ECMASript
자바스크립트의 등장 이후 많은 기업들이 자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가하기 시작했다. 이로 인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생하였고, 결과적으로 모든 브라우저에서 정상적으로 동작하는 웹페이지를 개발하기가 무척 어려워졌다.
이에 모든 브라우저에서 정상적으로 동작하는 표준화된 자바스크립트의 필요성이 대두되기 시작하였고 이런 문제점을 해결하고자 ECMAScript 라는 표준화된 자바스크립트 사양이 완성되었다.
Ajax
1999년 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가 XMLHttpRequest라는 이름으로 등장했다.
이전 웹페이지는 변경할 필요가 없는 부분까지 포함된 HTML 코드를 서버로부터 다시 전송받기 때문에 불필요한통신 및 렌더링이 발생하여 성능 면에서 불리하였다. 하지만 AJAX의 등장으로 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식으로 전환되었다.
JQuery
2006년, jQuery의 등장으로 DOM을 더욱 쉽게 제어할 수 있게 되었고 크로스 브라우징 이슈도 어느 정도 해결되었다.
V8 자바스크립트 엔진
자바스크립트로 웹 어플리케이션을 구축하려는 시도가 늘면서 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두되었다. 2008년 등장한 구글의 V8 자바스크립트 엔진은 이러한 요구에 부합하는 빠른 성능을 보여주었다.
V8 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 UX를 제공하는 웹 애플리케이션 프로그래밍 언어로 정착하게 되었다.
Node.js
2009년 라이언 달이 발표한 Node.js는 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
Node.js는 비동기 I/O를 지원하며 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋다. 따라서 Node.js는 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA에 적합하다. 하지만 CPU 사용률이 높은 애플리케이션에는 권장하지 않는다.
Node.js의 등장으로 자바스크립트는 브라우저를 벗어나 서버 사이드 애플리케이션 개발에서도 사용할 수 있는 범용 프로그래밍 언어가 되었다.
❓ 자바스크립트
자바스크립트는 일반적으로 프로그래밍 언어로서 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도로 지원하는 클라이언트 사이드 API,즉 DOM, BOM, Canvas, XMLHttpRequest, fetch,requsetAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등을 아우르는 개념이다.
❓ 자바스크립트의 특징
웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.- 객체 기반의
script 언어다. - 명령형, 함수형,
프로토타입 기반 객체지향프로그래밍을 지원하는멀티 패러다임 프로그래밍 언어이다. - 개발자가 별도의 컴파일 작업을 수행하지 않는
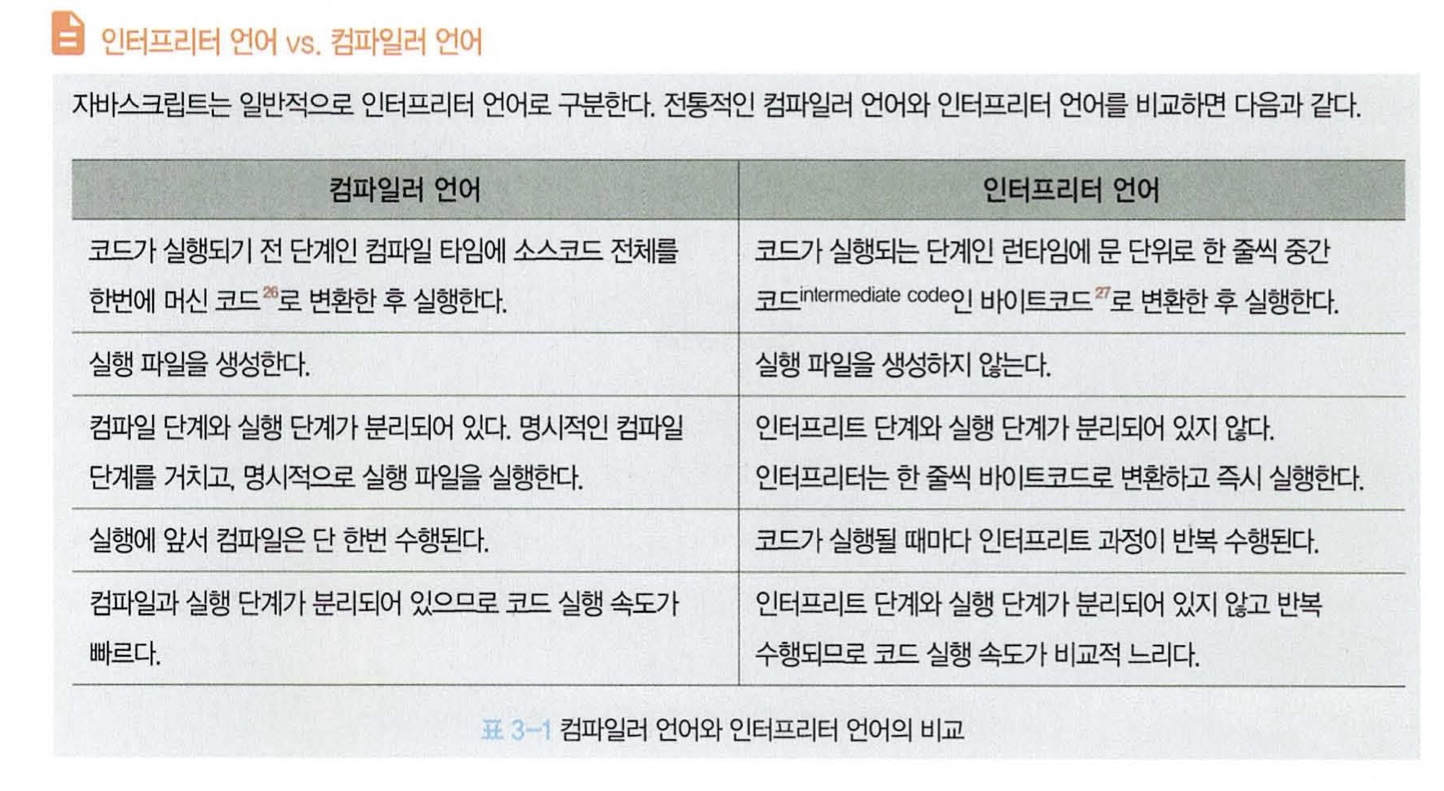
인터프리터 언어이다.