
이미지 출처: https://interconnection.tistory.com/74
이번 프로젝트의 주제는 'Session-Based Recommendation'입니다. 이것은 유저의 세션 정보를 바탕으로 추천 시스템을 만드는 것인데요. 이 기능은 수없이 많이 접해봤을 것 같아요. 우리가 장보는 쿠팡도 배민도 교보문고, 아마존 같은 곳도 모두 세션을 바탕으로 유저의 다음 행동을 예측하고 추천합니다.
저는 마케팅을 공부할 때, 이 세션의 개념을 접해보았습니다. 사용자 한 명마다 여러 세션을 시작할 수 있고, 하루에 몇 번을 들어와도 세션 기록 정보가 다 기록되거나 1번만 기록될 수 있습니다. 광고를 공부할 땐, 30분을 기점으로 세션이 만료되어 카운팅 된다고 배웠는데 솔직히 이 개념이 다른데서도 동일하게 적용되는 지는 잘 모르겠습니다.
어쨌든 이 세션 수는 광고에서 굉장히 중요한 지표가 됩니다. 세션을 통해 유저가 얼마나 이 사트에 머무르는지 등의 정보를 통해 광고를 개선해나갔죠. 주로 구글의 옵티마이즈에서 A/B 테스트를 할 때, 세션 수가 개선점의 기준이 되었습니다.
다시 본론으로 돌아와 Session이 무엇인지 제대로 공부해보겠습니다. 개인적으로 아주 흥미롭네요!
오늘 공부할 건
Cookie, Session, Cache
입니다.
그런데 저 세 개를 공부하기 전에 HTTP를 이해하고 가는 것이 좋지 않을까요?
HTTP
HTTP(HyperText Transfer Protocool)는 웹의 어플리케이션 계층 프로토콜로 웹의 중심이라 정의합니다. HTTP는 두 가지 프로그램으로 구현되는데 그게 클라이언트 프로그램과 서버 프로그램입니다. 서로 다른 종단 시스템에서 수행되는 클라이언트 프로그램과 서버 프로그램은 서로 HTTP 메시지를 교환하며 통신합니다.
HTTP는 메시지의 구조 및 클라이언트와 서버가 메시지를 어떻게 교환하는지 정의합니다.
프로토콜은 둘 이상의 통신 개체 간에 교환되는 메시지 포맷과 순서뿐 아니라, 메시지의 송수신과 다른 이벤트에 따른 행동들을 정의합니다. 인터넷과 일반 컴퓨터 네트워크는 많은 프로토콜을 이용합니다.
Client, Server
클라이언트와 서버는 두 개의 컴퓨터 프로그램 사이에 이루어지는 역할 관계입니다. 클라이언트는 다른 프로그램에게 서비스를 요청하는 프로그램이며, 서버는 그 요청에 응답을 해주는 프로그램입니다.
HTTP의 성격
HTTP 서버는 클라이언트에 대한 정보를 유지하지 않습니다. 서버가 클라이언트에게 요청 파일을 보낼 때, 서버는 클라이언트에 관한 어떠한 상태 정보도 저장하지 않습니다. 만약 특정 클라이언트가 몇 초 후에 같은 객체를 두 번 요청한다면, 잠시 전에 이미 그 객체를 보냈다고 서버가 알려주면 좋겠지만 서버는 이전에 한 일을 기억하지 않으므로 그 객체를 또 보냅니다.
여기서 말하는 객체는 웹 페이지(web page)를 구성하는 객체를 의미합니다. URL로 지정할 수 있는 하나의 파일(HTML 파일, JPEG 이미지, GIF 이미지, 자바 애플릿, 오디오 클립 등)입니다. 대부분 웹 페이지는 기본 HTML 파일과 여러 참조 객체로 구성됩니다. 예를 들어, 웹 페이지가 HTML 텍스트와 5개의 JPEG 이미지로 구성되어 있으면, 이 웹 페이지는 6개의 객체를 갖고 있는 것입니다.
HTTP 서버는 정보 유지를 하지 않는 성격을 띄고 있으므로 이를 비상태 프로토콜(stateless protocool)이라 합니다. 웹이 클라이언트-서버 애플리케이션 구조를 사용한다는 것을 참고하면 좋습니다. 웹 서버는 항상 켜져 있고 고정 IP 주소를 가지며 다른 수백만 브라우저로부터의 요청을 서비스합니다.
HTTP 서버는 상태를 유지하지 않는다는 것을 알았습니다. 그러나 서버가 사용자 접속을 제한하거나 사용자에 따라 콘텐츠를 제공하기를 원합니다. 그러면 웹 사이트가 사용자를 확인하는 것이 바람직할 때가 있습니다. 이 목적으로 사용하는 것이 쿠키(cookie)입니다.
쿠키(Cookie)란?
