[React] 크롬 확장 프로그램 만들기

Chrome Developers를 참고하며 만들고 작성한 글입니다.
프로젝트 세팅
리액트 개념을 훑긴 했는데 배운 개념들을 활용해 보기 위해서 간단하게 크롬 확장 프로그램을 만들어보려고 한다. 클론 코딩 말고 리액트로 처음 해보는 나의 아주 작은 프로젝트라서 코드가 조금 지저분 할 수 있지만, 그래도 만들어서 사람들에게 배포해보는 것을 목표로 한다.
우선, yarn create react-app으로 프로젝트를 만들어 주었다. (npm으로 해도 똑같다)
create react-app을 하면 public 폴더에 manifest.json 파일이 생긴 것을 볼 수 있다. 크롬 확장 프로그램을 만들기 위해선 먼저 이 파일을 수정해야 한다.
{
"name": "My Lang",
"description": "한국외대 학생을 위한 외국어 공부 도움 어플리케이션",
"manifest_version": 3,
"version": "1.0.0"
}다음과 같이 수정했다. 각 key가 의미하는 바는 다음과 같다.
name: 말 그대로 앱의 이름description: 앱의 설명menifest_version: 22년 6월 21일 기준으로 Chrome Extensions용 매니페스트 버전은 V3이다. Version 3에서는 보안이나 개인 정보 보호 및 성능 향상 등을 누릴 수 있다고 하는데 매니페스트에 관련된 내용도 꽤 많아서 이 부분은 추후에 공부해보려 한다. 지금 당장은 이렇게 하라니깐 해봐야지,,,version: 앱의 버전
manifest.json 파일을 위와 같이 수정했으면, yarn build 혹은 npm build를 해준다.
빌드를 한 이후에는 chrome://extensions/으로 이동하여 개발자 모드를 켜준다.

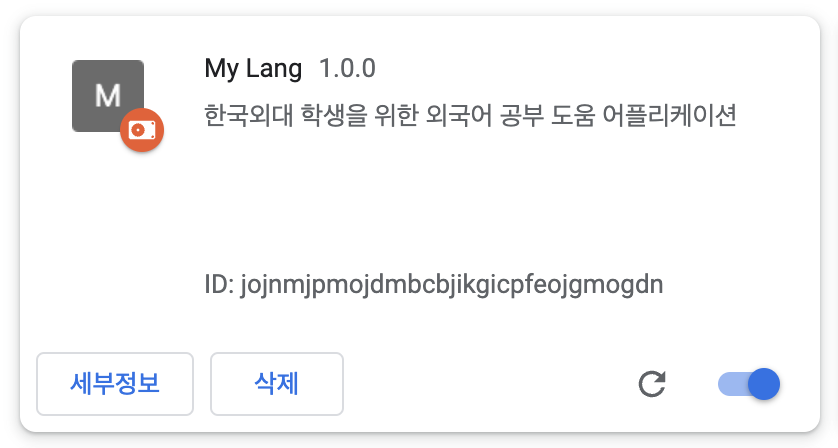
개발자 모드를 켜주면 밑에 3가지 버튼이 생긴다. 우리는 첫 번째 압축해제된 확장 프로그램을 로드합니다를 선택할 것이다. 선택 후, 방금 yarn build를 통해 생성된 build 폴더를 load 해주면 내가 만든 프로젝트가 나타난다!! 즉, 설치되었다.

manifest.json에서 설정한 name, description version 등이 여기에 표시된다. 아이콘은 아직 설정하지 않았기에, Default 아이콘이 들어가있다.
extension이 추가는 되었는데, 우리가 무엇을 할지 설정한 것이 없어서 아마 당장은 아무 것도 나타나지 않을 것이다. 이게 진짜로 작동 되는지 간단하게 확인하기 위해서 manifest.json으로 돌아가 background를 설정해보자.
{
"name": "Getting Started Example",
"description": "Build an Extension!",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
}
}위와 같이 background를 설정해 준 다음, background.js를 만들어서 다음과 같이 작성하자. 원래 background.js 파일을 src 폴더 안에 만든 다음, service_worker의 경로를 ../src/background.js로 해주었는데 계속 에러가 나오길래, 어떻게 해결할지 몰라 그냥 background.js 파일을 public 폴더 안에 넣어놨다. 아마 manifest.json과 같은 위치에 있어야 Load가 되는 것같다.
// background.js
let color = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log('Default background color set to %cgreen', `color: ${color}`);
});근데, 이렇게 작성하면 'chrome' is not defined.eslint no-undef 이런 에러가 나왔다. 찾아보니 env의 webextensions 설정을 true로 바꿔주면 되는 것이었다.
그래서 .eslintrc.json 파일을 만들어 다음과 같이 설정해주었다.
{
"env": {
"webextensions": true
}
}storage API를 포함해서 대부분의 API들은 permissions이 있어야 한다. 그렇기에 또 다시 manifest.json에 가서 "permissions": ["storage"]를 추가해준다.
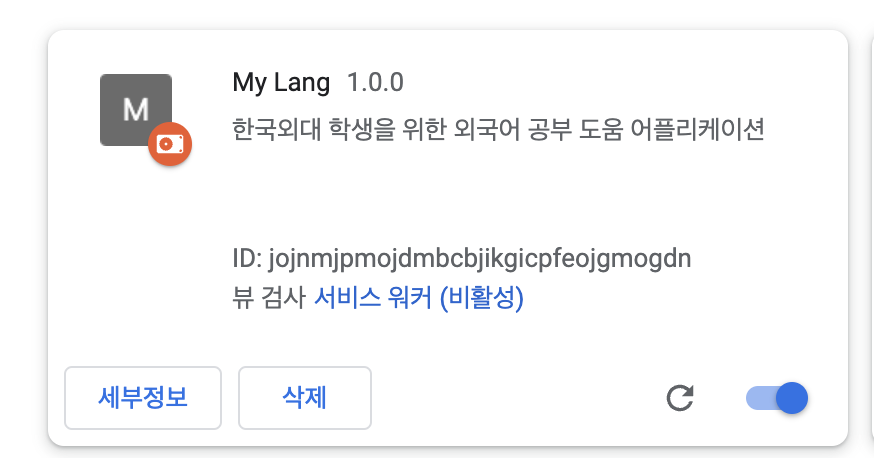
위와 같은 설정들을 다 해주고 다시 크롬 익스텐션 페이지로 가면 다음과 같은 것이 생겼을 것이다.

