스크립트 작성하기에서는
이번편에서는 Selenium에서 내가 원하는 Browser객체를 찾고, 값을 조작하는 기본원리를 설명한다.
-
전편에 이어서...
전편의 browser를 열기 이후부터 시작!
이번편에서는 driver객체에 있는 다양한 function을 소개한다. -
특정 사이트로 이동하기(driver.get(
site))
구글 페이지 열기, driver.get이후에 접속하고자 하는 site의 주소를 입력해주면 된다.
driver.get("https://www.google.com")
- 객체 조작하기
사이트 이동까지의 동작은 간단함. 하지만 사이트에 접속 한 이후에 사이트 내의 객체를 조작하기 위해서는 객체를 특정하는 원리를 알아야함.
- 기본 원리
browser는 server로 부터 html문서를 받아서 이를 화면에 그려줌, 이렇게 그려진 화면의 구성요소를개발자모드를 통해서 확인하고, 조작을 원하는 구성요소를 selenium이 이해할 수 있는 문법으로 조작한다. - 개발자 모드
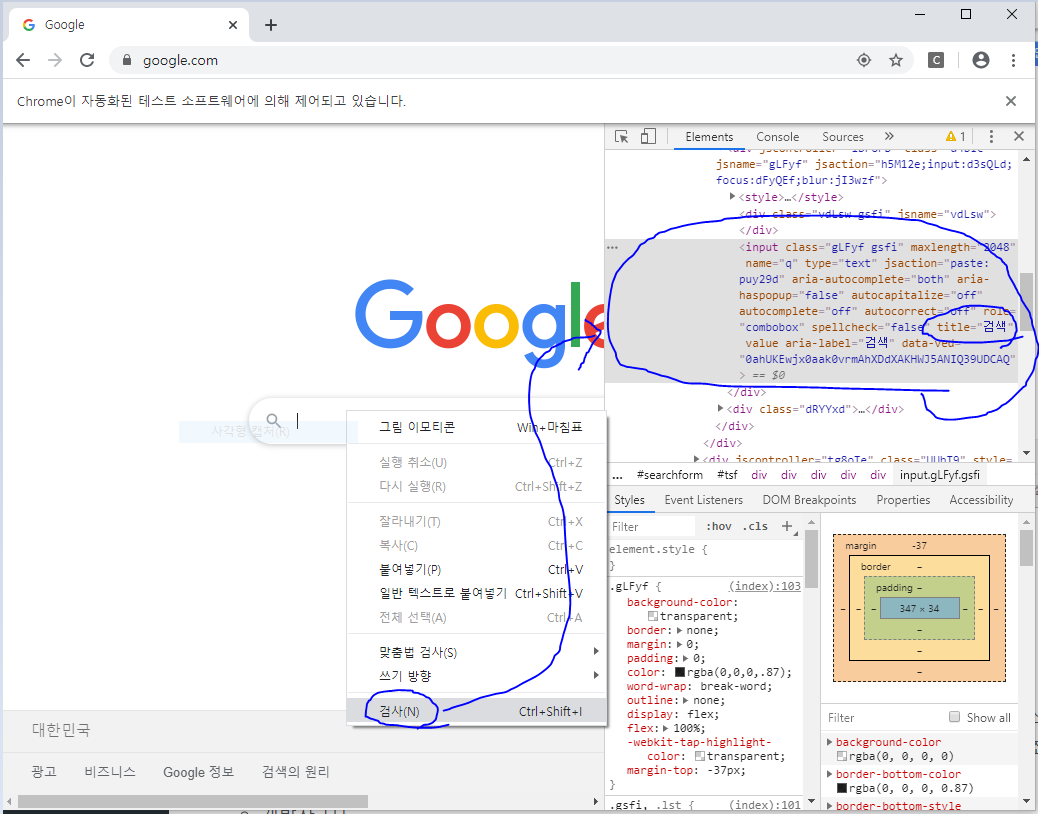
Chrome의 경우F12키 또는 화면에서조작을 원하는 객체에 마우스 우클릭 → 검사 클릭을 할 경우 현재 로딩된 화면의 Html구성요소를 확인 할 수 있다.

