스크립트 작성하기에서는
이번편에서는 Selenium을 사용하다 보면 자주 겪는 이슈상황에 대해서 설명한다
-
iframe이슈
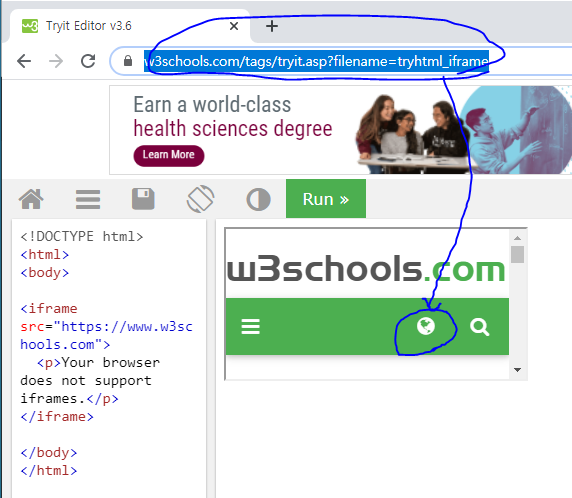
앞서 소개한 XPath 문법으로 대부분의 element를 selenium을 통해서 조작할 수 있지만, iframe내부의 element는 selenium 에서 바로 조작 할 수 없다.예시) iframe예시 사이트 : https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe

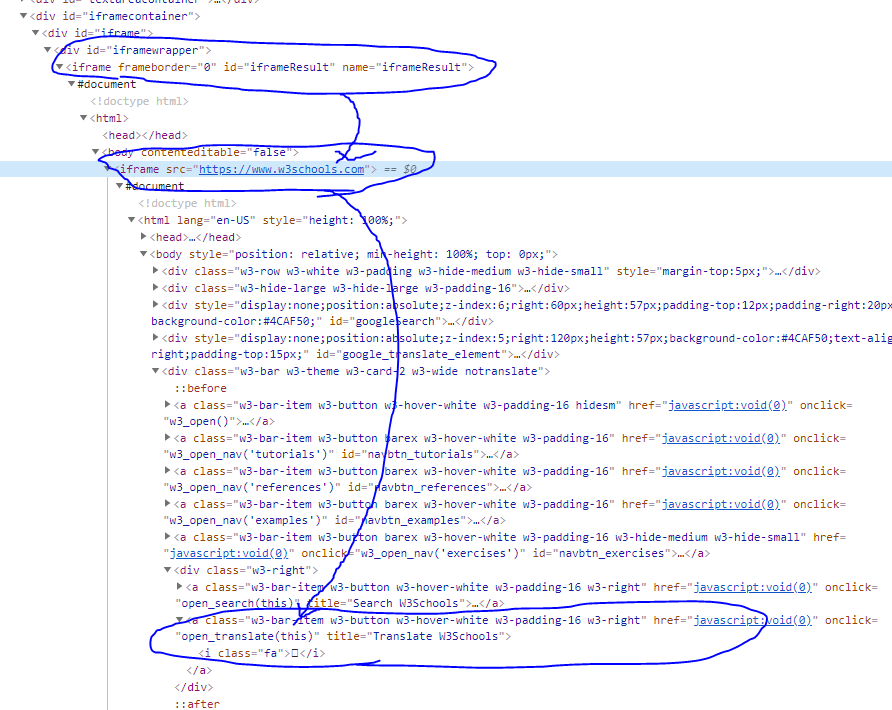
예시) 2개의 iframe내부에 element

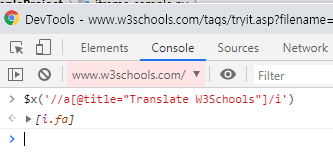
하지만 아래그림처럼 해당 element는 chrome에서는 바로 찾아진다

