Intercepting Routes
경로를 가로채는 것을 통해 현재 레이아웃 내에서 경로를 로드하면서 현재 페이지의 컨텍스트를 유지할 수 있다. 이 라우팅 패러다임은 특정 경로를 "가로채서" 다른 경로를 보여줄 때 유용하다.
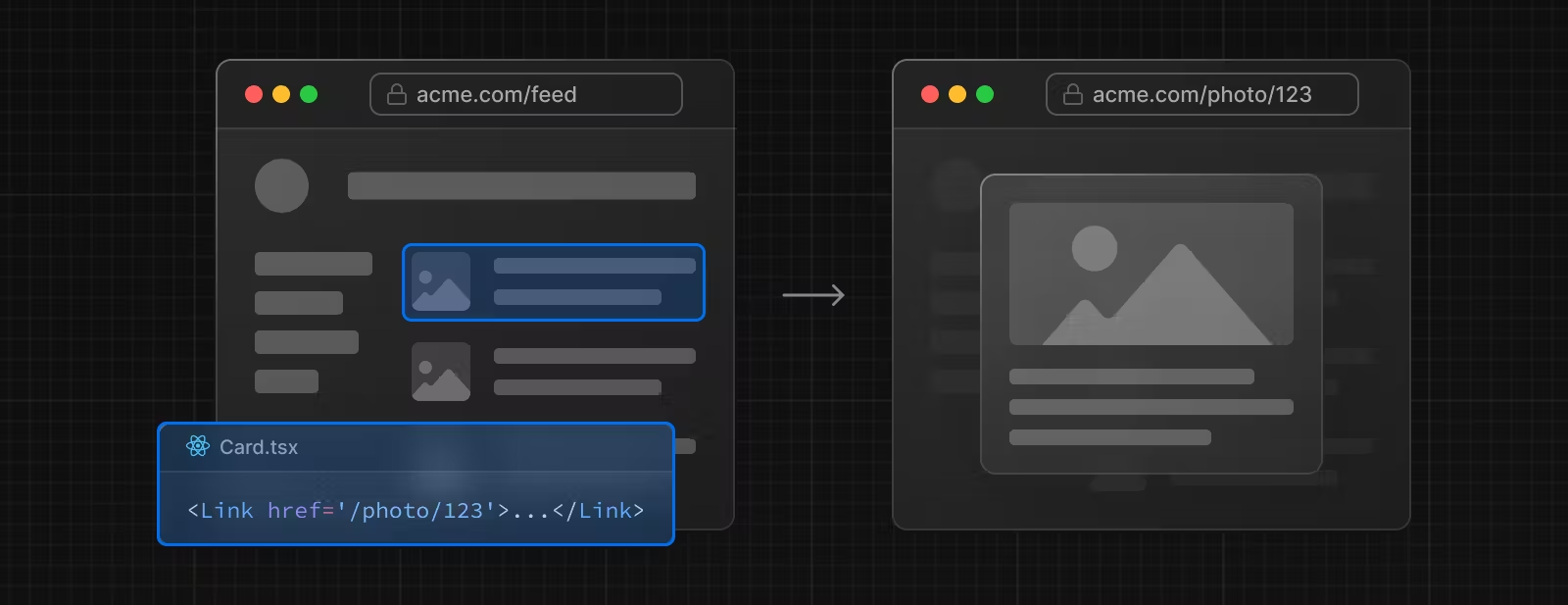
예를 들어, 피드 내부에서 사진을 클릭하면 피드 위에 사진이 오버레이되는 모달이 표시되어야 한다. 이 경우, Next.js는 /feed 경로를 가로채고 이 URL을 /photo/123을 대신 표시한다.

