FacebookWDA란?
WebDriverAgent를 조작해서 iOS를 조작해 줄 수 있는 python library이다.
왜? 이름이 FacebookWDA 일까?
앞선 글과 다르게 library의 이름인 FacebookWDA에 대해서 먼저 살펴보려고 한다.
나도 처음 이 이름을 보았을때 왜? Facebook이란 이름이 붙었을지 너무 궁금 했다. 보통 library이름에 ios어쩌구나 automation등이 붙어야 정상일거라고 생각했고, Facebook이란 이름 덕분에 Facebook만 테스트 해준다는 느낌을 받았었다.
관련 유래를 살펴보니, FacebookWDA에서 WDA는 Web Driver Agent의 약자로 iOS기기 또는 Simulator에 설치되서 agent서버 형태로 구동되는 App이고 이 app을 Facebook쪽에서 본인들 테스트를 위해서 만들걸 전체 공개했다 정도로 소개된다.
그리고 이외의 iOS테스트를 수행해주는 방법을 계속 검색해봤지만, 대부분의 자동화 툴은 Facebook의 WDA를 통해서만 지원하는 걸로 봐서. apple에서 facebook에만 관련 기술을 공개해준게 아닐까 생각된다.
설치하기
- 사전 설치 library들 정리
iOS테스트 자동화를 위해서는 Android SDK의 Platformtools의ADB등의 역할을 하는 library를 Script를 수행하고자 하는 Mac PC에 설치하여야 한다. 필요 library를 하나씩 소개한다.
- OS version확인 및 주의점
Windows는 상관없는데 Mac의 경우 자동화를 수행할 때 Xcode프로그램이 필수인경우가 많다. 이때 신규의 Xcode를 설치하기 위해서는 Mac의 OS버전을 맞춰줘야 설치가 되는경우가 많다. 이경우를 제외하면 apple development사이트에 가서 낮은 버전을 찾아서 깔아줘야한다. 만약 새롭게 Mac을 통해서 자동화테스트를 수행하고자 하면 OS버전과 Xcode를 최신버전으로 설치한 후 수행하기 바란다.
단, pre-built버전이나 신규 버전이 나오자마자 설치하는건 피하는게 좋다. 이 이유는 신규버전이 나오고 나면 WebDriverAgent등의 Library가 최신 버전에 맞게 패치할 시간이 필요하기 때문이다. 이점을 고려해야 한다. - XCode
iOS 조작 Script수행 및 환경설정을 위해서는 Xcode의 특정 Library가 필요함. 이에 따라 Xcode설치가 필요하다.
Xcode는 app store를 통해서 설치할 수 있다. 워낙 유명하니 설치 방법은 Link로 대체한다. - Carthage
WebDriverAgent의 설치를 위해서는 Bootstrap process가 필요하다. Carthage는 WebDriverAgent의 bootstrap기능을 지원하기위해서 필요한 library이다.
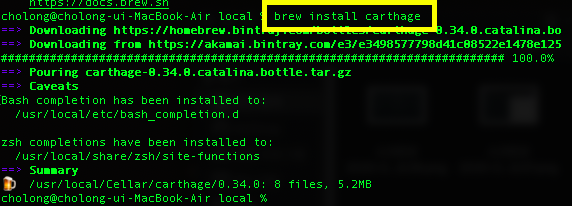
설치방법은 다음과 같다.brew install carthage
만약 brew가 실행되지 않으면Home Brew를 먼저 설치해야한다.
설치방법 - libimobiledevice & ideviceinstaller
Mac에 연결된 iPhone 및 Simulator기기들을 제어(통신 및 관리)하기 위한 Library로 Android의 adb.exe와 비슷한 역할을 하는 library이다.
설치 방법은 다음과 같다.
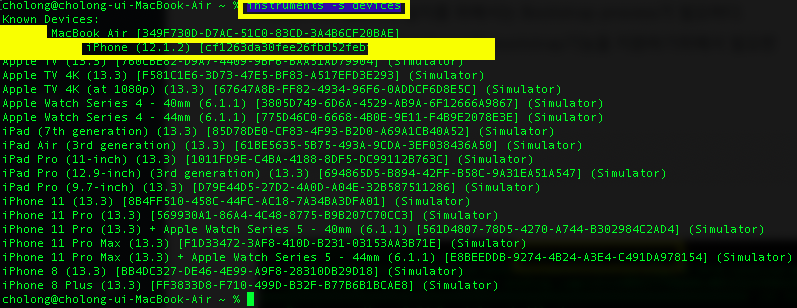
정상적으로 설치되었다면 다음 명령어brew install libimobiledevice brew uninstall ideviceinstallerinstruments -s devices수행 시 연결된 iphone목록이 표시된다.

