스크립드에서 사용되는 예약어는 사용할 수 없다.
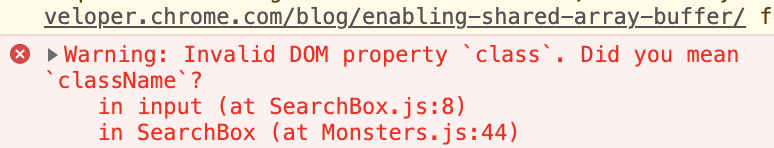
- 예를 들어, class는 className으로! for은 htmlFor로 사용해야한다.
- 혹시 몰라서 사용해주었다면, 콘솔창에서 어떤 단어를 써야하는지 알수 있으니 걱정 말자!