개요
작년에 블로그에 VSCode에서 코드 색상을 변경하는 방법에 관련된 글을 작성한 적이 있다.

관련 키워드(vscode 변수색, 코드색 등...)로 검색하면 상단에 노출 되어서 조회수가 굉장히 잘 나왔다.. 🙇♂️
지금 나는 VSCode를 쓰지는 않지만 처음에 색상을 바꾸려고 할때 삽질을 많이 했었어서 그런 분들을 위해 VSCode에서 코드의 색상을 자유롭게 커스텀 할 수 있는 Extension을 만들어서 배포 하자!! 라는 생각을 하게 되었다.
시작
0. 기본 세팅
우선 Extension을 개발하기 위해서 필요한 Yeoman 및 VS Code Extension Generator를 설치해야 한다.
npm install -g yo generator-code 명령어를 통해 설치할 수 있다.
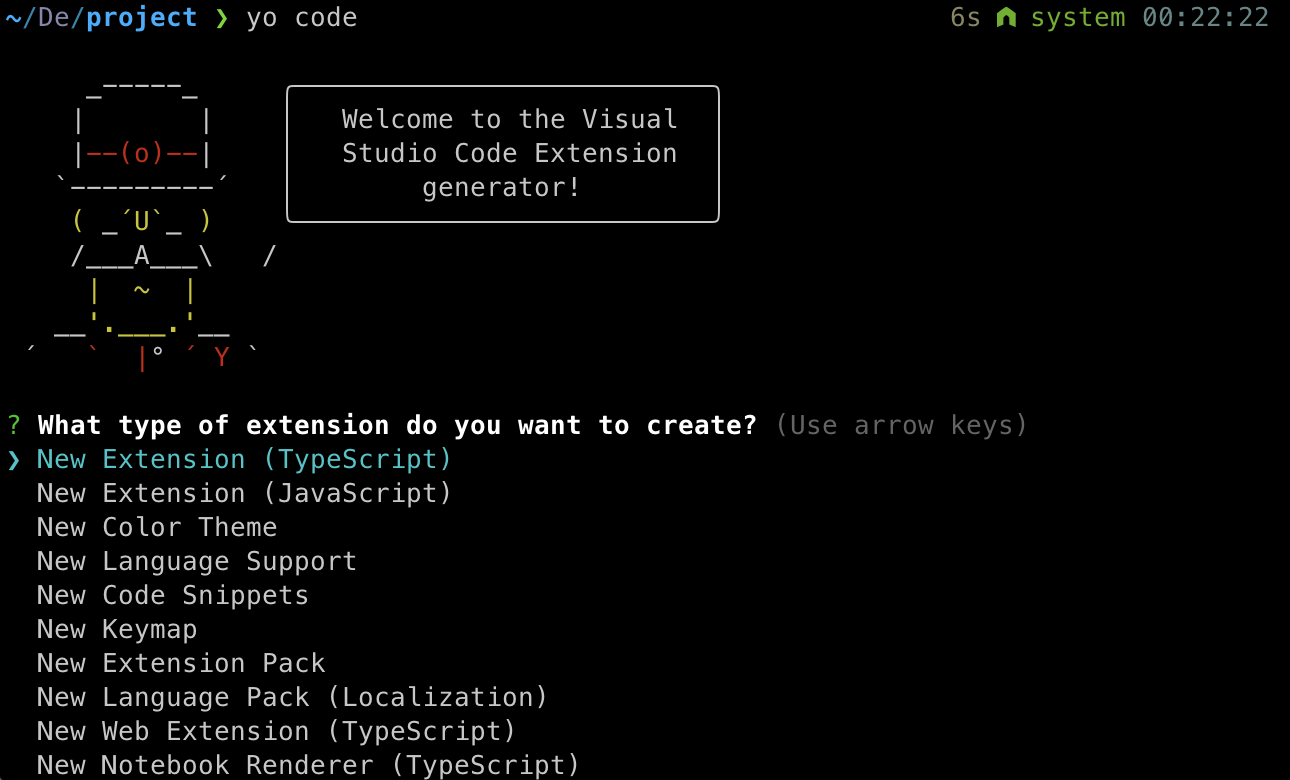
설치 완료후 yo code 명령어를 입력하면 귀여운 캐릭터와 다음과 같은 질문이 여러개 뜨는데

TypeScript 를 사용하는걸로 설정했고(VSCode 공식문서에서 TypeScript를 권장한다.) Extension 이름을 입력하고 나머지는 디폴트로 하였다.
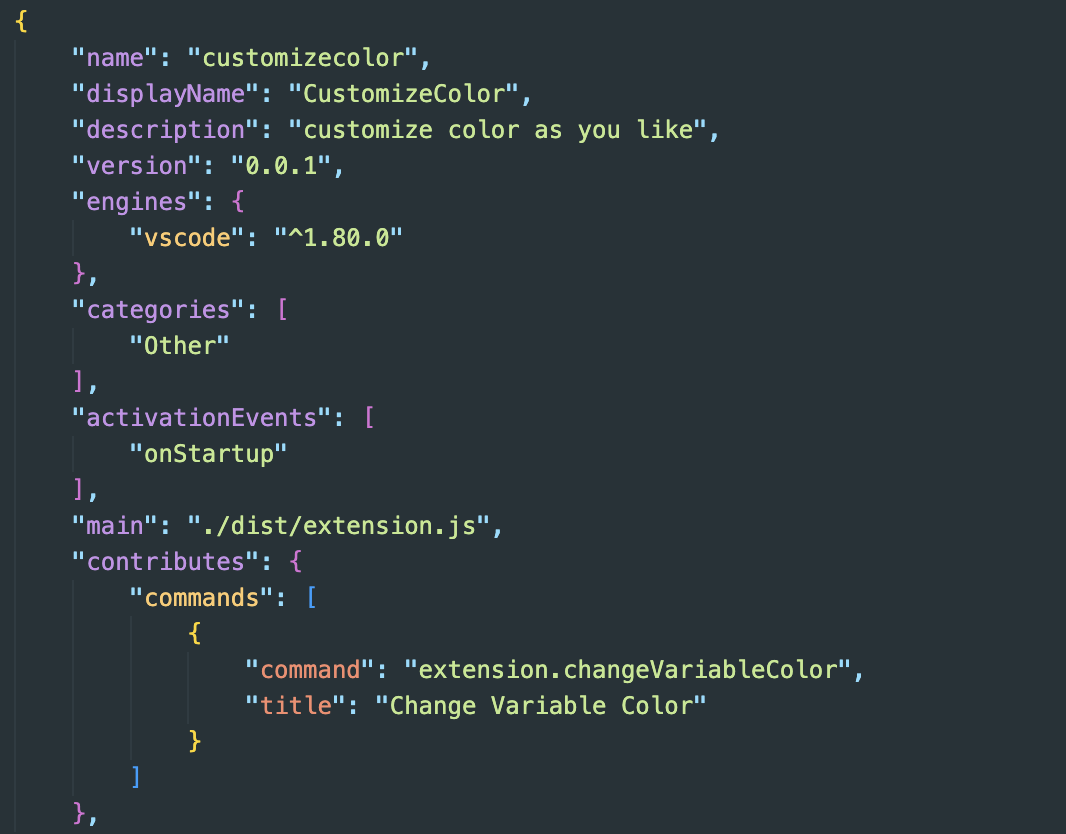
1. package.json 수정
json 파일에서 name, version 등을 설정 할 수 있고, contributes의 commands에서 command와 title을 설정할 수 있다.


즐겁게 읽었습니다. 유용한 정보 감사합니다.