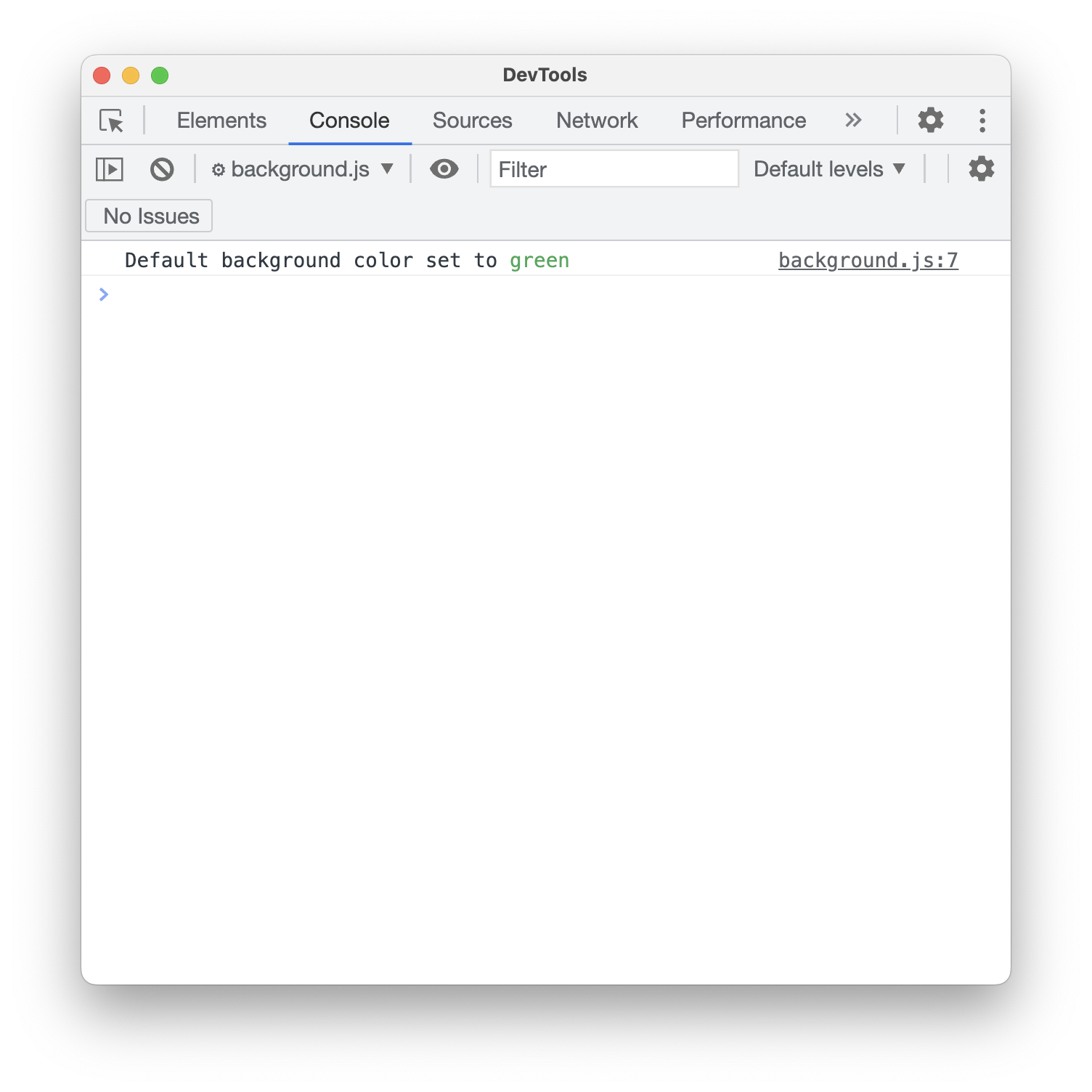
또한 뷰 검사: 서비스워커(비활성) 을 눌러보면 다음과 같은 팝업이 나타난다.

일단, 아이콘은 생략하고 익스텐션에 View를 띄워볼 것이다.
minifest.json에 다음 코드를 넣어보자.
"action": {
"default_popup": "index.html"
}그 다음, 내 확장 프로그램을 클릭하면 다음과 같이 아주 작고 하찮게 뷰가 나올 것이다.

create react-app을 한 이후 뷰를 바꾸지 않아 저 기본 뷰가 나왔다.