위의 iframe내의 element 중 표시한 element를 chrome에서 바로 접근할 경우 오류가 발생한다
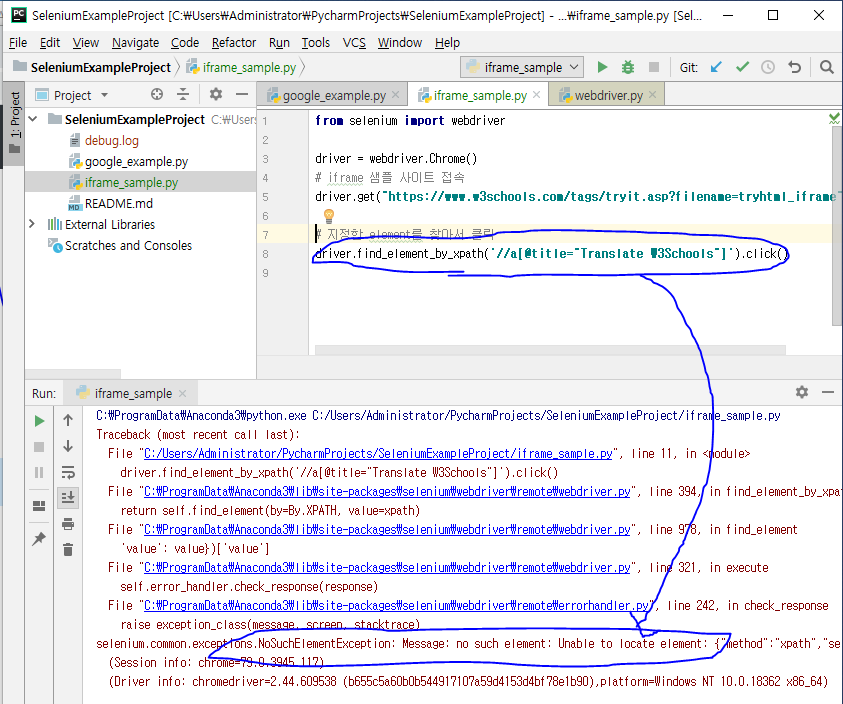
예시코드)from selenium import webdriver driver = webdriver.Chrome() # iframe 샘플 사이트 접속 driver.get("https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe") # 지정한 element를 찾아서 클릭 driver.find_element_by_xpath('//a[@title="Translate W3Schools"]').click()오류상황 : element를 찾을 수 없다는 오류 발생