- Element 특징 찾기
내가 찾고자 하는 Html구성요소는Element라고 칭함(테스트자동화에서는 object나 element로 조작을 원하는 대상을 칭함 앞으로는 element로 칭하겠음)
개발자 모드를 통해서 내가 찾고자 하는 검색창 elemet를 살펴보면<input>tag 이고,name="q",title="검색",class="gLFyf gsfi",type="text"등등 속성값을 가지고 있음
여기서 부터가 중요한데.. 위의 element를 특정하기 위해서는 element만 가지고 있는 속성값을 확인해줘야한다.
먼저 특정하기 나쁜 요소를 살펴보면 우선 class값은gLFyf gsfi은 그냥 느낌상 서버 빌드 할때마다 값이 변할 것 같아서 좋은 요소로 볼 수 없다.
또한 type값은text로 text속성을 가지 객체가 화면내에 다수 존재할 것 같아서 이 값도 좋은 요소라고 볼 수 없다.
좋은 요소를 살펴보면 title은검색이라는 값으로 검색이라는 느낌상 title요소 중검색을 가진 객체는 화면내에 몇개 안될것이라고 판단됨, 그래서 필자는 이 요소를 선택한다. - Xpath
Element의 특징을 찾아봤으면 이제 실제로 화면내에 title요소가검색이라는 element가 몇개 있는지 확인해야함, 이를 확인하는 방법은 Chrome의 개발자 모드를 통해서 확인 가능함.
이때 "전체 element중 title요소가검색이다"라는 문장을 selenium이 알수 있는 문법으로 표현할 수 있는 방법 중 대표적인 방법인 Xpath를 소개함. 문법에 대한 자세한 설명은 링크를 내용을 확인해주길 바라며 selenium에서 활용하는 테크닉을 소개한다.- 전체검색
//로 표시할 수 있고 현재 지점이하의 모든 자식들을 검색하겠다.
ex) 전체 화면 중 input테그를 지정하고 싶다. =//input - 자식검색
/로 표시할 수 있고 현재 지점바로 아래 자기 작식을 검색하겠다.
ex) 전체 화면 중 input테그중 그 자식이 span테그인 걸 지정하고 싶다. =//input/span - 부모검색
/..로 표시 할 수 있고 현재 지점의 부모를 검색하겠다.
ex) 전체 화면 중 input테그 중 그 부모를 검색하겠다. =//input/.. - 속성검색
[@속성="검색값"]로 표시할 수 있고 지정한 테그의 속성값이 내가 원하는 값인지를 검색함
ex) 전체 화면 중 input테그 중 속성 title값이 "검색"인 값 =//input[@title="검색"]
ex) 전체 화면 중 속성 title값이 "검색"인 값 =//*[@title="검색"]
ex) 전체 화면 중 속성 title값이 "검색"이고 name속성이 "q"인 값 =//*[@title="검색" and @name="q"]
- 전체검색
- 개발자 도구를 활용해서 Xpath를 찾아보기
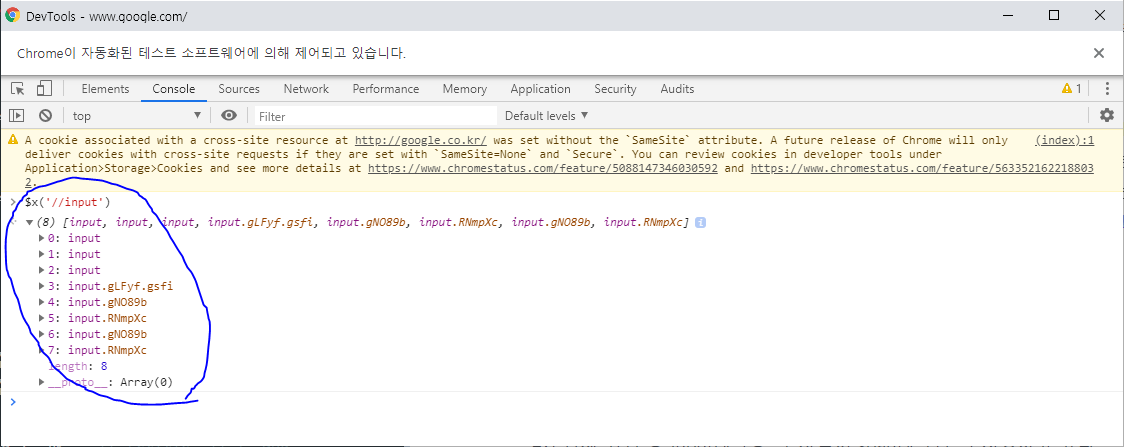
개발자 도구에서Console텝을 클릭하면 javascript를 실행해 볼 수 있는 창이 나오게 됨.