쿠키는 사이트가 사용자를 추적하도록 해줍니다. 예를 들어, 매일 크롬을 이용해서 웹을 접속하는 차수연이 이베이(ebay)에 처음 접속했다고 가정해봅시다.
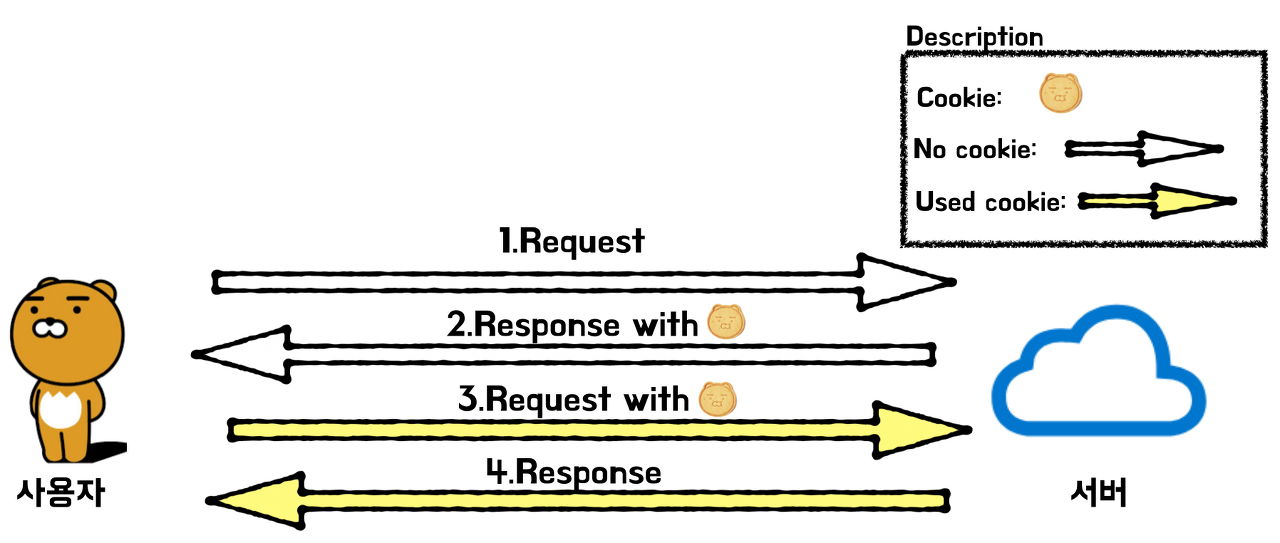
이베이 웹 서버에 요청이 들어올 떄 그 서버는 고유한 식별번호를 만들고 이 식별번호로 인덱스 되는 백엔드 데이터베이스 안에 엔트리를 만듭니다. 그런 후 이베이 웹 서버는 차수연의 브라우저에 응답하는데, 이 HTTP 응답에 식별 번호를 담고 있는 Set-cookie: 헤더가 포함되어 응답합니다.
ex) Set-cookie: 1678
제 브라우저가 HTTP 응답 메시지를 받았을 때, 쿠키를 볼 수 있습니다. 그 다음 브라우저는 관리하는 특정한 쿠키 파일에 그 라인을 덧붙입니다. 서버의 호스트 네임과 Set-cooki: 헤더와 식별번호를 포함합니다. 전 이미 이베이에 접속을 했으므로 다음에 또 접속(웹 페이지 요청)할 때, 브라우저는 이 쿠키 파일을 참조하여 이 사이트에 대한 식별 번호를 발췌하고, HTTP 요청에 식별번호를 포함하는 쿠키 헤더 파일을 넣습니다.
이런 방식으로 이베이 서버는 제 활동을 추적할 수 있습니다. 제 이름은 몰라도 이베이 서버에서는 제가 1678의 식별 번호를 가진 사용자라는 것은 알고 있는 것이죠.(로그인과 상관 없음) 제가 이제 이베이에서 어떤 제품을 어떤 순서로 몇 시에 조회하고 장바구니에 담았는지 정확히 알 수 있게 됩니다. 여기서 쇼핑몰은 '장바구니'를 활용하기 위해 쿠키를 사용합니다. 아마 장바구니에 담아두고 며칠 뒤에 다시 접속해도 장바구니에 있는 제품이 그대로 있는 경우를 본 적이 있을 겁니다. 서버가 쿠키를 사용하는 이유는 제가 사고 싶은 구매 리스트를 유지할 수 있기 때문입니다. 또 일주일 뒤에 다시 접속했다 해도 이베이는 아마 추천 상품까지 띄어주며 저를 유혹할 것입니다!
그리고 결국 이베이에 회원 가입을 하게 되었다면 제 정보를 데이터베이스에 추가하고, 그것에 의해 제 식별번호와 연결합니다. 이젠 전 가입까지 완료했으니 이름, 전화번호, 주소, 신용카드 정보 등을 매번 구매할 때마다 입력할 필요가 사라집니다. (쿠팡은 클릭 한 번이면 바로 주문이 되죠.😊)
그렇다면 세션의 개념은 무엇일까요?