해결방법 : selenium에서 element조작에 앞서서 찾고자 하는 iframe으로 focus를 이동시킴, driver.swich_to.frame() function을 활용해서 iframe지정한다
성공코드)from selenium import webdriver driver = webdriver.Chrome() # iframe 샘플 사이트 접속 driver.get("https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe") # swich_to.frame() function을 활용해서 iframe지정 driver.switch_to.frame(driver.find_element_by_xpath('//iframe[@name="iframeResult"]')) # 그 밑의 새로운 iframe을 지정 driver.switch_to.frame(driver.find_element_by_xpath('//iframe[@src="https://www.w3schools.com"]')) # 지정한 element를 찾아서 클릭 driver.find_element_by_xpath('//a[@title="Translate W3Schools"]').click()※ 코드정보 : https://github.com/jjunghyup/SeleniumExampleProject/blob/master/iframe_sample.py
-
다운로드, 업로드 창 조작(Window 조작 library 활용 : Autoit python library)
※ 자세한 Autoit설치 방법 및 활용법은 이후 Autoit을 다룰때 소개 예정이다
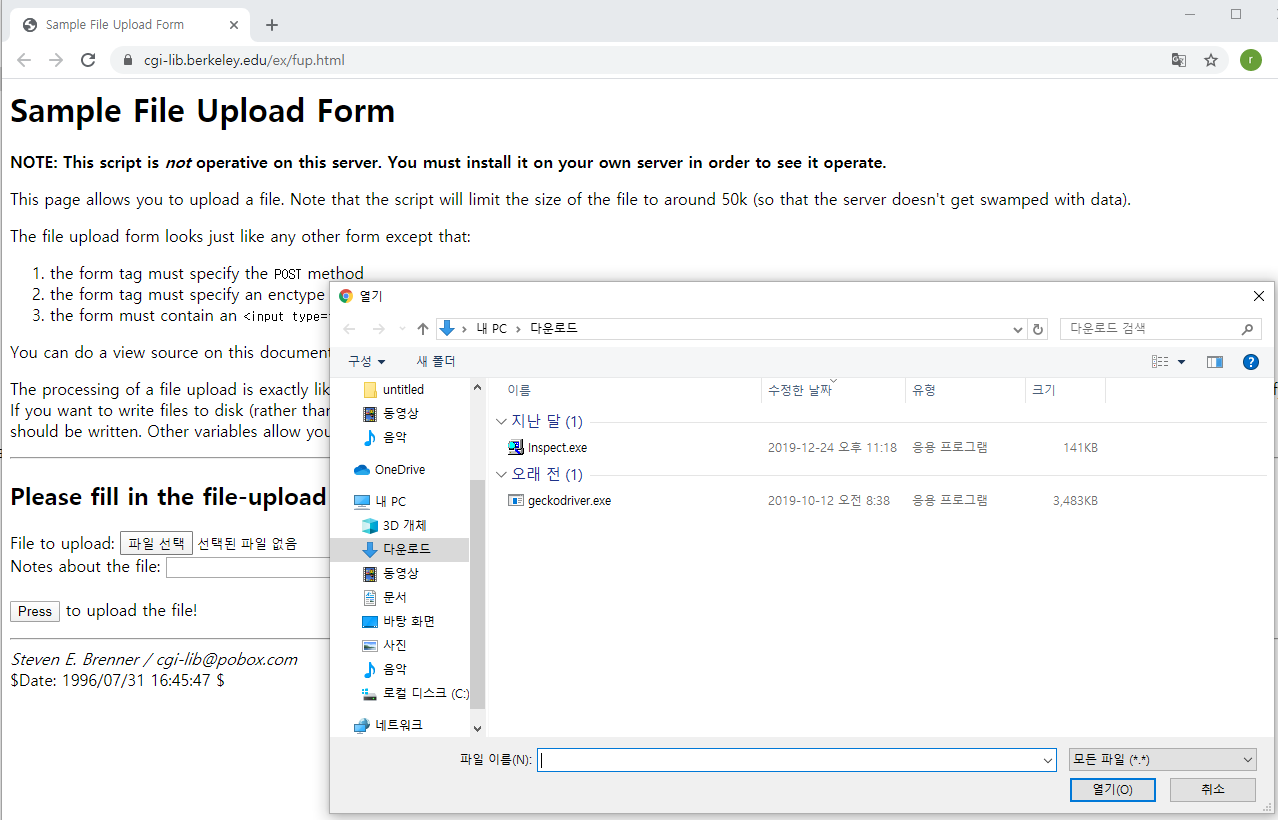
예시) upload예시 사이트 : https://cgi-lib.berkeley.edu/ex/fup.html
예시사이트에서 upload버튼 클릭 후 열리는 화면은 windows객체로 해당 객체 조작을 위해서는 windows 조작 library를 활용해야 한다

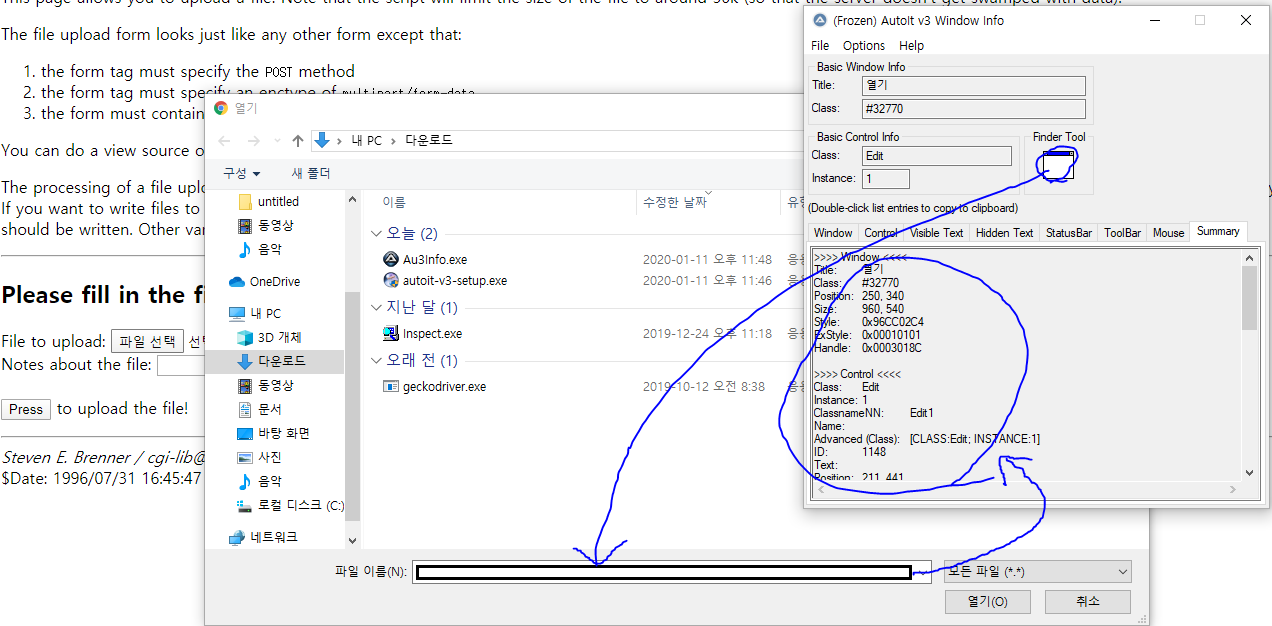
Autoit의 Au3Info.exe 활용해서 upload창의 내용을 확인한다

