
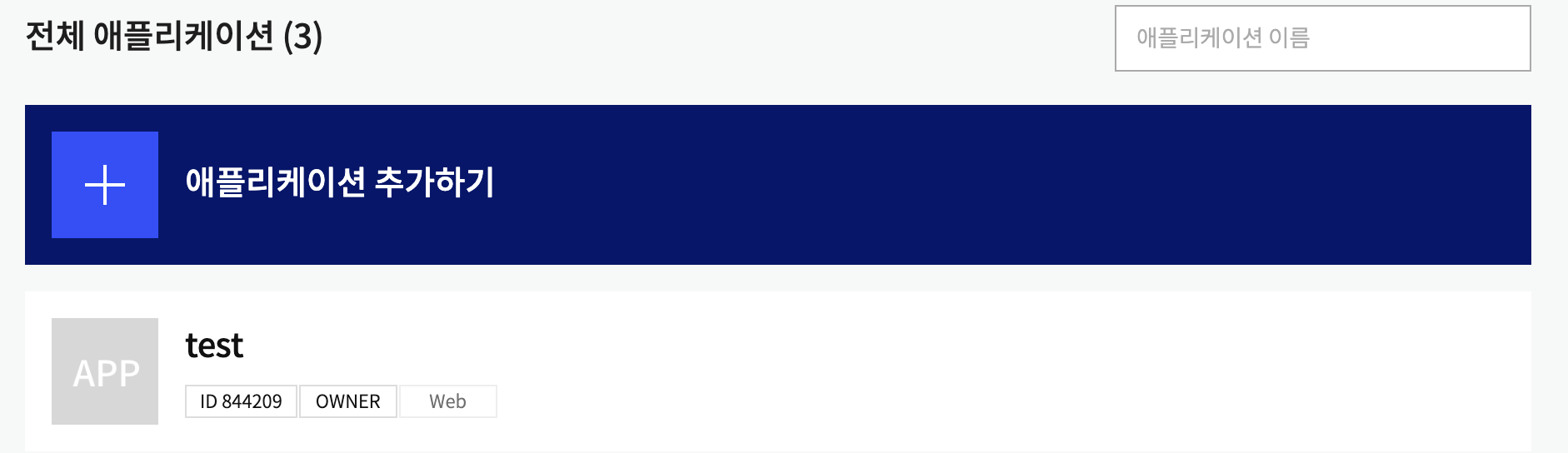
애플리케이션 추가 후 redirect uri까지 등록한 후 코드 짜기
//LoginData.tsx
export const REST_API_KEY = "**********************"
export const REDIRECT_URI = "http://localhost:3000/kakao"//Login.tsx
import { REST_API_KEY,REDIRECT_URI } from "../data/LoginData";
const Login = () => {
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
const handleLogin = () => {
window.location.href = KAKAO_AUTH_URL;
}
return(
<button onClick={handleLogin}>
<a href={KAKAO_AUTH_URL}>Kakao Login</a>
</button>
)
}
export default Login;//Kakao.tsx
import React, { useEffect } from 'react';
import { useLocation } from 'react-router';
import { REST_API_KEY, REDIRECT_URI } from '../data/LoginData';
const Kakao = () => {
const location = useLocation();
const KAKAO_CODE = location.search.split('=')[1];
const getKakaoToken = () => {
fetch(`https://kauth.kakao.com/oauth/token`, {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: `grant_type=authorization_code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&code=${KAKAO_CODE}`,
})
.then(res => res.json())
.then(data => {
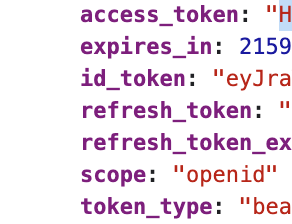
console.log(data);
})
};
useEffect(() => {
if (!location.search) return;
getKakaoToken();
}, []);
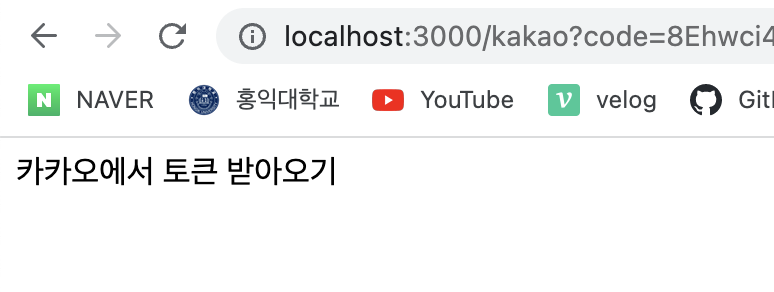
return <div>카카오에서 토큰 받아오기</div>;
};
export default Kakao;

리다이렉트 후

access token, refresh token 받기 성공