여기에$x('찾고자하는 xpath입력')다음과 같이 입력해 보면 Xpath문법을 통해서 찾아지는 element를 확인 할 수 있음.
ex) 전체 화면 중 input테그를 지정하고 싶다. =//input

위의 화면에서 보면 input테그를 가진 element가 총 8개인걸 알 수 있음
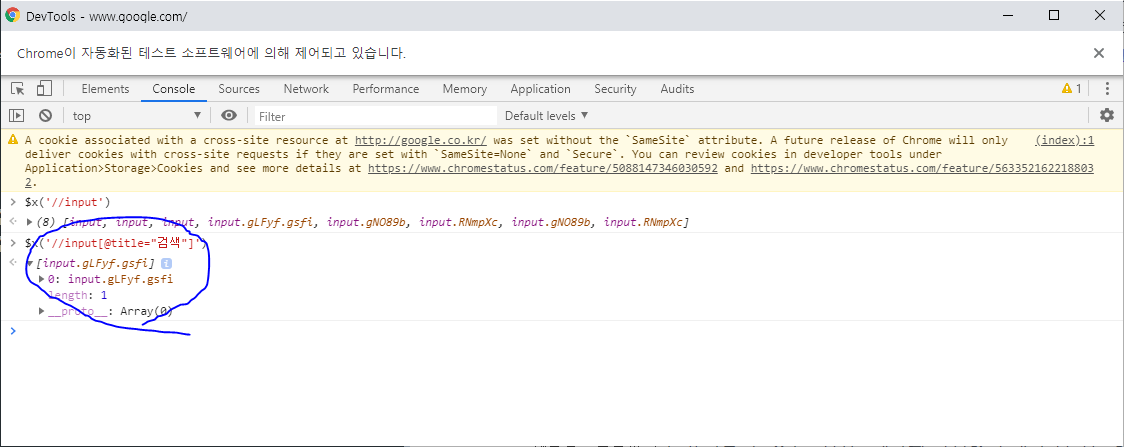
여기에 검색창만을 위한 다양한 속성값을 조합한 Xpath를 다음과 같이 사용한 결과를 보면 1개만 검색된걸 확인 할 수있다.
