
CSS를 작성할 때 box의 개념이 중요하다. content와 padding, border, margin에 대한 개념을 잘 알아야 하는데, 이것들에 대해 알아보자.
이 글은 내가 이해하면서 적은 흐름대로 적은 글이다. 공부한 것을 복기시키려고 작성한 글이기에, 남이 볼 때 글의 흐름이 이해가 전혀 안 될 수 있음을 알아두자.
border
border는 content를 감싸는 테두리라고 생각하면 된다.
border: 1px solid #000
border에 대해 속성을 줄 때에는 위처럼 3가지 값을 주어야 한다.
순서대로 굵기, 스타일, 색상이다. 적용할 때 순서는 크게 상관 없지만, border를 표시하고 싶으면 3가지 속성을 꼭 적용시켜 주어야 한다.
div {
margin: 0 auto;
background-color: #2860E1;
width: 100px;
height: 100px;
border: 5px solid black;
}위에 대한 결과값은 다음과 같다.

스타일에는 다음과 같은 종류가 있다.
soliddasheddotted
이때, border값을 주고 싶지 않을 때가 있는데, 이때는 border: none을 사용하면 된다.
border에는 border-radius라는 속성이 있다. 이는 border를 둥글게 만들어 줄 수 있다. 이에 대한 값은 px로 주면 된다.
border-radius: 25px를 적용시키면 다음과 같이 변한다.

다음과 같이 테두리 중 한 부분만 radius 값을 줄 수도 있으며, 한 쪽만 border를 줄 수 있다.
.box {
width: 300px;
height: 300px;
/* border: 1px solid #000; */
/* border-radius: 5px; */
border-top: 1px solid #000;
border-top-left-radius: 10px;
border-bottom-right-radius: 30px;
padding-left: 30px;
padding-top: 20px;
background-color: hotpink;
}
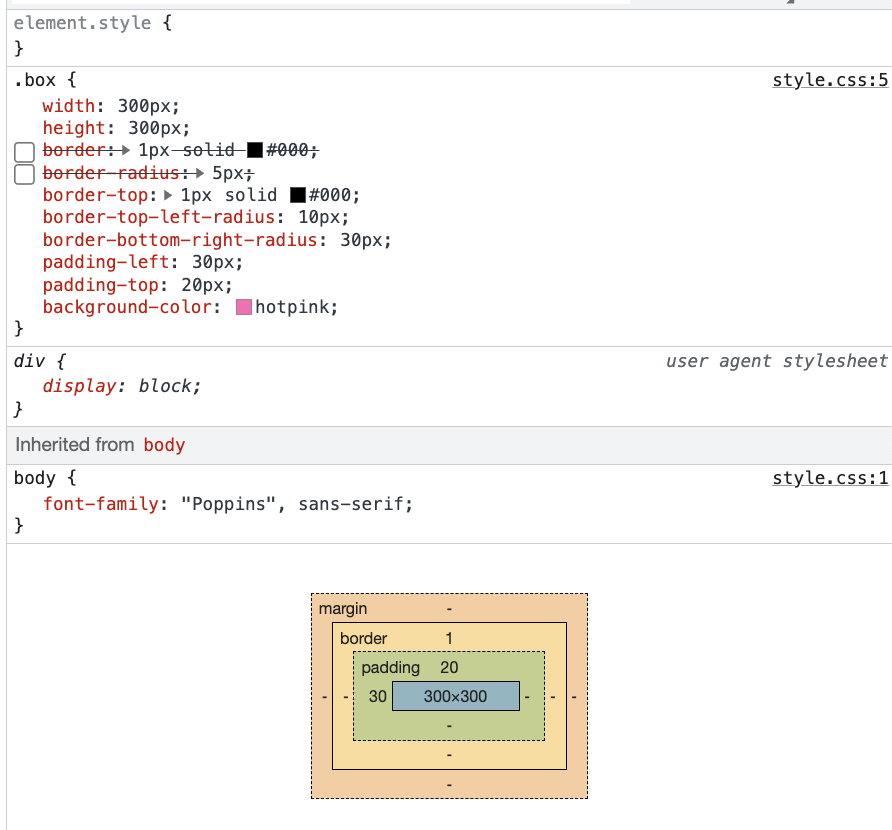
위와 같이 만든 box에 속성이 잘 먹었나 확인해보려면 브라우저의 개발자 도구를 확인하면 된다.

