데이터 타입
자바스크립트의 모든 값은 데이터 타입을 갖는다.
자바스크립트는 7개의 데이터 타입을 제공한다. 7개의 데이터 타입은 원시 타입과 객체 타입으로 분류한다.
원시타입
number : 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재
string : 문자열
boolean : 논리적 참(true)과 거짓(false)
undefined : var 키워드로 선언된 변수에 암묵적으로 할당되는 값
null : 값이 없다는 것을 의도적으로 명시할 때 사용하는 값
symbol : ES6에 추가된 7번째 타입
객체타입
객체 함수 배열 등
숫자 타입
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다. 즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.
숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
Infinity : 양의 무한대
-Infinity : 음의 무한대
NaN : 산술 연산 불가(not a number)
console.log(10 / 0) // Infinity
console.log(10 / -0) // -Infinity
console.log(1 * 'String') // NaN문자열 타입
문자열은 텍스트 데이터를 나타내는데 사용한다. 문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
다른 타입의 값과 달리 문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구분하기 위해서다. 만약 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
자바스크립트에서 문자열은 원시 타입이며, 변경 불가능한 값이다.
템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다. 템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다. 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
템플릿 리터럴은 백틱(``)을 사용해 표현한다.
멀티라인 문자열
일반 문자열 내에서는 줄바꿈이 허용되지 않는다.
var str = 'hello
wordl.';
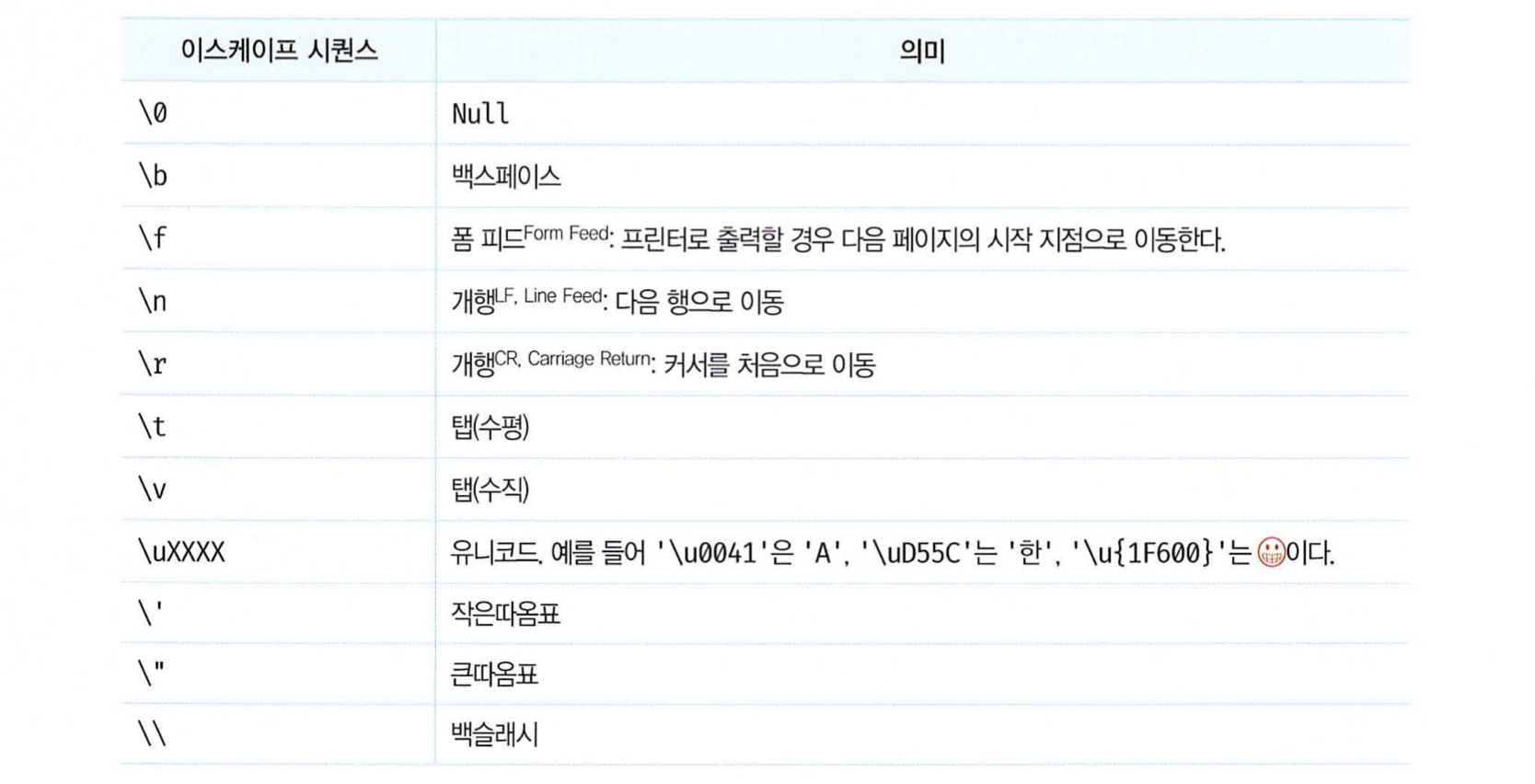
// SyntaxError: Invalid or unexpected token일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀀스를 사용한다.