Session이란?
Session은 유저가 서비스를 이용하며 발생하는 정보를 담은 데이터이고, 서버 쪽에 저장됩니다. 유저의 행동 데이터들은 유저 측의 브라우저를 통해 쿠키의 형태로 저장되는데 쿠키와 세션은 상호작용하며 정보를 주고 받습니다. 다시 정리하면, 세션은 브라우저가 종료되기 전까지 유저의 행동을 담은 시퀀스 데이터라고 이해하면 좋습니다!
위의 이베이 예시를 통해 다시 설명해보자면, 제가 이베이에 접속하여 하나의 세션이 끝날 때까지 정보를 총괄하여 담아둘 수 있습니다. 만약 세션이 만료되면 다음 세션이 시작될 것이고, 그러면 또 브라우저는 서버에 쿠키 헤더를 전달하여 서버에게 사용자를 확인시키겠죠. 따라서 쿠키와 세션은 상호작용하며 정보를 주고 받는다고 말할 수 있습니다. 쿠키는 HTTP 위에서 사용자 세션 계층을 사용하는데 이용되기 때문입니다. 세션 기간 동안 사용자를 식별하도록 돕는 역할인 거죠.
캐시 cache
캐시는 서버이면서 클라이언트입니다. 브라우저로부터 요구를 받고 응답을 보내는 것이 서버이고, 출처 서버에게 요구를 보내거나 응답을 받는 것이 클라이언트입니다.
캐시의 정의는 위키백과의 힘을 빌려 정리해보겠습니다.
데이터나 값을 미리 복사해 놓는 임시 장소를 가리킵니다. 캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용합니다. 캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있습니다. - [위키백과, 캐시]
쿠키와의 차이점으로는 임시로 저장해두는 것이기 때문에 속도를 줄이는데 사용되는 목적성의 차이가 있습니다.
웹 캐시 Web cache
웹 캐시(Web cache: 프록시 서버)는 웹 서버를 대신하여 HTPP 요구를 충족시키는 네트워크 개체입니다. 웹 캐시는 자체 저장 디스크를 갖고 있어 최근 호출된 객체의 사본을 저장 및 보존합니다. 브라우저는 사용자의 모든 HTTP 요구가 웹 캐시에 가장 먼저 보내지도록 구성할 수 있습니다. 일단 브라우저가 설정되면 객체에 대한 각각의 브라우저 요청은 웹 캐시에 가장 먼저 보내집니다.
웹 캐시를 통한 클라이언트의 객체 요청 방법
- 브라우저는 웹 캐시와 TCP 연결을 설정하고 웹 캐시에 있는 객체에 대한 HTTP 요청을 보냅니다.
- 웹 캐시는 객체의 사본이 자기에게 저장되어 있는지 확인합니다. 만일 저장되어 있다면 웹 캐시는 클라이언트 브라우저로 HTTP 응답 메시지와 함께 객체를 전송합니다.
- 만약 웹 캐시가 객체를 가지고 있지 않다면, 웹 캐시는 원출처의 서버로 TCP 연결을 설정합니다. 그리고 나서 웹 캐시는 캐시와 서버 간의 TCP 연결로 객체에 대한 HTTP 요청을 보냅니다. 이러한 요청을 받은 후에 기점 서버는 웹 캐시로 HTTP 응답 메시지와 함께 객체를 보냅니다.
- 웹 캐시가 객체를 수신할 때, 객체를 지역 저장장치에 복사하고 클라이언트 브라우저에 HTTP 응답 메시지와 함께 객체의 사본을 보냅니다.
웹 캐싱은 왜 사용되어 왔을까요?
- 웹 캐시는 클라이언트의 요구에 대한 응답 시간을 줄입니다. 특히 클라이언트와 원출처 서버 사이의 병목 대역폭이 클라이언트와 캐시 사이의 병목 대역폭에 비해 매우 작을 때 효과적입니다. 클라이언트와 캐시 사이에 높은 속도의 연결이 설정되어 있고 캐시가 요청된 객체를 갖고 있다면, 캐시는 그 객체를 클라이언트로 매우 신속하게 전달 가능합니다.
- 웹 캐시는 한 기관에서 인터넷으로 접속하는 링크상의 웹 트래픽을 대폭으로 줄일 수 있습니다. 트래픽을 줄여주면, 기관은 자주 대역폭을 개선할 필요가 없게 되며 비용을 줄일 수 있습니다. 더욱 웹 캐시는 인터넷 전체의 웹 트래픽을 실질적으로 줄임으로써 모든 애플리케이션을 위한 성능을 개선합니다.
여기까지 대략적인 개념을 정리해보았습니다. 도움이 되었으면 좋겠습니다.