단, 사전에 usb를 통해 iphone에 연결했을때신뢰할 수 있는 기기설정을 해야한다.
- WebDriverAgent설치하기
Simulator에서 자동화를 실행할 것이라면 상관없지만, 실물 단말에 WebDrvierAgent를 설치하려면 apple개발자 ID와 추가적인 설정이 필요하다.
실물단물에 WebDriver를 설치하기 위한 절차를 포함하여 설치방법을 정리하고자 한다.
- WebDrvierAgent Project받기
Git이 익숙한 분은 git clone을 통해서 다운 받아도 되고, Xcode툴을 통해서도 다운받을 수 있다.
WebDriverAgent Github URL
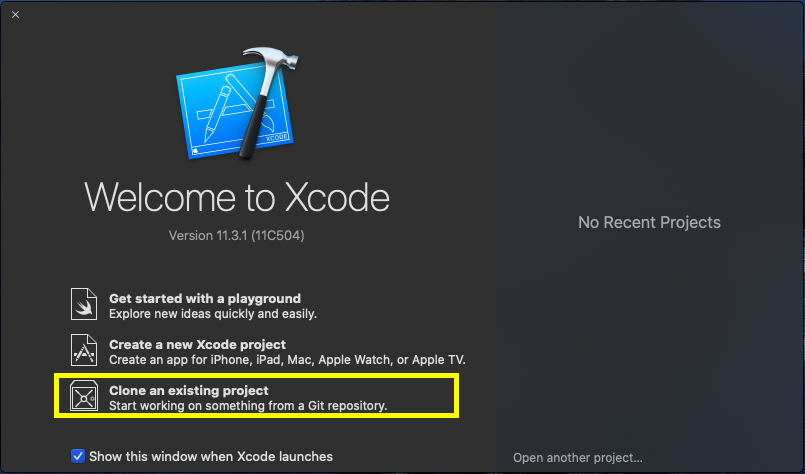
Xcode실행 후 clone기능 수행

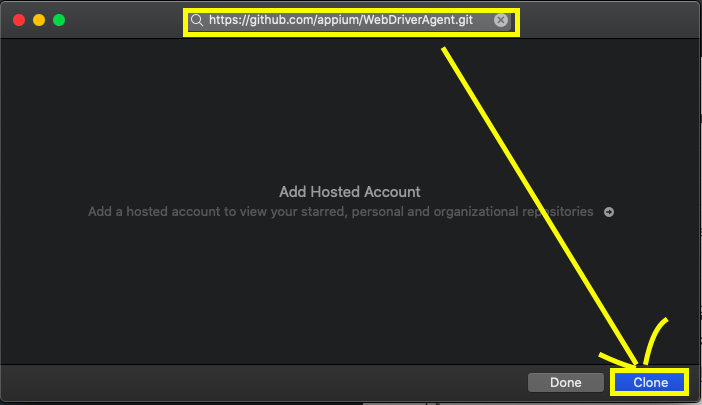
주소창입력창에https://github.com/appium/WebDriverAgent.git입력 후Clone이후에는 계속 다음~다음~다음 수행