예를 들어, 줄바꿈과 들여쓰기가 적용된 HTML 문자열은 다음과 같이 이스케이프 시퀀스를 사용해 작성한다.
var template = '<ul>\n\t<li>Home</li>\n</ul>'
console.log(template)
// 출력 결과
<ul>
<li>Home</li>
</ul>
일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 그대로 적용된다.
var template = `<ul>
<li>Home</li>
</ul>`;
console.log(template);
// 출력 결과
<ul>
<li>Home</li>
</ul>표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결할 수 있다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
var first = '철수';
var last = '김';
console.log(first+last) // '철수김'템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
표현식을 삽입하려면 ${ } 으로 표현식을 감싼다. 표현식의 평가 결과가 문자열이 아니더라도 문자열로 강제로 타입이 변환된다.
var first = '철수';
var last = '김';
var num = 3;
console.log(`${first}${last}${num}`) // '철수김3'undefined 타입
undefined 타입의 값은 undefined가 유일하다.
undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이다. 변수를 참조했을 때 undefined가 반환된다면 선언 이후 할당된 적이 없다는 것을 간파할 수 있다.
var foo;
console.log(foo); // undefinednull 타입
null 타입의 값은 null이 유일하다.
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다. 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것이므로, 자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것이다.
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
<script>
var element = document.querySelector('class1');
console.log(element); // null
</script>데이터 타입의 필요성
데이터 타입에 의한 메모리 공간의 확보와 참조
값은 메모리에 저장하고 참조할 수 있어야한다. 메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야 한다.
자바스크립트 엔진은 데이터 타입, 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보한다.
변순에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.
데이터 타입이 필요한 이유
- 값을 저장할 때 확보해야 하는
메모리 공간의 크기를 결정하기 위해 - 값을 참조할 때 한 번에 읽어 들여야 할
메모리 공간의 크기를 결정하기 위해 - 메모리에서 읽어 들인
2진수를 어떻게 해석할지 결정하기 위해
정적 타입 언어
C나 Java 같은 정적 타입 언어는 변수를 선언할 때 변수에 할당하는 값의 종류, 즉 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언이라 한다.
char c;
int num;정적 타입 언어는 변수의 타입을 변경할 수 없으며, 변수에 `선언한 타입에 맞는 값만 할당`할 수 있다.
컴파일 시점에 타입 체크(선언한 데이터 타입에 맞는 값을 할당했는지 검사하는 처리)를 수행한다. 만약 타입 체크를 통과하지 못했다면 에러를 발생시키고 프로그램의 실행 자체를 막는다. 이를 통해 타입의 일관성을 강제함으로써 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러를 줄인다.
동적 타입 언어
자바스크립트는 동적 타입 언어이다. 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않는다.
어떠한 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
var foo;
foo = 3;
foo = 'hello';
foo = true;
foo = null;자바스크립트의 변수는 선언이 아닌 할당에 의해 타입(타입 추론)이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑이라 하며, 자바스크립트를 정적 타입 언어와 구분하기 위해 동적 타입 언어라 한다.
동적 타입 언어의 단점
동적 타입 언어의 변수 값은 언제든지 변경될 수 있기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있다. 또한 값의 변경에 의해 타입도 언제든지 변경될 수 있다. 따라서 동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없다.
즉, 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
