중간발표
첫 스프린트에 대한 모든 팀의 발표가 진행되었다.
각 팀에서 공유하고 싶었던 부분들을 소개하는 시간이 있었는데, 미처 생각하지 못했던 좋은 방법을 알 수 있는 유익한 시간이었다.
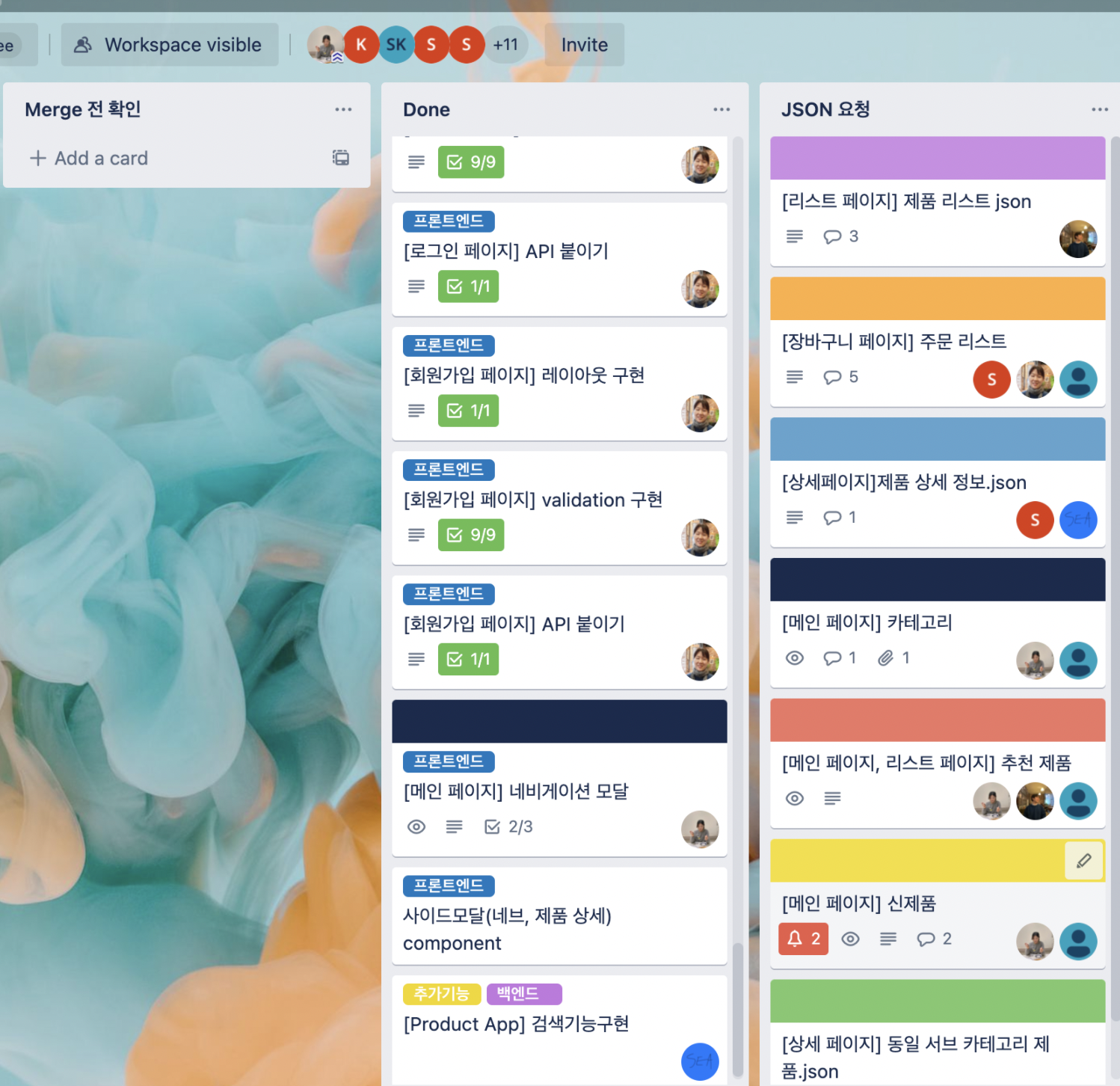
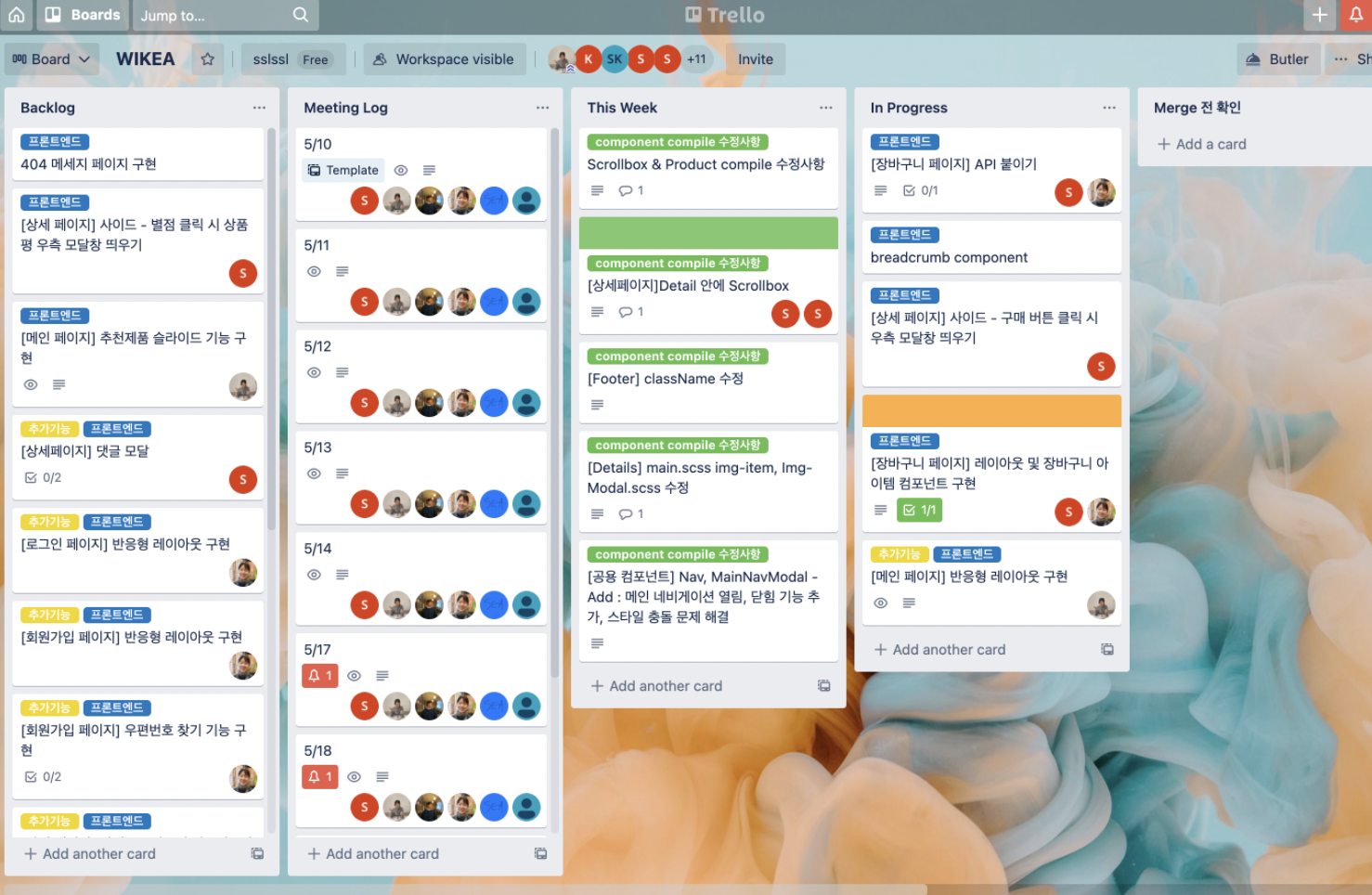
특히나 Trello를 활용할 수 있는 좋은 팁들을 들을 수 있었다.
- Trello에서 목데이터 형식 공유하기
- Trello에 캡처사진 공유하기
- 회의록 작성하기 : desc에는 전체내용, 개인적으로 이야기한 내용은 그때마다 추가하기
- 단순히 컴포넌트별로 티켓을 나누기보다는, 한 컴포넌트가 갖는 기능별로 티켓 세분화하기
- createPortal : 위치에 상관없이 불러올 수 있음
📌 Notion에서 공유하던 mock data를 Trello로 이동

- 보다 원활한 백과 프론트의 소통을 위해, trello에서 data를 공유하기로 했다.
