app 폴더의 계층 구조는 URL 경로와 직접 매핑된다. 그러나 라우트 그룹을 생성하여 이러한 패턴을 벗어날 수 있다. 라우트 그룹은 괄호로 폴더 이름을 감싸면 생성할 수 있다. (폴더이름)
라우트 그룹은 다음과 같은 용도로 사용할 수 있다.
- URL 구조에 영향을 주지 않고 라우트를 구성한다.
- 레이아웃에 특정 라우트 세그먼트를 선택적으로 포함한다.
- 어플리케이션을 분할하여 여러 루트 레이아웃을 생성한다.
예시
URL 경로에 영향을 주지 않고 라우트를 구성한다.
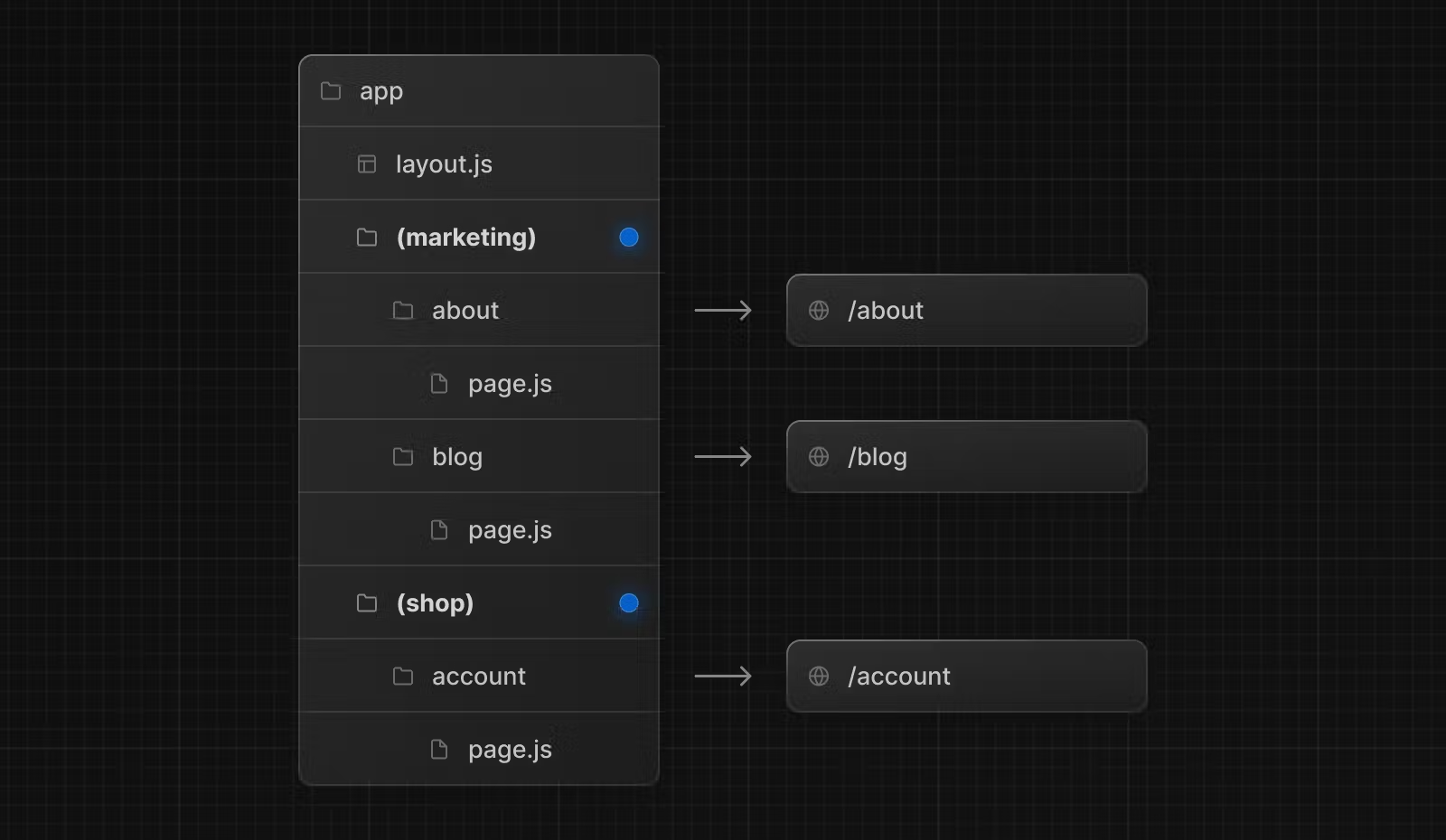
URL에 영향을 주지 않고 라우트를 구성하려면, 관련된 라우트를 함께 유지하기 위해 그룹을 만든다. 괄호 안의 폴더는 URL에서 생략된다. ( 예: (marketing) 또는 (shop) )

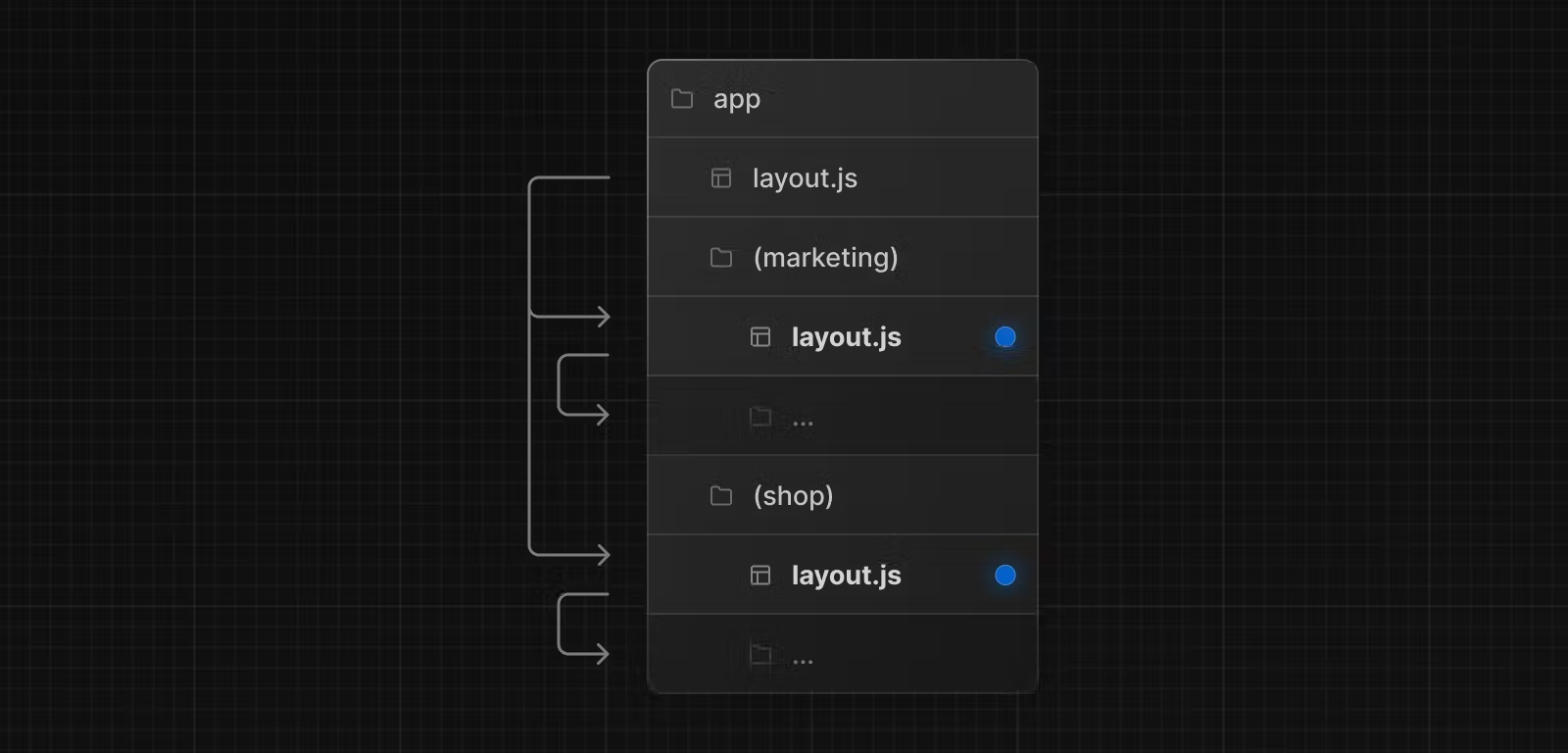
(marketing) 및 (shop) 내부의 경로들이 동일한 URL 계층 구조를 공유하더라도, 각 그룹에 대해 다른 레이아웃을 생성할 수 있다. 이를 위해 해당 폴더 내에 layout.js 파일을 추가한다.