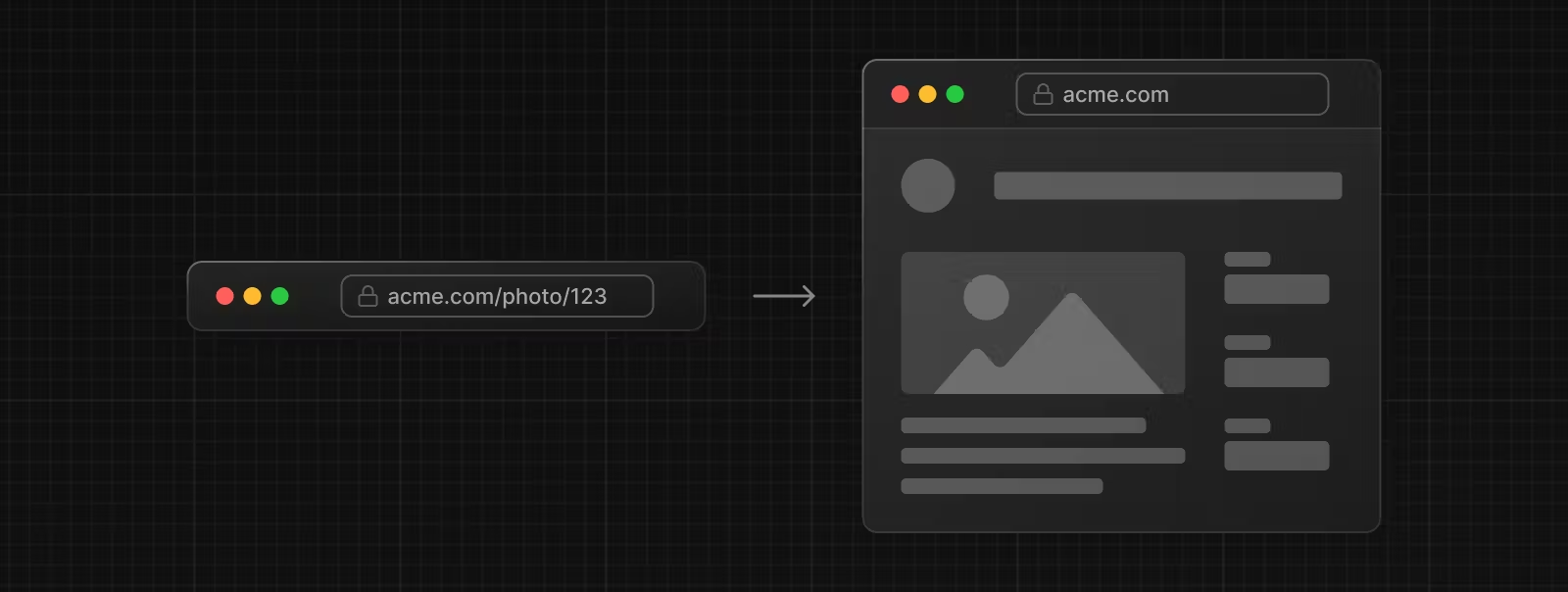
하지만 공유 가능한 URL을 클릭하거나 페이지를 새로 고침하여 사진에 직접 이동하는 경우, 모달 대신 전체 사진 페이지가 렌더링되어야 한다. 경로 가로채기가 발생하지 않아야 한다.

규칙
경로를 가로채는 것은 상대 경로 구문 ../과 유사하지만 세그먼트에 대해 적용되는 (..)구문으로 정의할 수 있다.
다음과 같이 사용한다.
(.): 같은 레벨의 세그먼트와 일치(..): 한 레벨 위의 세그먼트와 일치(..)(..): 두 레벨 위의 세그먼트와 일치(...): 루트 앱 디렉토리에서 세그먼트와 일치
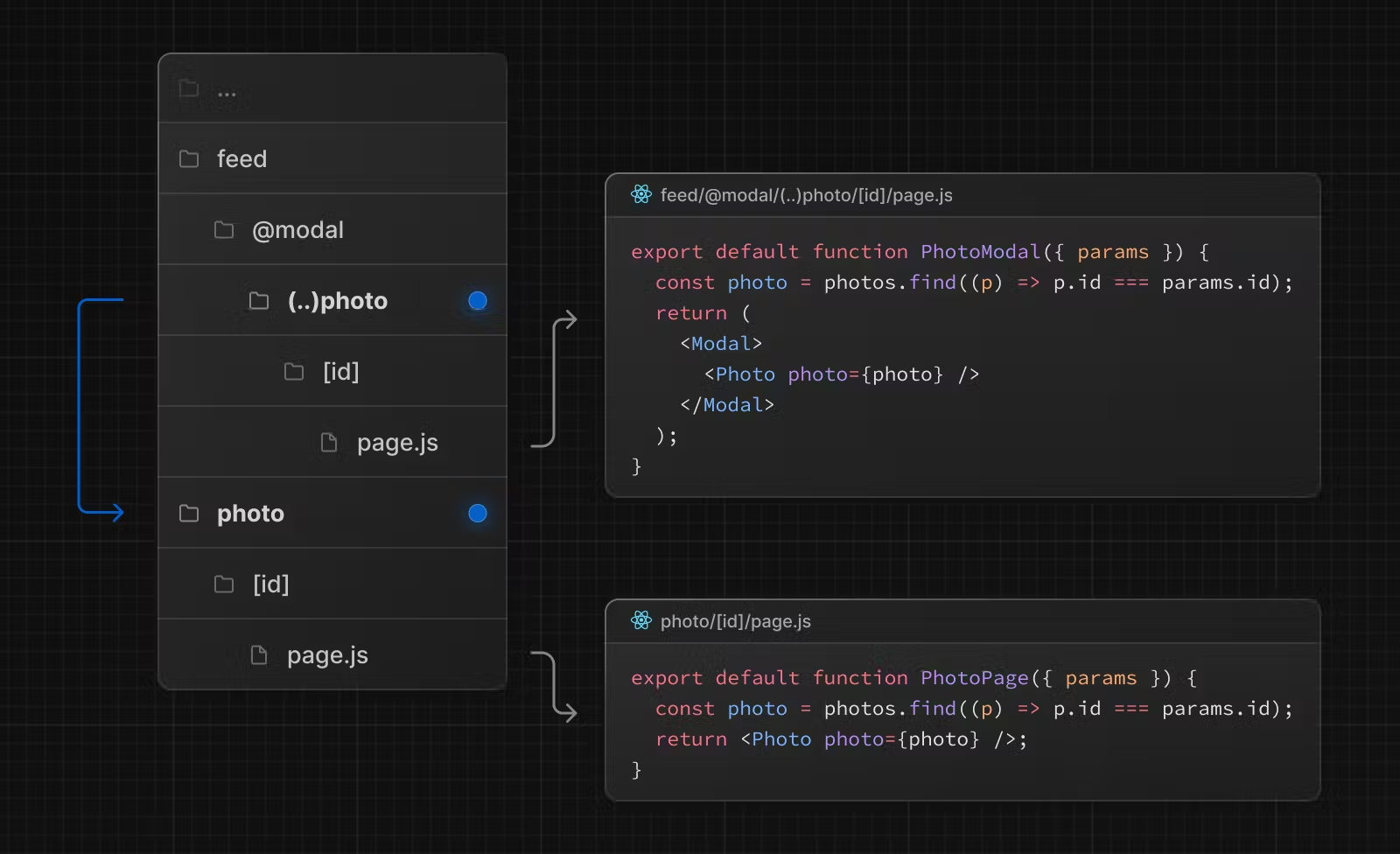
예를 들어, (..)photo 디렉토리를 생성하여 feed 세그먼트 내에서 photo 세그먼트를 가로챌 수 있다.
주의할 점은 (..) 구문이 파일 시스템이 아닌 라우트 세그먼트를 기반으로 한다는 것이다.
예시
Modals
가로채는 경로를 병렬 경로와 함께 사용하여 모달을 생성할 수 있다.
이 패턴을 사용하여 모달을 생성하면, 모달과 관련하여 일반적으로 발생하는 몇 가지 문제를 해결할 수 있다.
아래와 같은 기능을 제공한다.
- URL을 통해 모달 콘텐츠를 공유할 수 있음
- 페이지를 새로 고침할 때 모달을 닫는 대신 컨텍스트를 보존함
- 이전 경로로 이동하는 대신 뒤로 이동할 때 모달을 닫을 수 있음
- 앞으로 이동하면 모달을 다시 열 수 있음

위의 예시에서 @modal이 슬롯이고 세그먼트가 아닌 것으로 간주되므로, 사진 세그먼트의 경로는 (..) 매처를 사용할 수 있다. 이는 파일 시스템에서 두 레벨 더 높은 위치에 있지만, 세그먼트 수준에서는 한 레벨 더 높은 위치에 있는 것을 의미한다.
다른 예시로는 상단 네비게이션 바에서 로그인 모달을 열고 동시에 별도의 /login 페이지를 가지거나, 쇼핑 카트를 측면 모달로 열 수 있다.
[출처]
https://nextjs.org/docs/app/building-your-application/routing/intercepting-routes

