시스템 요구사항
- Node.js
16.8이상 macOS,Windows(WSL 포함), 그리고Linux가 지원된다.
자동 설치
create-next-app을 사용하여 새로운 Next.js 앱을 만드는 것을 권장한다.
npx create-next-app@latest설치 중에 아래와 같은 프롬프트가 표시된다.
What is your project named? my-app
Would you like to add TypeScript with this project? Y/N
Would you like to use ESLint with this project? Y/N
Would you like to use Tailwind CSS with this project? Y/N
Would you like to use the `src/ directory` with this project? Y/N
What import alias would you like configured? `@/*`Next.js는 이제 TypeScript, ESLint 및 Tailwind CSS 구성이 기본으로 제공된다. 또한 애플리케이션 코드에 대해 src 디렉토리를 사용할 수도 있다.
프롬프트 후 create-next-app은 프로젝트 이름으로 폴더를 만들고 필요한 종속성을 설치한다.
새 프로젝트에서 Pages Router를 사용할 수 있지만, React의 최신 기능을 활용하기 위해 App Router로 새 응용 프로그램을 시작하는 것을 권장한다.
수동 설치
수동으로 새로운 Next.js 앱을 만들려면 필요한 패키지를 설치한다.
npm install next@latest react@latest react-dom@latestpackage.json 파일을 열고 다음 스크립트를 추가한다.
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}위 스크립트는 응용 프로그램 개발의 다른 단계를 나타낸다.
dev: Next.js를 개발 모드로 시작하려면next dev를 실행한다.build: 어플리케이션을 제작하여 프로덕션에서 사용할 수 있도록 한다.next build를 실행한다.start: Next.js 프로덕션 서버를 시작하려면next start를 실행한다.lint: Next.js의 내장 ESLint 구성을 설정하려면next lint를 실행한다.
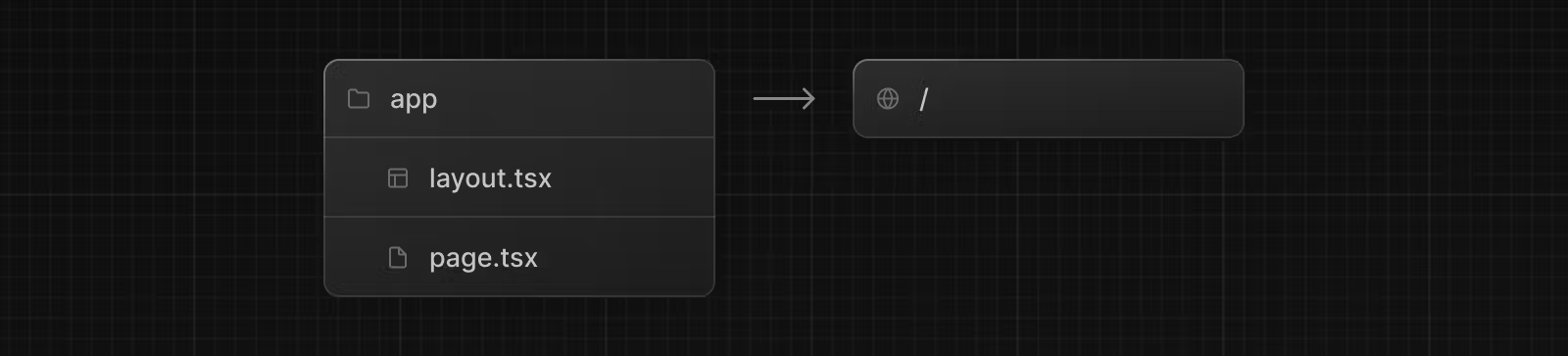
app 폴더 생성
이제 app 폴더를 만들고 layout.tsx 및 page.tsx 파일을 추가한다. 이 파일들은 사용자가 응용 프로그램의 루트를 방문할 때 렌더링된다.

app/layout.tsx에 필요한 <html> 및 <body> 태그가 포함된 루트 레이아웃을 만든다.
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}마지막으로, 초기 콘텐츠가 포함된 홈페이지 app/page.tsx를 생성한다.
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}layout.tsx 파일을 생성하지 않았을 경우, Next.js는 next dev를 사용하여 개발 서버를 실행할 때 자동으로 이 파일을 생성한다.
public 폴더 생성
필요에 따라 이미지, 글꼴 등의 정적 에셋을 저장하기 위해 public 폴더를 만들 수 있다. public 디렉토리 안의 파일들은 기본 URL(/)로부터 참조될 수 있다.
개발 서버 실행
npm run dev를 실행하여 개발 서버를 시작한다.- http://localhost:3000에 방문하여 애플리케이션을 확인한다.
app/layout.tsx또는app/page.tsx를 편집하고 저장하여 브라우저에서 업데이트된 결과를 확인한다.
[참고자료]
https://nextjs.org/docs


보고싶습니다 차차님 ㅠ0ㅠ