- bootstrap명령어 수행
Terminal을 열고 WebDriverAgent소스가 있는 폴더로 이동한다.
본인의 경우/Users/cholong/Documents/WebDriverAgent해당 폴더에 소스가 있다.
폴더로 이동해./Scripts/bootstrap.sh -d명령어를 수행한다.cd /Users/cholong/Documents/WebDriverAgent ./Scripts/bootstrap.sh -d - Xcode에 개발자 ID등록하기
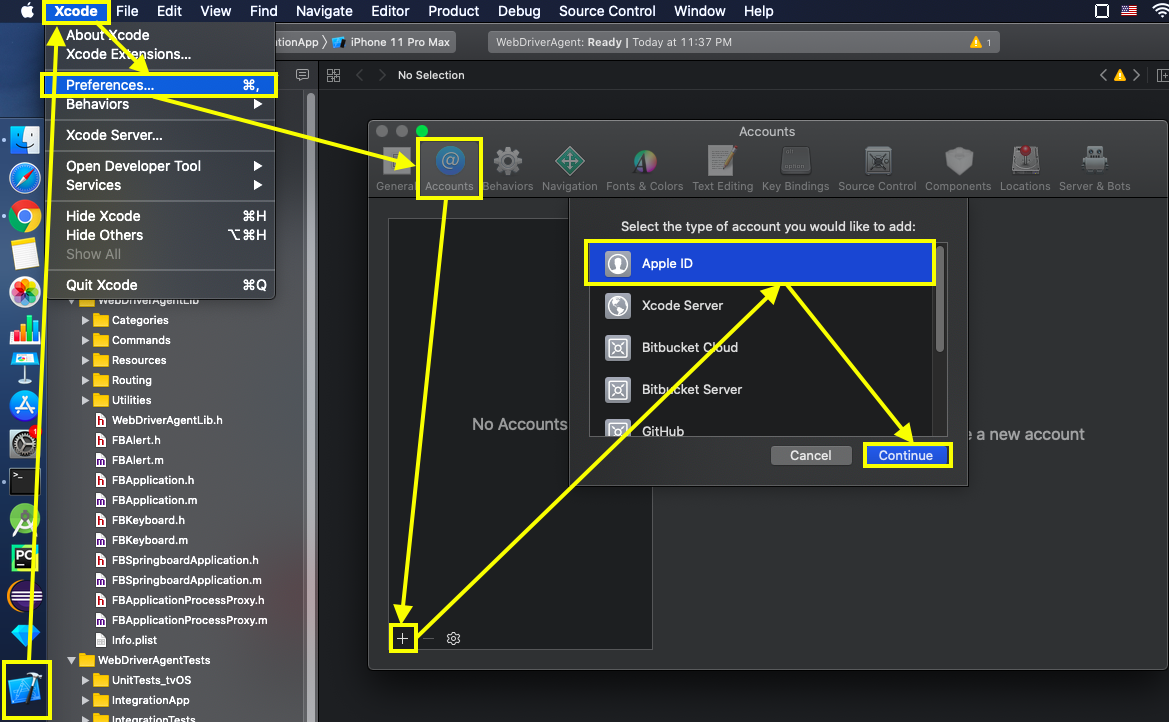
Apple 개발자 사이트에서 등록된 아이디를 입력한다. 개발자로 등록된 ID만 가능하다.자세한내용 은 여기

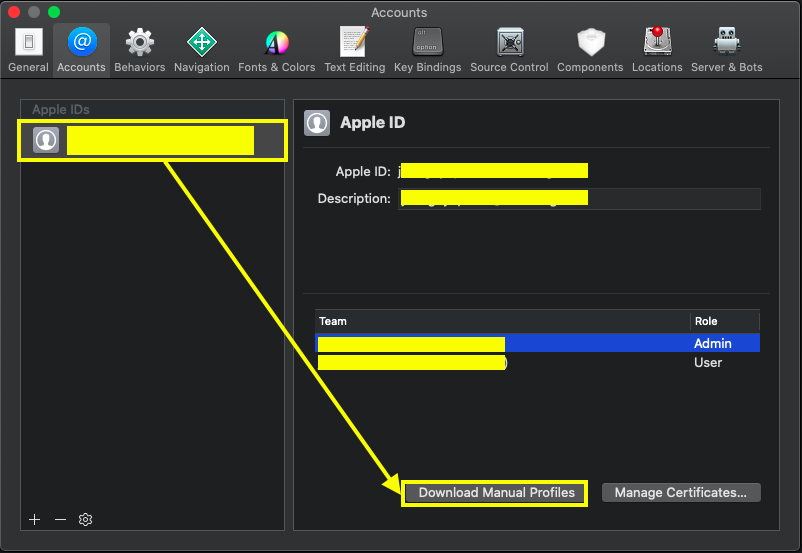
ID입력 후Download Manual Profile버튼을 눌러서 권한을 내려받아야 한다.


