📌 Position - relative, absolute, fixed
# relative : 원래의 위치를 기준으로 설정한 값 만큼 움직임
div {
position: relative;
right: 50px;
}
-> 원래의 위치에서 오른쪽으로 50px이동한다.
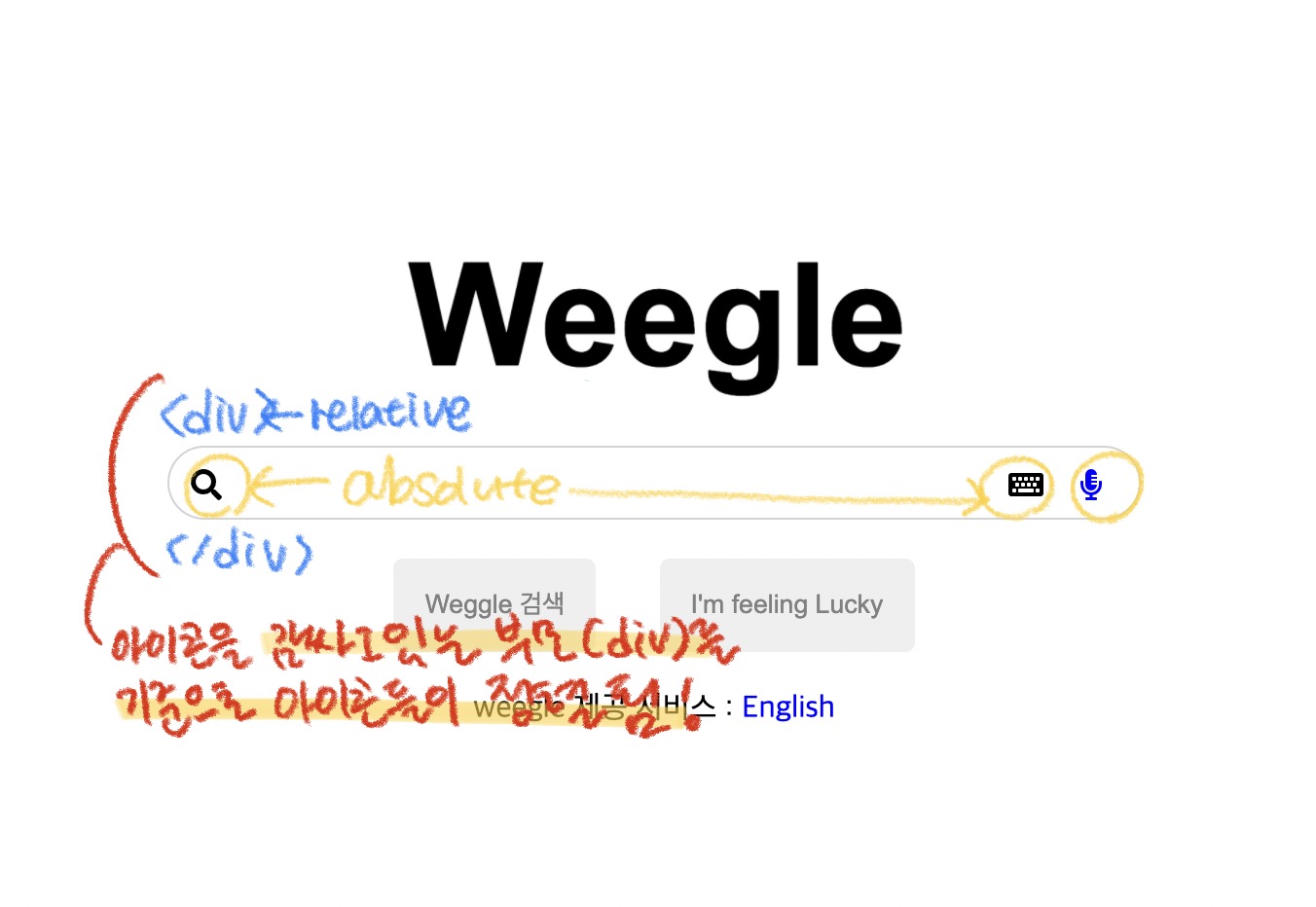
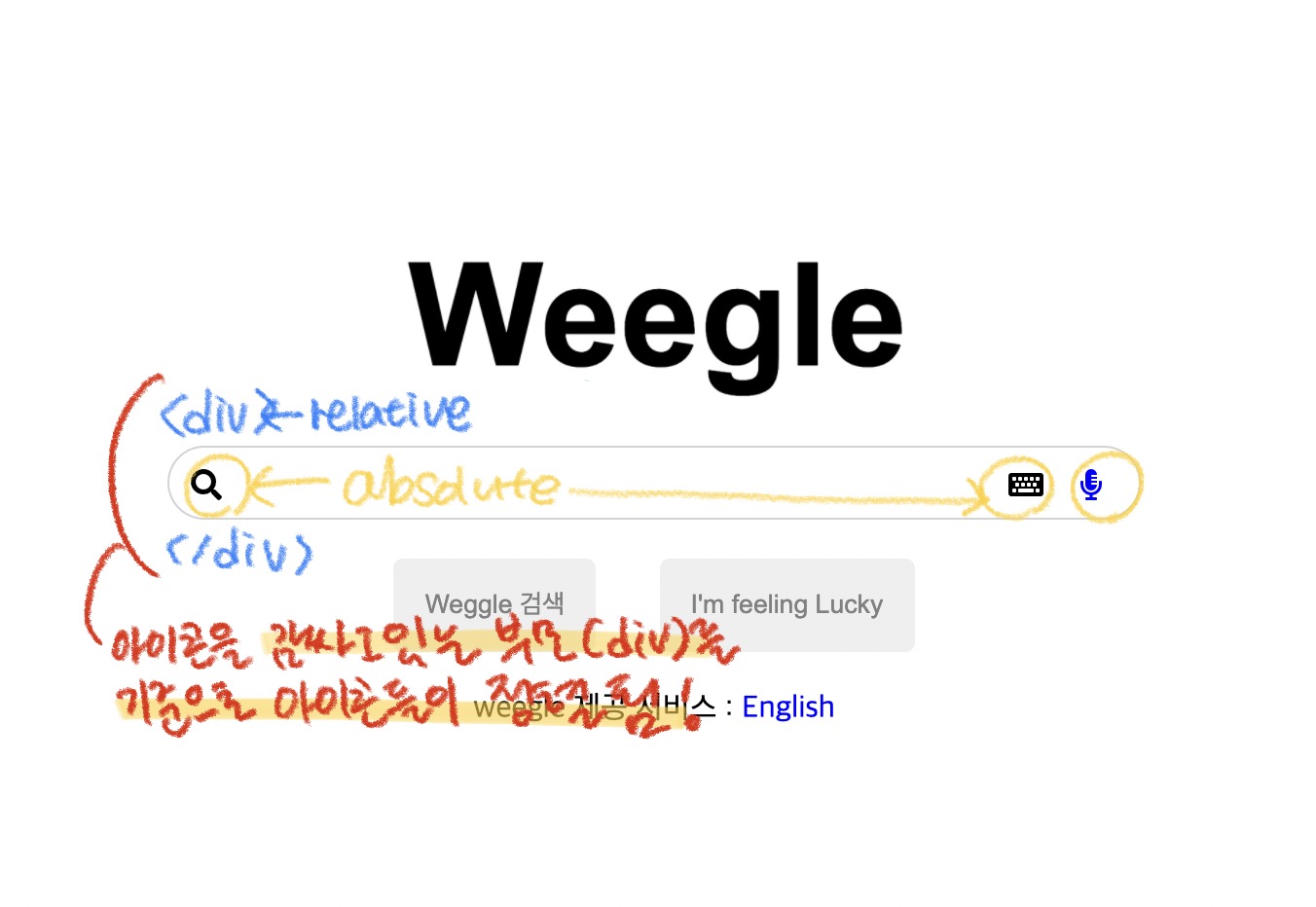
# absolute : 부모를 기준으로 움직임
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모를 기준으로 움직인다.
