문제 : Telegram message API에는 markdown과 html을 사용할 수 있으나, table을 사용할 수 없었다.
첫번째 시도.
처음엔 스택오버플로우 형님들이 올려두신 방법대로 문자로 테이블모양을 그렸었다.
그러나, 문자열의 길이가 제각각이면 테이블 모양이 깨지고 별로 이쁘지가 않았기에 Pass
두번째 시도
둘째로 Html을 이미지로 변환하는 기능이 있다고 하여 해당 기능을 사용했다.
코드는 아래와 같다
package api.isolution.global.util.html;
import javax.swing.*;
import javax.swing.text.Document;
import javax.swing.text.html.HTMLDocument;
import javax.swing.text.html.HTMLEditorKit;
import java.awt.*;
import java.awt.image.BufferedImage;
public class HtmlToImage {
public static BufferedImage create(String text, int width, int height) {
BufferedImage image = null;
JEditorPane pane = new JEditorPane();
Kit kit = new Kit();
pane.setEditorKit(kit);
pane.setEditable(false);
pane.setMargin(new Insets(0,0,0,0));
try {
pane.setText(text);
image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.createGraphics();
Container c = new Container();
SwingUtilities.paintComponent(g, pane, c, 0, 0, width, height);
g.dispose();
} catch (Exception e) {
System.out.println(e);
}
return image;
}
@SuppressWarnings("serial")
static class Kit extends HTMLEditorKit
{
public Document createDefaultDocument() {
HTMLDocument doc = (HTMLDocument) super.createDefaultDocument();
doc.setTokenThreshold(Integer.MAX_VALUE);
doc.setAsynchronousLoadPriority(-1);
return doc;
}
}
}
HtmlToImageService
package api.isolution.global.util.html;
import api.isolution.global.common.response.SingleResult;
import api.isolution.global.util.img.dto.ImgResponse;
import api.isolution.global.util.img.service.ImgService;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
@Service
@RequiredArgsConstructor
@Slf4j
public class HtmlToImageService {
private final ImgService imgService;
public String makeImg(String source,int size) {
BufferedImage imgSorce;
imgSorce = HtmlToImage.create(source, 500, size * 30 + 100);
MultipartFile image = convertBufferedImageToMultipartFile(imgSorce);
SingleResult<ImgResponse> prod = imgService.uploadFiles(image, "prod");
log.info("complete");
return prod.getData().getUrl();
}
private MultipartFile convertBufferedImageToMultipartFile(BufferedImage image) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
try {
ImageIO.write(image, "jpeg", out);
} catch (IOException e) {
log.error("IO Error", e);
return null;
}
byte[] bytes = out.toByteArray();
return new CustomMultipartFile(bytes, "image", "image.jpeg", "jpeg", bytes.length);
}
}프로젝트에 S3로 파일을 전송하는 service가 있었기 때문에
로컬에 저장하지 않고 S3에 파일을 저장하였다.
그 후,
저장시킨 파일의 URL을 받아 message로 보냈다.
이 때, markdown 문법에서 지원해주는 이런문법이 있다
이미지 주소를 걸면 이미지가 자동으로 나타난다.
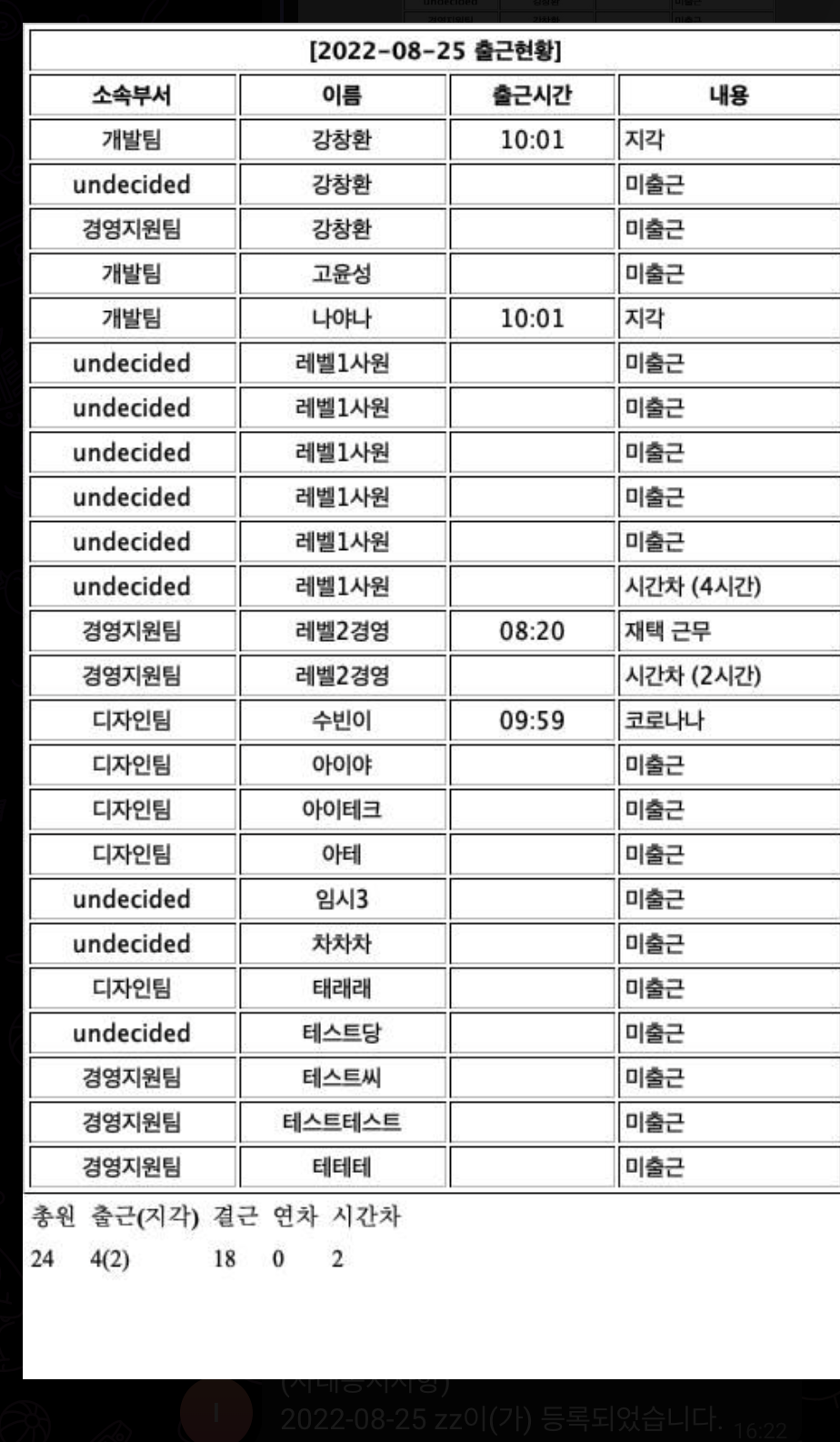
결과 >>>>>>

보통 테이블 만들때 라이브러리를 사용했었는데
손으로 직접 태그를 작성하려니 힘들었다.