- key값이나 데이터 구조의 변동사항을 보다 빠르게 알 수 있어 좋았다.
📌 맨 뒤에 위치했던 Meeting log를 앞으로 위치

- 회의록을 작성하고 있었음에도 아무도 보지 않았다.
- 회의록의 중요성을 느낀 후 앞으로 이동시켜보았다.
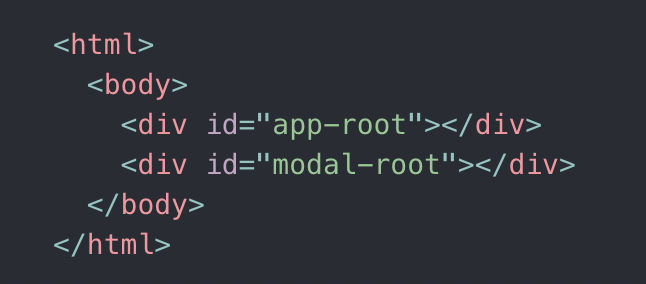
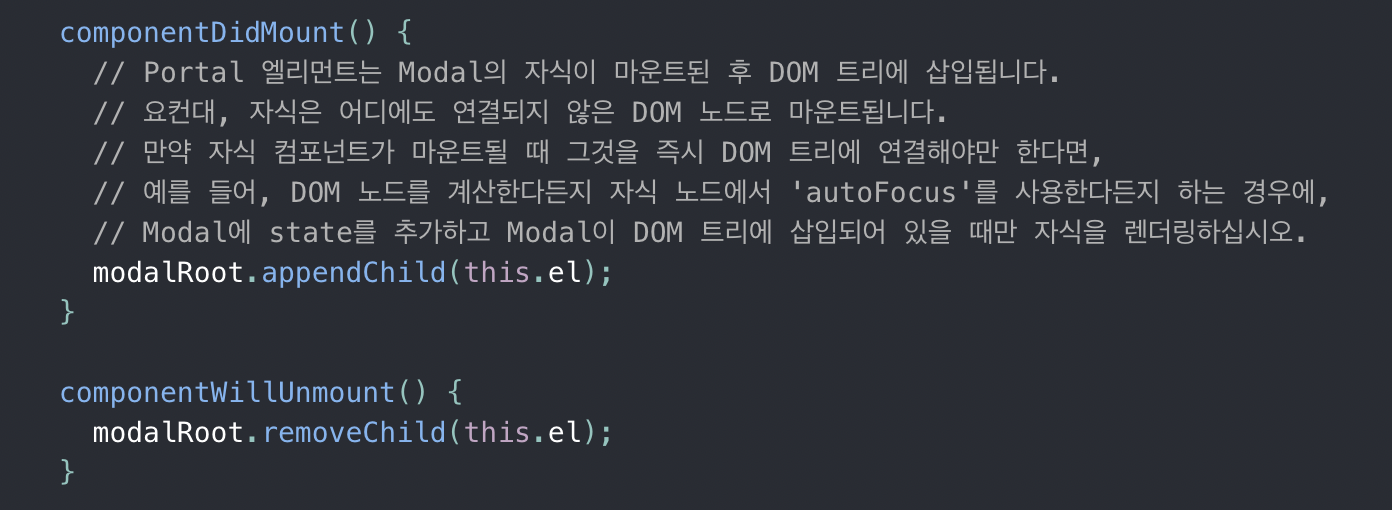
📌 Modal 위치에 대한 고민 해결
이케아에서는 대부분의 제품 상세정보가 모달에서 보이는 구조였다. 이때 궁금했던 점이 관련 버튼 아래에 모달이 위치하지 않고, html 하단부에서 모든 모달이 생성된다는 점이었다. 혹시러쉬팀에서 createPotal 개념을 소개해주셨는데, 그에 대한 의문점을 해결 할 수 있었다.
공식 문서 사용 예를 보면, root div아래에 modal이 위치할 div를 만들어 놓고 컴디마에서 엘리먼트를 생성하고, 컴윌마로 엘리먼트를 제거한다.


잘 활용하면 이케아처럼 모달 활용이 많은 사이트에서 유용하게 쓸 수 있을 것 같다.