ex) 전체 화면 중 input테그 중 속성 title값이 "검색"인 값 =//input[@title="검색"]

- selenium을 통해서 검색어 입력해 보기
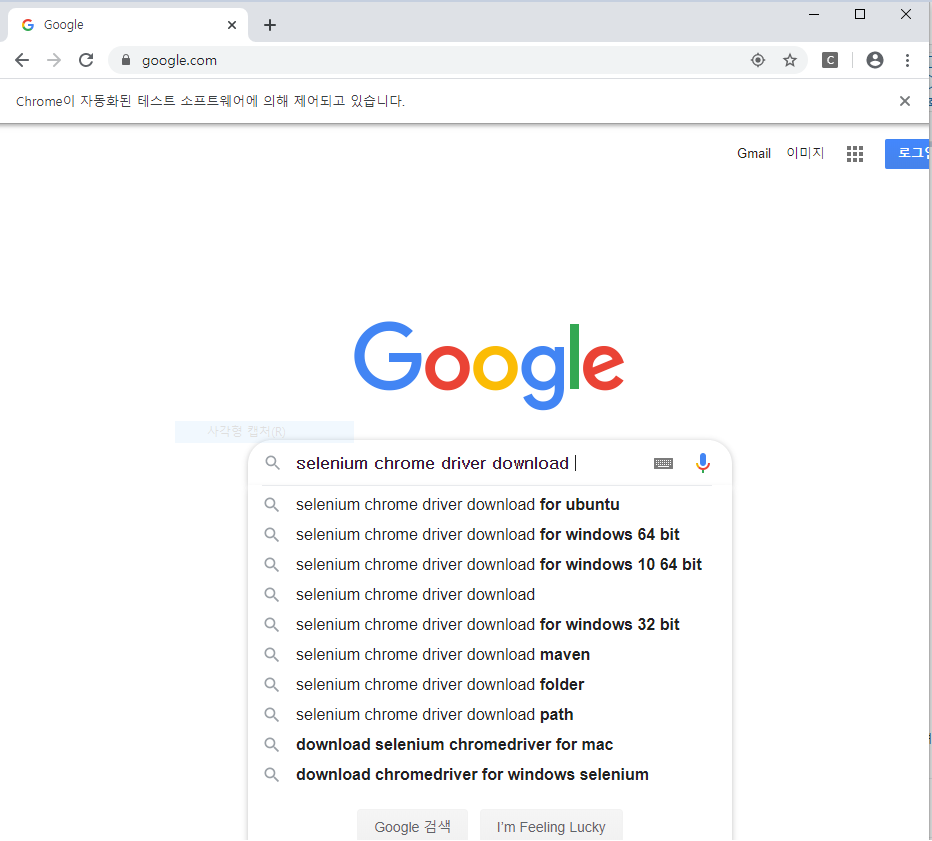
검색 창에 검색어("selenium chrome driver download") 입력 하기
search_input = driver.find_element_by_xpath('//input[@title="검색"]')
search_input.send_keys("selenium chrome driver download ")
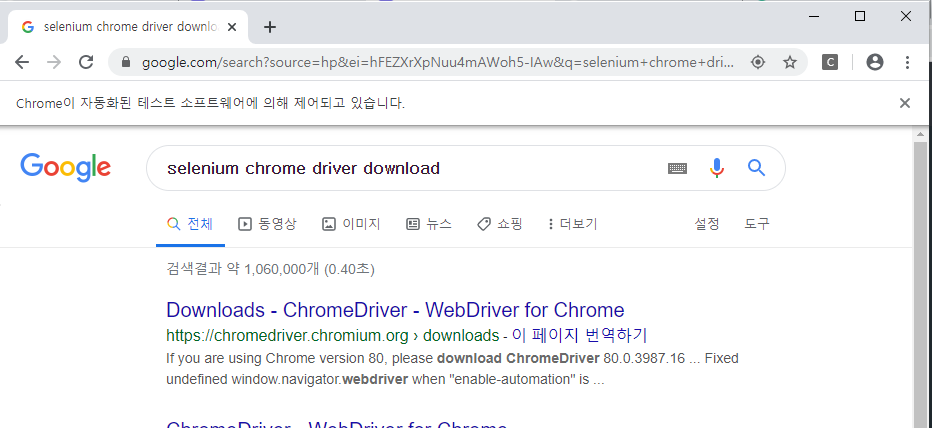
- Enterkey입력하기
HotKey를 입력할 수 있는 Keys Library를 import하기
from selenium.webdriver.common.keys import Keys이미 찾아진 검색창 element에 Enter키 입력
search_input.send_keys(Keys.ENTER)
※ 소스는 여기서 : https://github.com/jjunghyup/SeleniumExampleProject
