렌더링은 작성한 코드를 사용자 인터페이스로 변환하는 과정이다.
렌더링 환경
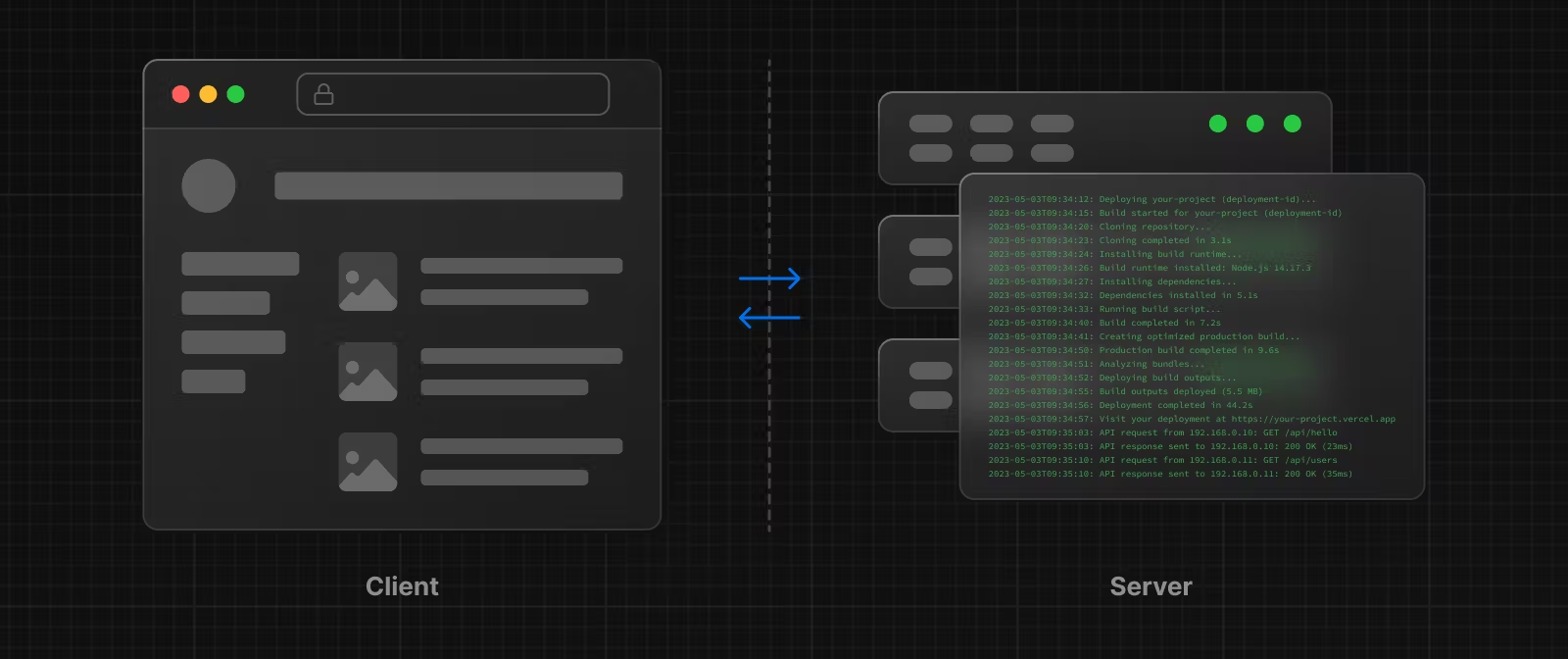
애플리케이션 코드를 렌더링할 수 있는 두 가지 환경이 있다: 클라이언트와 서버이다.

클라이언트는 사용자 장치의 브라우저를 의미하며, 애플리케이션 코드에 대한 서버에 요청을 보낸다. 그런 다음 서버로부터의 응답을 사용자가 상호작용할 수 있는 인터페이스로 변환한다.
서버는 데이터 센터에 있는 컴퓨터를 가리키며, 애플리케이션 코드를 저장하고 클라이언트로부터의 요청을 받아 일부 계산을 수행한 후 적절한 응답을 보낸다.
서버는 애플리케이션이 배포된 지역에 있는 컴퓨터, 애플리케이션 코드가 배포되는 엣지 네트워크 또는 렌더링 작업의 결과가 캐시될 수 있는 콘텐츠 전달 네트워크 (CDN)를 가리킬 수 있다.
컴포넌트 레벨의 클라이언트 및 서버 렌더링
React 18 이전에는 React를 사용하여 애플리케이션을 렌더링하는 기본 방법은 완전히 클라이언트에서 이루어졌다.
Next.js는 애플리케이션을 pages로 분할하고 서버에서 사전 렌더링하여 생성된 HTML을 클라이언트에 보내 React에 의해 hydrated되도록 하는 더 쉬운 방법을 제공했다. 그러나 이로 인해 초기 HTML이 상호작용할 수 있도록 클라이언트에 추가 JavaScript가 필요했다.
이제 서버 및 클라이언트 컴포넌트를 사용하면 React는 클라이언트와 서버 모두에서 렌더링할 수 있으므로 컴포넌트 수준에서 렌더링 환경을 선택할 수 있다.
기본적으로 app 라우터는 서버 컴포넌트를 사용하여 서버에서 컴포넌트를 쉽게 렌더링하고 클라이언트로 전송되는 JavaScript 양을 줄일 수 있도록 한다.
서버에서의 정적 및 동적 렌더링
React 컴포넌트를 사용한 클라이언트 측 및 서버 측 렌더링 외에도, Next.js는 정적 및 동적 렌더링으로 서버에서 렌더링을 최적화할 수 있는 옵션을 제공한다.
정적 렌더링
정적 렌더링에서는 서버 및 클라이언트 컴포넌트 모두가 빌드 시 서버에서 사전 렌더링될 수 있다. 작업의 결과는 캐시되어 이후의 요청에서 재사용됩니다. 캐시된 결과는 재확인될 수도 있다.
이는 Pages 라우터에서 정적 사이트 생성 (SSG) 및 증분적 정적 재생성 (ISR)과 동등하다.
정적 렌더링 중에는 서버 및 클라이언트 컴포넌트가 다르게 렌더링된다
-
클라이언트 컴포넌트는 그들의 HTML과 JSON을 사전 렌더링하여 서버에서 캐시한다. 그런 다음 캐시된 결과가 클라이언트로 전송되어
hydration된다. -
서버 컴포넌트는 React에 의해 서버에서 렌더링되고, 그들의 페이로드를 사용하여 HTML을 생성한다. 동일g하게 렌더링된 페이로드가 클라이언트에서 컴포넌트를
hydration하는 데 사용되므로 클라이언트에는 JavaScript가 필요하지 않다.
동적 렌더링
동적 렌더링에서는 서버 및 클라이언트 컴포넌트가 요청 시 서버에서 렌더링된다. 작업의 결과는 캐시되지 않는다. 이는 페이지 라우터에서 서버 측 렌더링 (getServerSideProps())과 동등하다.
Edge and Node.js Runtimes
서버에서 페이지를 렌더링할 수 있는 두 가지 런타임이 있다.
-
Node.js 런타임 (기본값)은 Node.js API와 생태계의 호환 가능한 패키지에 모두 접근할 수 있다.
-
엣지 런타임은
웹 API를 기반으로 한다.
두 런타임 모두 서버에서 스트리밍을 지원하며, 배포 인프라에 따라 달라진다.