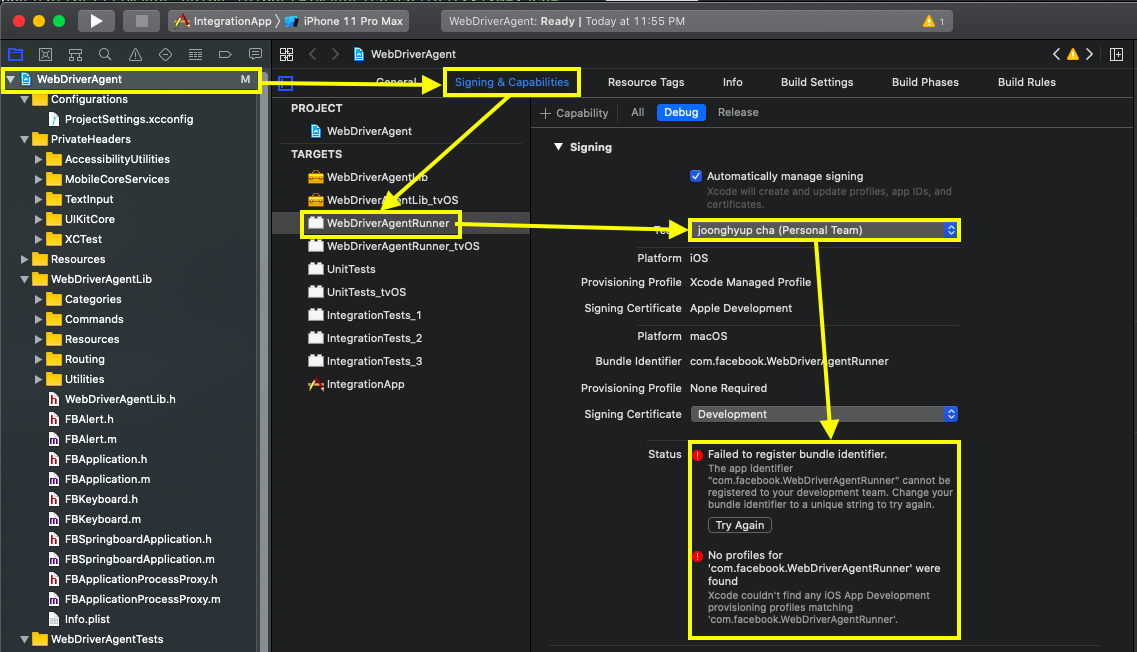
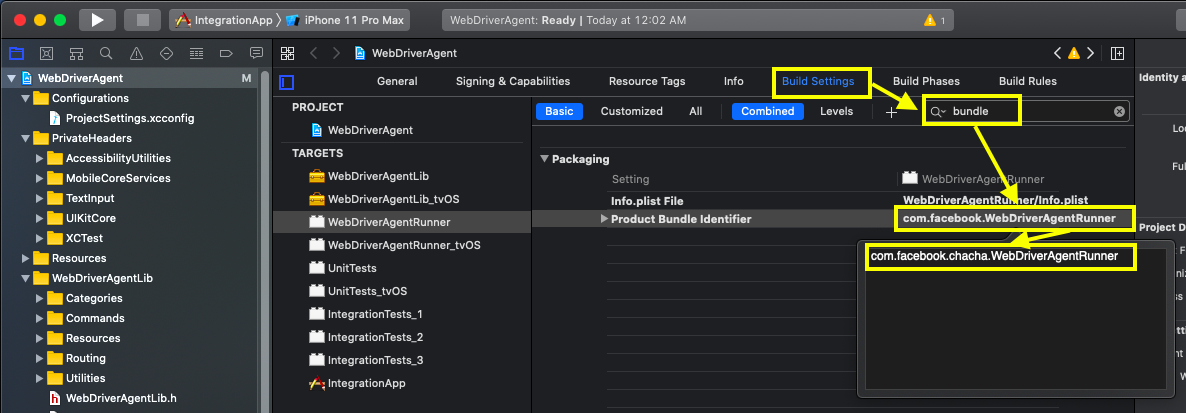
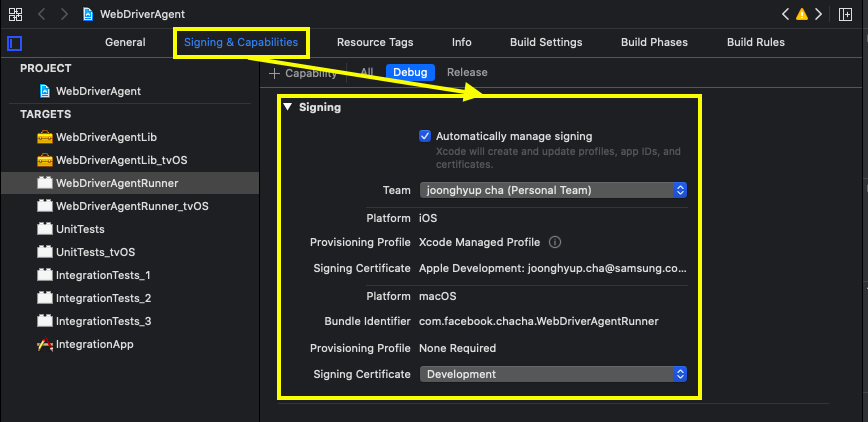
- Signing and Bundle indentifier수정
WebDriverAgent프로젝트에서 방급 발급받은 개발자정보를 선택 한다. 선택을 하면 다음과 같이 오류가 발생한다.

