라우트 생성하기
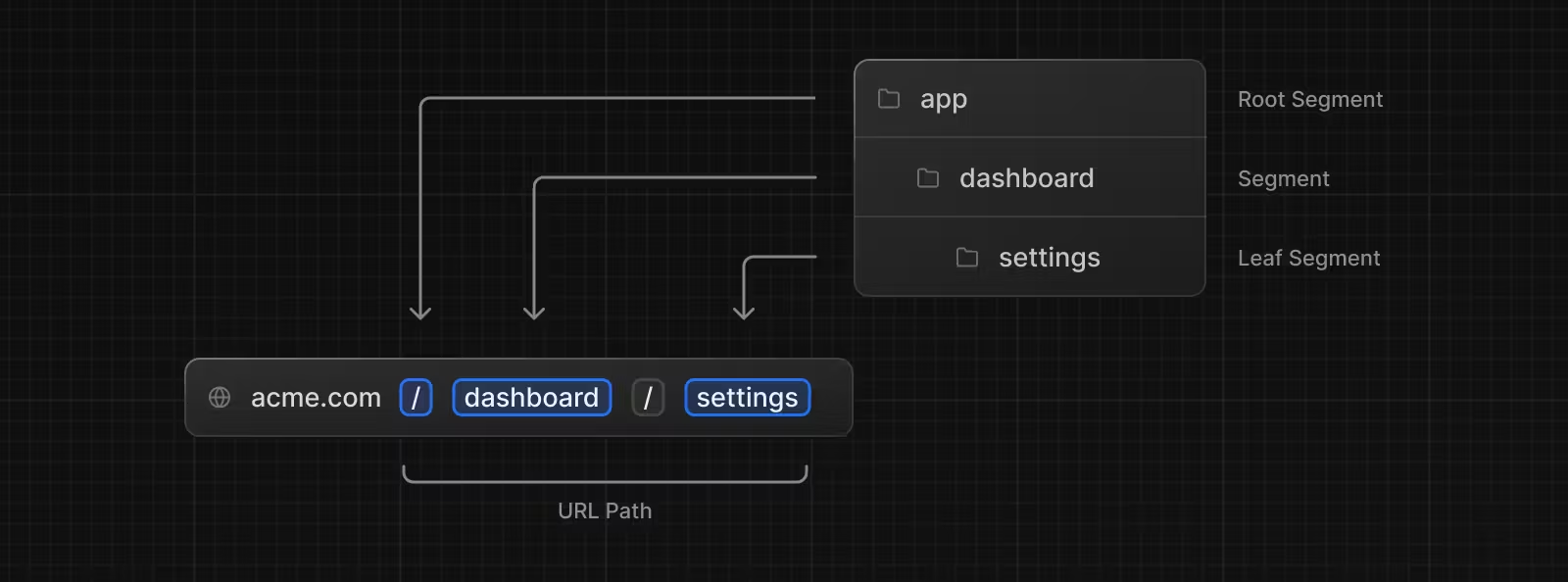
app 디렉토리 내부에서, 폴더들은 라우트를 정의하는 데 사용된다.
각 폴더는 URL 세그먼트에 매핑되는 라우트 세그먼트를 나타낸다. 중첩된 라우트를 만들기 위해 폴더를 서로 중첩시킬 수 있다.

