
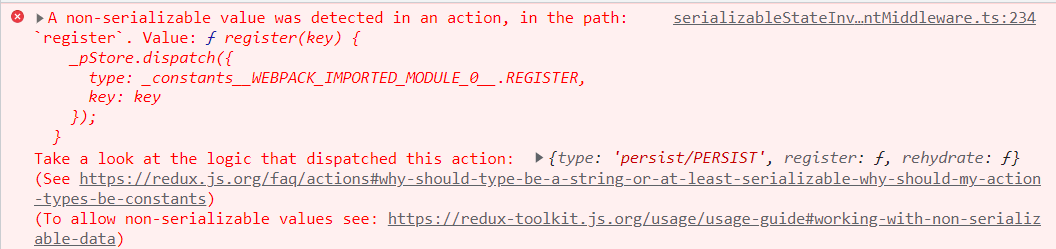
1. A non-serializable value was detected in an action, in the path: register.
로그인 상태를 전역으로 관리하기 위해 redux toolkit을 이용했는데 새로고침하면 다시 원래대로 돌아갔다. 이를 방지하기 위해 redux-persist를 설치하고 문제를 해결했다.
문제는 해결됐지만 콘솔에 에러가 항상 떠있었다.
https://redux-toolkit.js.org/usage/usage-guide#use-with-redux-persist
여기서 해결책을 찾았다.
import {
persistReducer,
FLUSH,
REHYDRATE,
PAUSE,
PERSIST,
PURGE,
REGISTER,
} from 'redux-persist'
~나머지 코드~
export default configureStore({
reducer: PersistReducer,
middleware: (getDefaultMiddleware) =>
getDefaultMiddleware({
serializableCheck: {
ignoredActions: [FLUSH, REHYDRATE, PAUSE, PERSIST, PURGE, REGISTER],
},
}),
});persistReducer만 import해서 쓰고있었는데, middleware 처리를 위해 아래 모두 import해주고 middleware~ 이 부분을 넣어주니 에러가 사라졌다.