-> 일반적으로 기준이 될 부모에게 relative를 부여함
-> absolute로 정해진 값은 content만큼의 자리를 갖게된다 : block요소도 inline처럼 보임

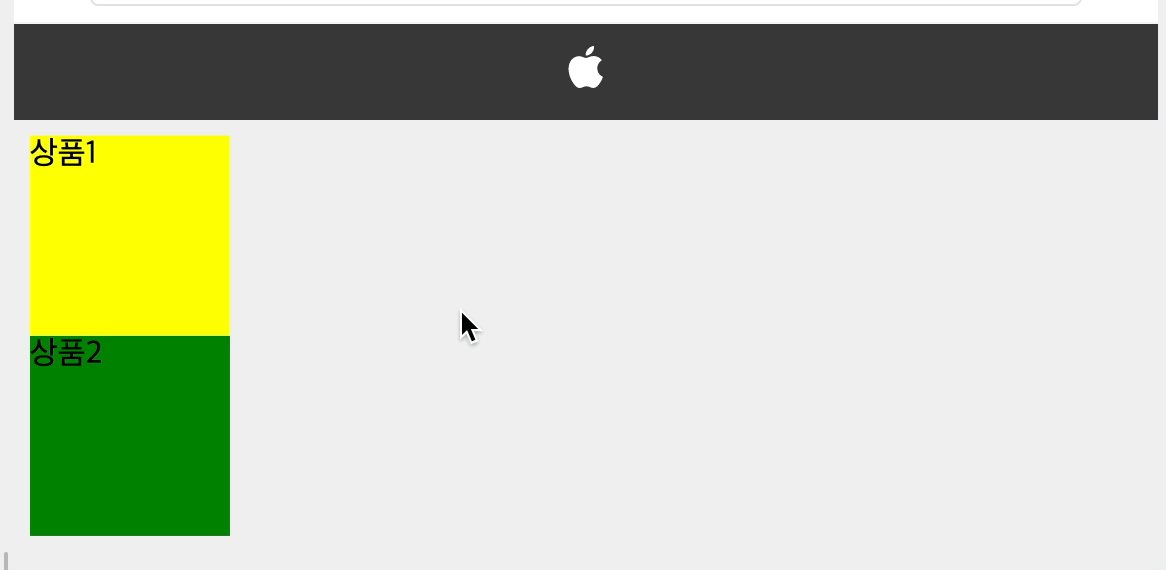
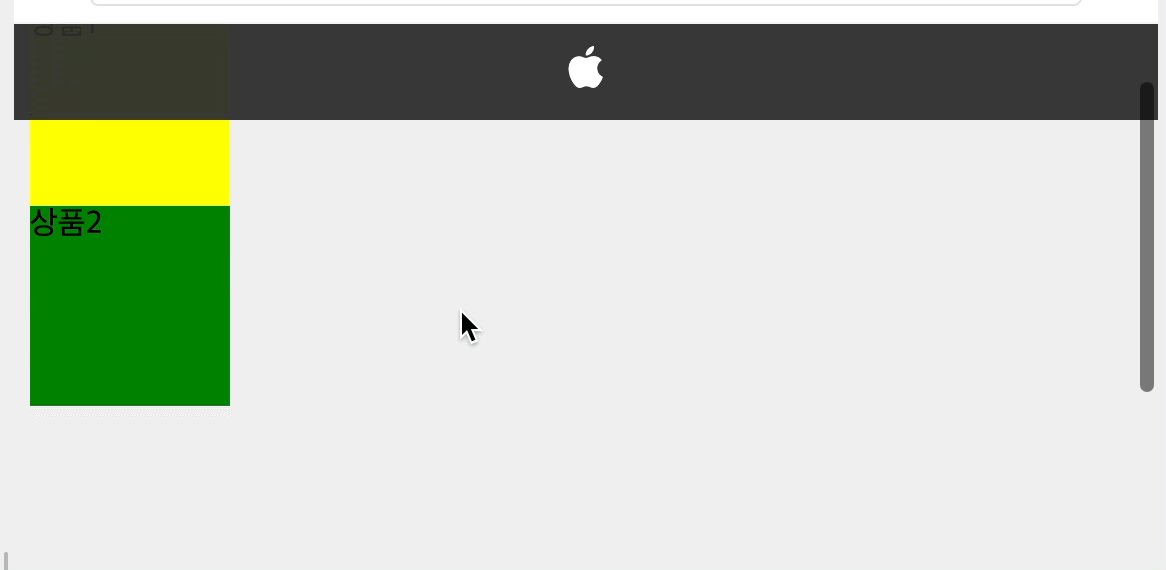
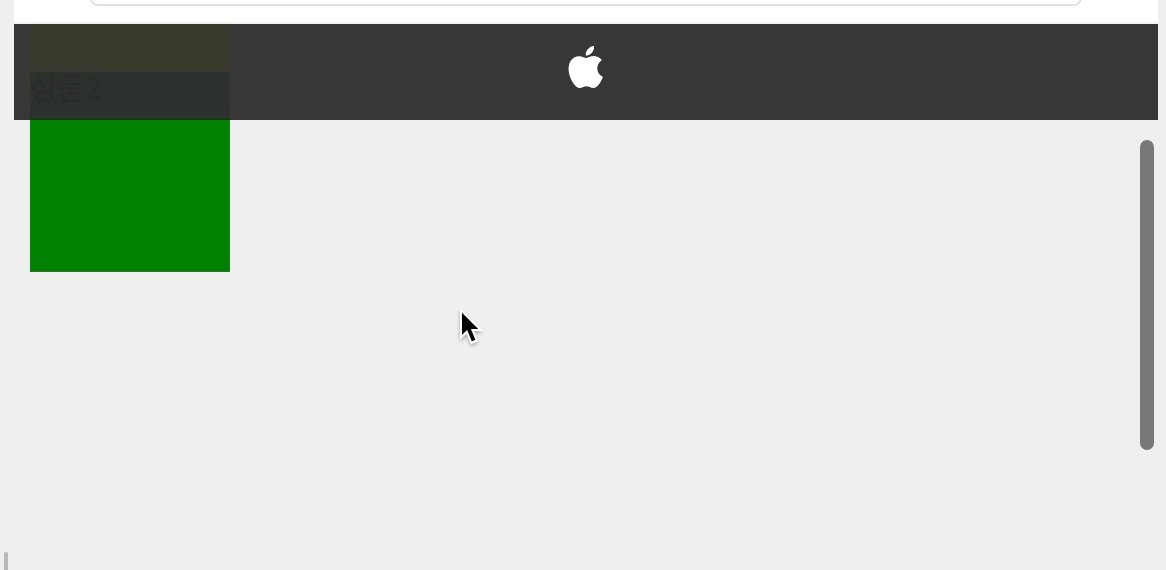
# fixed : 원하는 위치에 고정
- 스크롤을 올리거나 내려도 그 자리에 고정되는 속성

header{
position: fixed;
left: 0;
right:0;
top:0;
height: 48px;
// ! body에 padding-top을 주어서 content와 떨어지게 만들 수 있음
background-color: rgba(45,45,45,0.95);
}
img{
// img는 header(fixed)를 기준으로 정렬됨
position:absolute;
left: 50%;
margin-left: -10px;
}
📌 Display : inline, inline-block, block
- Block : 너비와 높이의 설정이 가능함
- Inline : 너비 및 높이의 설정 불가, 컨텐츠 크기와 길이 만큼 흐름
- Inline-block : inline처럼 옆으로 contents가 나타나며, 너비와 높이 값을 줄 수 있다.
📌 Float
- 원하는만큼 좌우로 이동이 가능하다. 다만 static과 relative에서만 가능하고, 너비가 꼭 지정되어 있어야 한다.
- 이때, float 속성을 가진 다른 엘리먼트와 겹쳐지지 않기위해서는 clear property를 사용해서 막을 수 있다.