오류가 발생하는 이유는 Bundle identifier값이 이미 등록되어있어서 그런거라 해당 값을 Unique한 값으로 변경해준다.

이후 다시 에러나 났던 텝을 클릭하면 정상적으로 등록된걸 확인할 수 있다.

목록에 있는 모든 내용을 동일한 방법으로 설정한다.(혹시 signing항목이 없으면 Skip해도 된다.

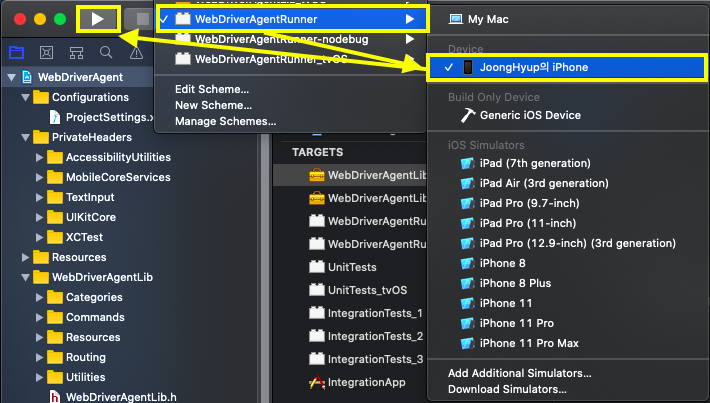
- 연결된 폰에 WebDriverAgent 설치하기
왼쪽 상단의 재생버튼 옆의 Taget설정부분에서WebDriverAgentRunner를 선택하고 실행대상에연결된 iphone장비를 선택한 후 수행을 한다.

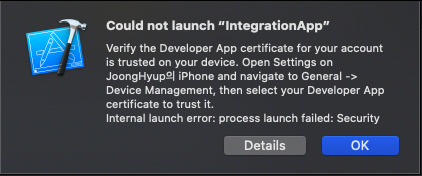
정상적으로 설치 될 경우사용자 기기의 인증서에 접근허가메시지가 출력되고 비밀번호를 물어보게되고, 정상적으로 입력한 후 정상설치되면 다음과 같은 메시지가 출력된다. 해당 WebDriverAgent는 정상적으로 app store를 통해서 배포된 버전이 아니므로 iphone에서 신뢰할 수 있는 인증서 등록을 해야 사용할 수 있다는 메시지다.