가장 밑부분을 확인해보면, width, height 뿐만이 아니라 padding, border 등이 잘 적용된 것을 볼 수 있다.
box-sizing
box-sizing에 대해 생각을 해보자. 우리가 보통 width와 height를 주게 되면, 각 값에 맞추어서 content가 설정된다. 그런데 여기에서 padding이나 margin 값을 주게 되면 어떻게 될까??
div에 width와 height를 각각 300px씩 주고, padding을 50px로 설정해보자. 그럼 이 div의 최종 크기는 얼마나 될까? 300px로 생각할 수 있지만, 실제 크기는 400px로 설정된다. 왜일까?
이는 box-sizing이 기본 속성으로 content-box로 되어있기 때문이다. content-box는 content 자체만을 위한 높이와 넓이를 설정한다. 그렇기에 실질적인 최종 크기는 padding, border 대한 크기도 합산하여 나온다.
그런데 우리는 보통 디자인을 할 때, content만의 크기를 생각하지 않고, border까지의 크기를 생각하여 디자인한다. 그렇다면, 보통 우리가 생각하는 크기에 맞춰서 그려주려면 어떻게 해야할까? 간단하다.
box-sizing: border-box를 설정해 주면 된다.
이렇게 해주면, content, padding, border를 알아서 계산해준다. 즉, 내가 원하는 크기에 맞춰서 개발할 수 있다.
모든 태그마다 box-sizing: border-box를 설정해주기엔 솔직히 너무 귀찮다.
다음과 같이 코드를 작성해 편하게 코딩하자.
* {
box-sizing: border-box;
}Box에 관하여.
지금까지 Box Model에 관해서 알아봤다면, 이제 Box Type에 대해 알아보자.
Box Model에 대해서 아무리 잘 알아도, Box Type을 잘 모른다면 추후에 CSS를 작성할 때 레이아웃이 깨지게 된다. 다음에 대해서 알아볼 것이다.
- Block
- Inline
- Inline Block
- Flex
block
block은 길막한다.
block type으로 div를 설정했다고 가정하자.
이때, width를 따로 설정하지 않으면 width는 부모 content-box의 100%이다.
이게 무슨 말일까? 다음 코드를 통해 알아보자.
<div class="parent">
<div class="child">
Child
</div>
</div>.parent {
background-color: #e5e9f2;
}
.child,
.other {
height: 50px;
color: #212529;
line-height: 50px;
text-indent: 20px;
}
.child {
background-color: #ffc82c;
}
.other {
background-color: #ff4949;
}
위와 같이 코드를 작성했을 때, child의 width는 아무런 설정을 해주지 않았다. 그렇기에 child의 width는 parent의 width 100%의 영역을 차지한다.
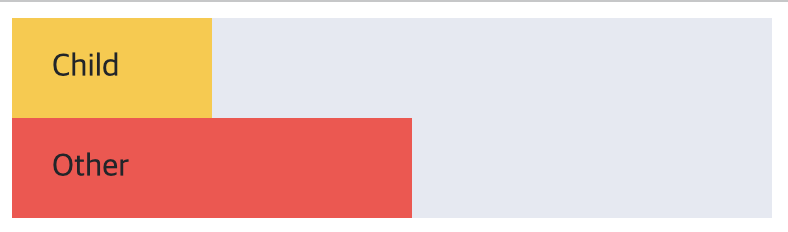
그런데 여기서 child에 width: 100px를 적용시키면 어떻게 될까?

다음과 같이 width에 대한 값을 설정해주더라도, block 되어 남은 공간에 other가 옆에 나란히 존재하지 못한다. 즉, child의 남은 공간에는 margin 값이 parent의 width에 맞춰서 자동으로 들어간다.
inline
block이 길막한다면 inline은 흐름에 맞추어 흘러간다.

위와 같이 공간에 맞추어 흘러간다. 근데 이때, 현재 채워가고 있는 공간이 꽉 찼으면 어떻게 할까? 당연하게 아래 줄로 내려가서 다시 흘러가며 공간을 채운다.
간단히 생각해서 우리가 velog에 글을 쓸 때 한 줄이 꽉 차면 자동으로 다음 줄로 넘어가 글이 계속 써지는 것을 생각하면 된다.
block은 면(영역)이라고 생각하면 되고, inline은 선(흐름)이라고 생각하면 된다.
자연스럽게 흘러가기 때문에 다음과 같은 속성은 🚫사용이 금지🚫 된다.
width,heightpadding-top,padding-bottomborder-top,border-bottommargin-top,margin-bottom
왜냐? 이들은 흐름을 망치는 속성들이기 때문이다.
inline-block
inline-block은 뭘까. 말 그대로 inline과 block에서 각각 좋은 점들만 가져와서 만든 것이다. 짬짜면같은 느낌이랄까.