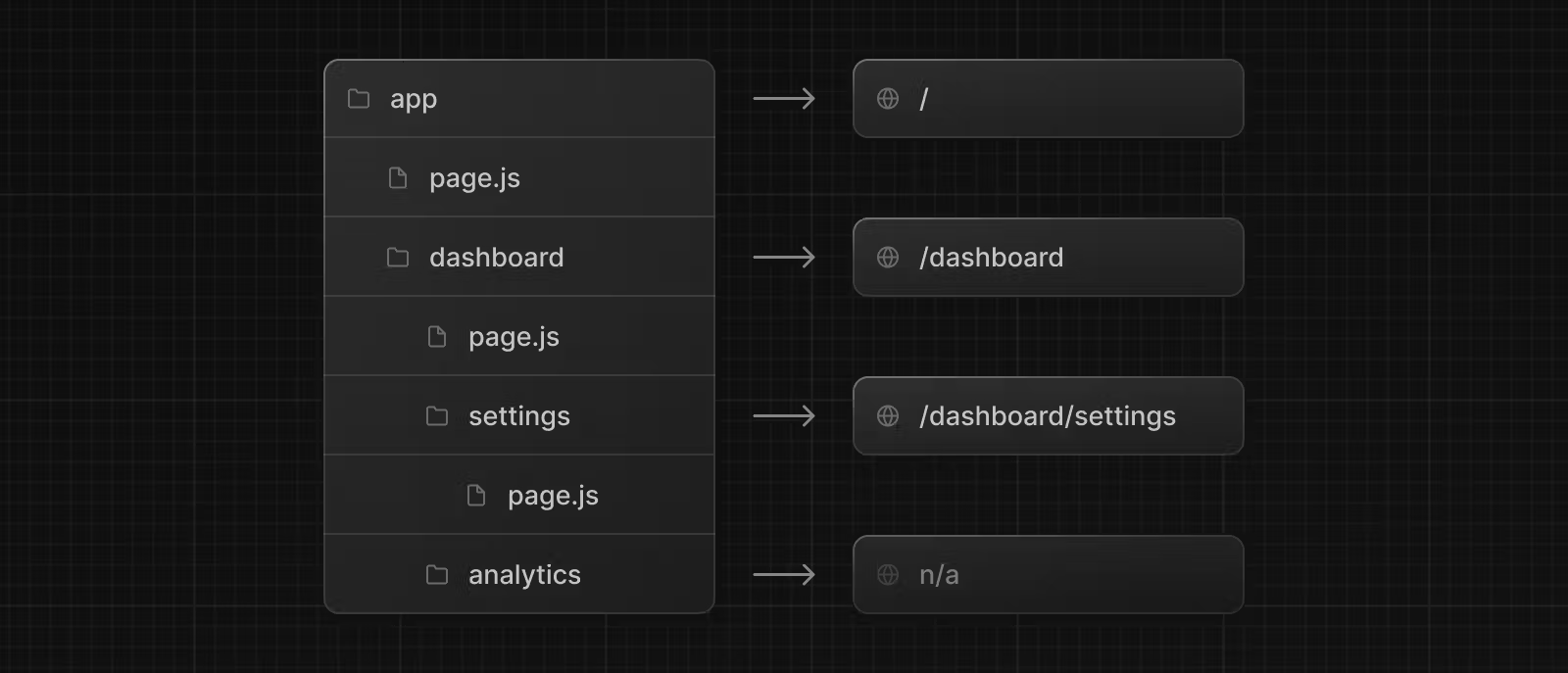
특수한 page.js 파일을 사용하여 라우트 세그먼트를 공개적으로 액세스할 수 있게 된다.

위 예제에서는 /dashboard/analytics URL 경로가 대응하는 page.js 파일이 없기 때문에 공개적으로 접근할 수 없다. 이 폴더는 컴포넌트, 스타일시트, 이미지 또는 기타 공동 작업 파일을 저장하는 데 사용할 수 있다.
UI 생성
특별한 파일 규칙을 사용하여 각 경로 세그먼트에 대한 UI를 만든다. 가장 일반적인 것은 각 경로에 고유한 UI를 보여주기 위한 페이지 및 여러 경로에서 공유되는 UI를 보여주기 위한 레이아웃이다.
예를 들어, 첫 번째 페이지를 만들려면 app 디렉토리 안에 page.js 파일을 추가하고 React 컴포넌트를 내보내면 된다.
// app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}[출처]
https://nextjs.org/docs/app/building-your-application/routing/defining-routes