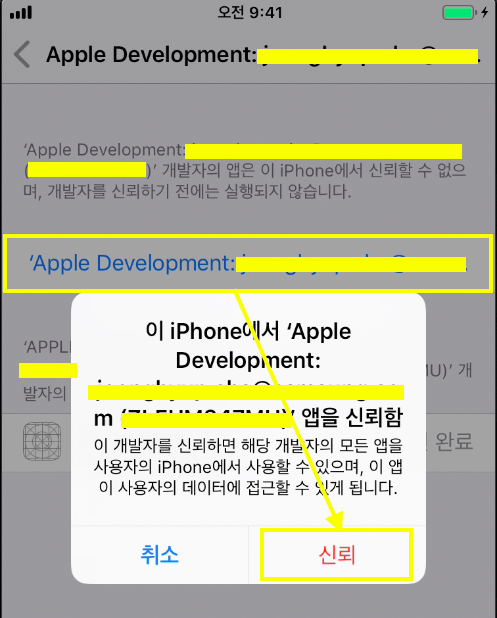
설정 -> 일반 -> 기기관리 메뉴에서 다음과 같이 인증서 신뢰클릭

- WebDriverAgent실행하기
Terminal에서 WebDriverAgent소스 폴더로 이동해 다음 명령어 수행
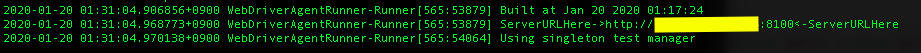
정상적으로 수행될 경우 다음과 같이 Device에 서버가 실행되었다는 메시지가 나온다.cd /Users/cholong/Documents/WebDriverAgent UDID=$(idevice_id -l | head -n1) xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test

-
FacebookWDA library설치하기
다음 명령어를 통해서 설치한다.pip3 install -U facebook-wda -
Mac과 디바이스에 설치된 WebDriverAgent를 portforwarding하기
iproxy프로그램을 통해 연결수행한다. 사용법은 다음과 같이 iproxy명령어 이후에
<localhost에 노출될 port>, <webdriver의 port>, <연결할 기기의 udid>순으로 입력한다.iproxy <local port> <remote port> [udid]udid같은 경우 사전에
idevice_id -l | head -n1를 통해서 조회된 값을 사용한다.
정상적으로 수행할 경우 다음과 같다.iproxy <local port> <remote port> -
Device연결 Script수행하기
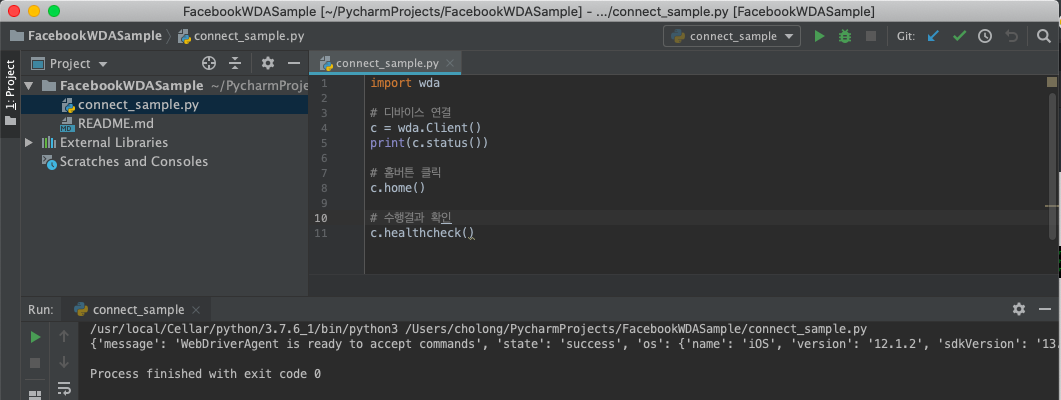
Device에 연결을 하는 다음 스크립트를 수행한다.import wda # 디바이스 연결 c = wda.Client() print(c.status()) # 홈버튼 클릭 c.home() # 수행결과 확인 c.healthcheck()
수행소스 URL : https://github.com/jjunghyup/FacebookWDASample/blob/master/connect_sample.py