특정 세그먼트를 레이아웃에 포함하기
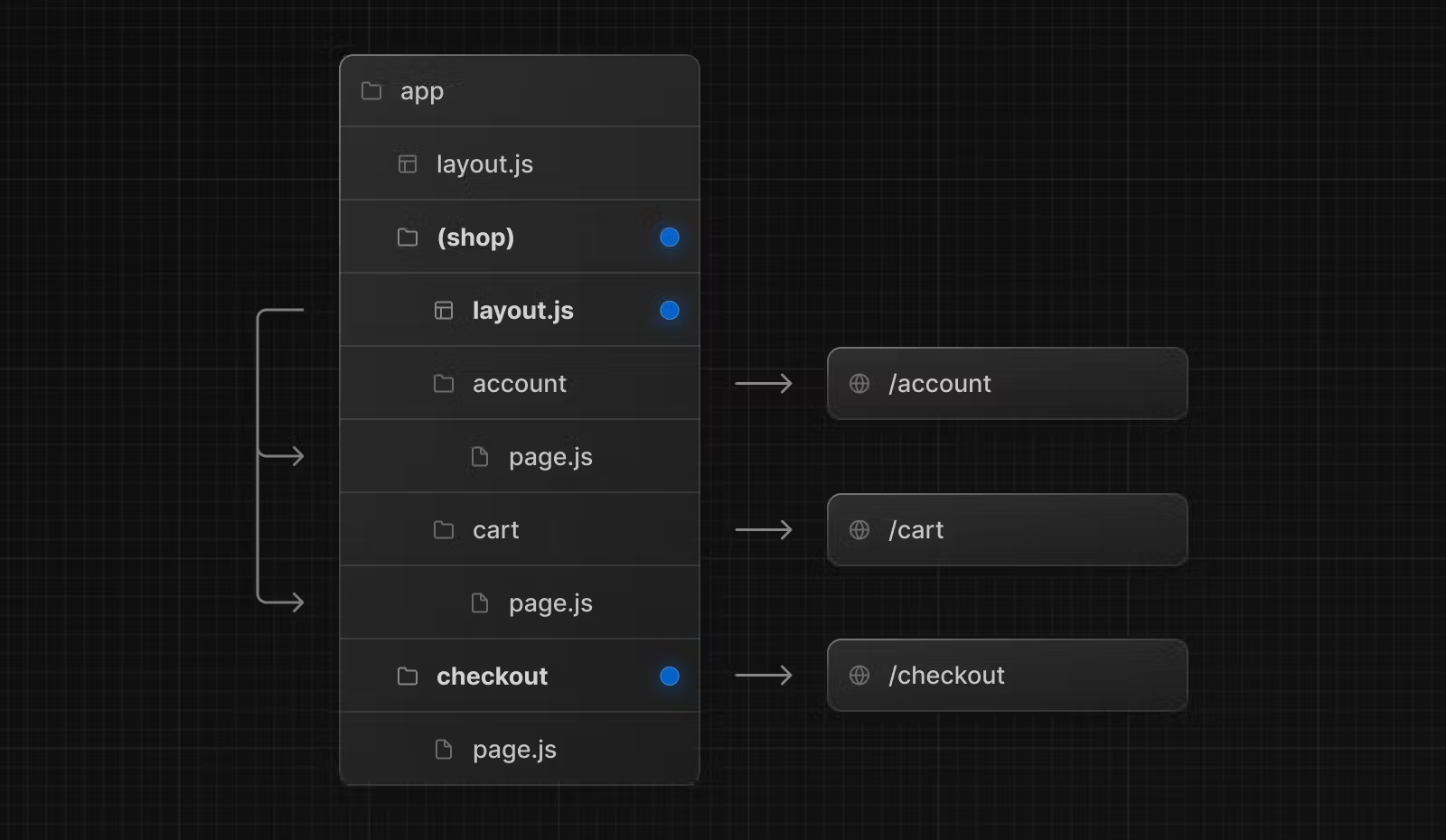
특정 라우트를 레이아웃에 포함하려면, 새로운 라우트 그룹을 생성하고 ( 예: (shop) ) 동일한 레이아웃을 공유하는 라우트를 해당 그룹으로 이동시킨다 ( 예: account와 cart ).
그룹 외부의 라우트는 레이아웃을 공유하지 않는다. ( 예: checkout ).