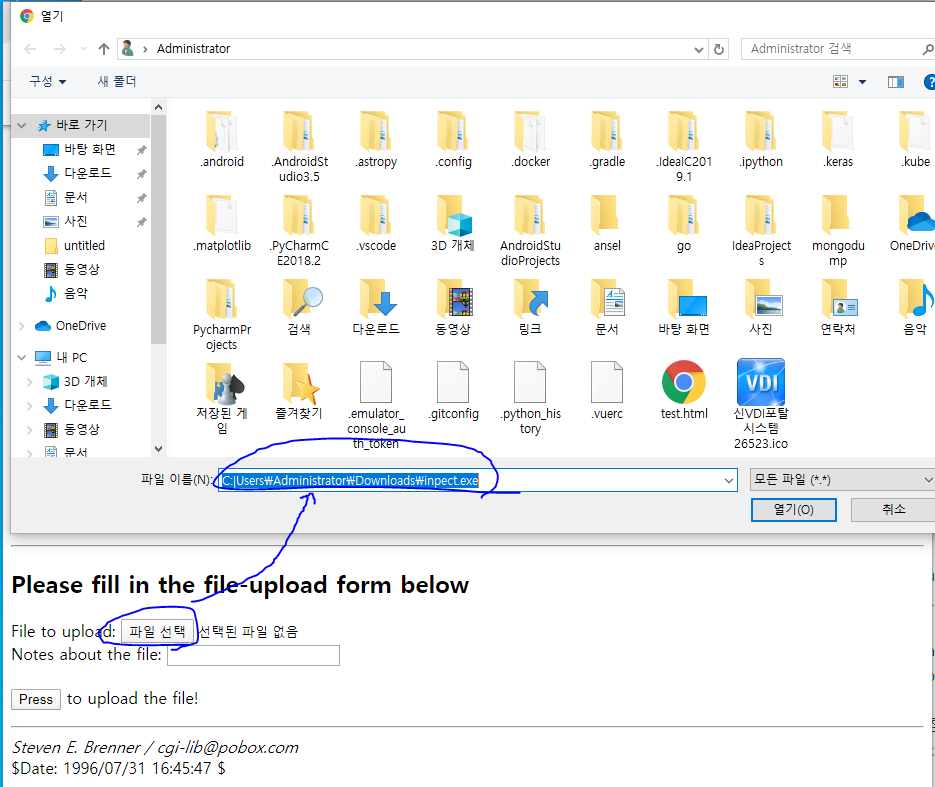
upload예시 사이트의 upload버튼을 클릭 후 파일 이름 입력란에C:\\Users\\Administrator\\Downloads\\inpect.exe입력하기 코드from selenium import webdriver driver = webdriver.Chrome() # sample upload 페이지 열기 driver.get("https://cgi-lib.berkeley.edu/ex/fup.html") # upload를 위한 "파일선택" 버튼 클릭 driver.find_element_by_xpath('//input[@name="upfile"]').click() # autoit library import import autoit # 창 이름이 "열기"인 windows창 보일때까지 3초 대기 autoit.win_wait_active("열기", 3) # 해당 객체에 Edit1객체에 download url을 입력 autoit.control_send("열기", "Edit1", "C:\\Users\\Administrator\\Downloads\\inpect.exe")수행결과)

-
추가예정...