여러 개의 루트 레이아웃 생성하기
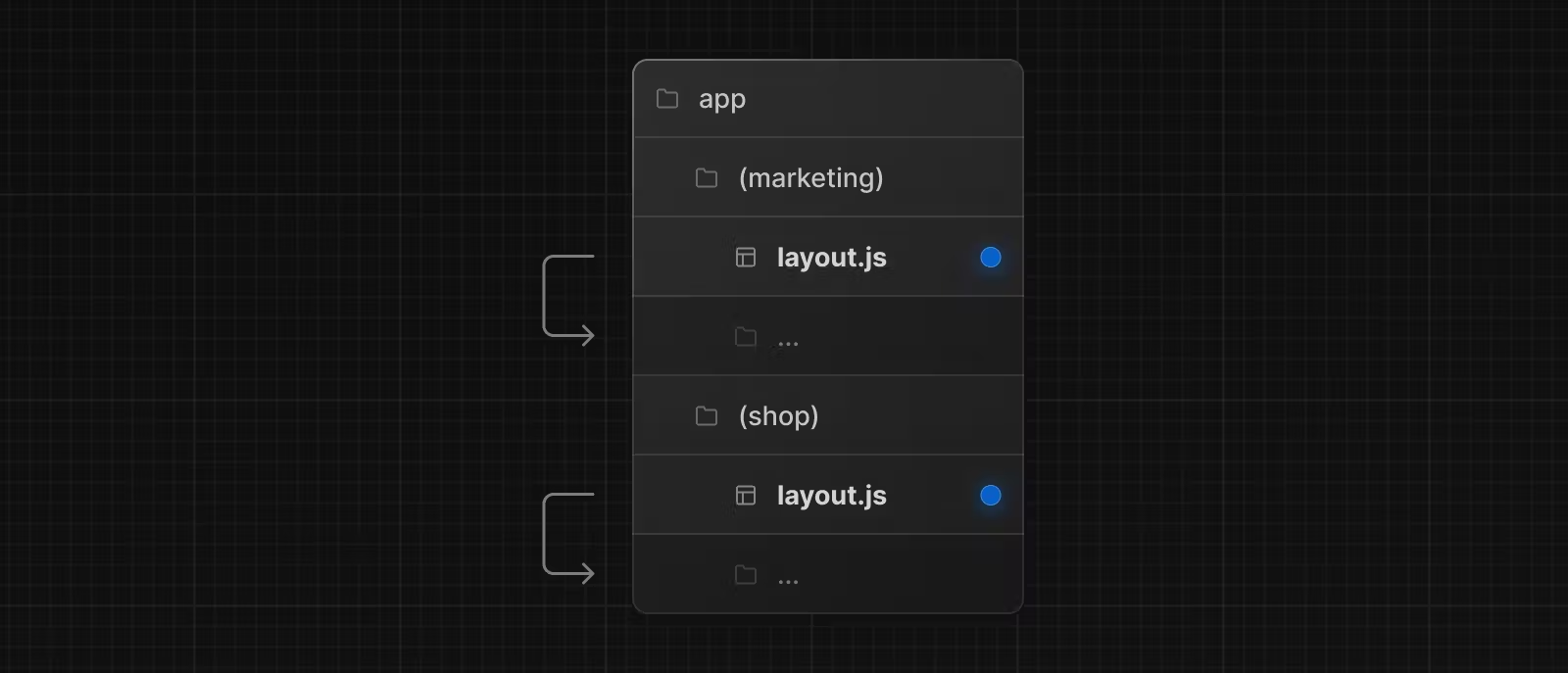
여러 개의 루트 레이아웃을 생성하려면 최상위 레벨의 layout.js 파일을 제거하고 각 라우트 그룹 내에 layout.js 파일을 추가한다. 이는 완전히 다른 UI 또는 경험을 가진 섹션으로 애플리케이션을 분할하는 데 유용하다. <html> 및 <body> 태그를 각 루트 레이아웃에 추가해야 한다.
아래 예시에서 (marketing)과 (shop) 모두 자체적인 루트 레이아웃을 갖고 있다.

알아두면 좋은 점
- 라우트 그룹의 이름은 URL 경로에 영향을 미치지 않고 단지 조직화를 위한 용도로 사용된다.
- 라우트 그룹 내의 경로들은 동일한 URL 경로여서는 안된다. 예를 들어, 라우트 그룹은 URL 구조에 영향을 주지 않기 때문에
(marketing)/about/page.js와(shop)/about/page.js는 둘 다/about으로 해결되어 오류가 발생한다. - 여러 개의 루트 레이아웃 간에 네비게이션하는 경우 전체 페이지 로드가 발생한다. (클라이언트 측 네비게이션과는 다르다)
예를 들어,app/(shop)/layout.js를 사용하는/cart에서app/(marketing)/layout.js를 사용하는/blog로 이동하는 경우 전체 페이지 로드가 발생한다. 이는 여러 개의 루트 레이아웃에만 해당한다.
[출처]
https://nextjs.org/docs/app/building-your-application/routing/route-groups

