git reset —hard : 커밋하지 않은 것들 다 날라
git checkout 로그의 캐시값 → 해당 로그의 버전으로 돌아감
const Square = () => {
const sqStyle = {
width: 50,
height: 50,
backgroundColor:randomHexColor(),
};
return <View style={sqStyle} />;
};
const [squares, setSquares] = useState([Square(), Square(), Square()]);const randomHexColor = () => {
return '#000000'.replace(/0/g, () => {
return (~~(Math.random() * 16)).toString(16);
});원하는 것이 있으면 방법 찾아서 적용 (함수)
원하는 것 → 랜덤 색상 상자
- 색상 값은 #000000 ~ #FFFFFF
const randomHexColor = () => {
return '#000000'.replace(/0/g, "a");
}; // 0을 찾으면 'a'로 바꿔줘const randomHexColor = () => {
return '#aaaaaa'.replace(/a/g, () => {
return "0"
});
}; // 'a'를 0으로 바꿔줘 , (arrow function)#000000 : 검은색
#aaaaaa : 회색
(~~Math.random()*16)) .toString(16);
~~ flow : 소수점 버림, 16진수로 자름
arrow function
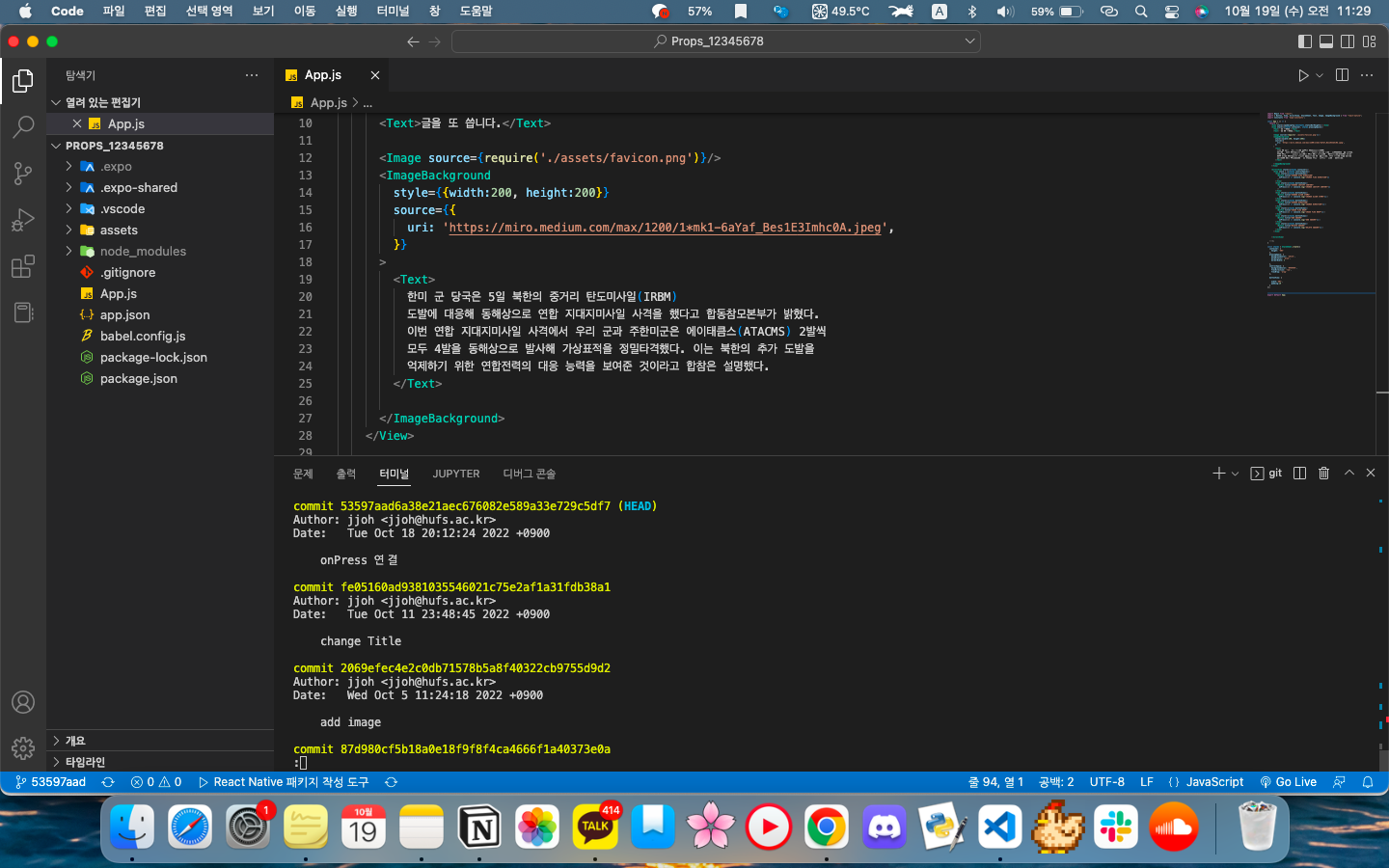
git log : 커밋 내역 보여줌, 빠져나가려면 q
git branch
git checkout main : 체크아웃
git log → 다시 최신버전으로 복원
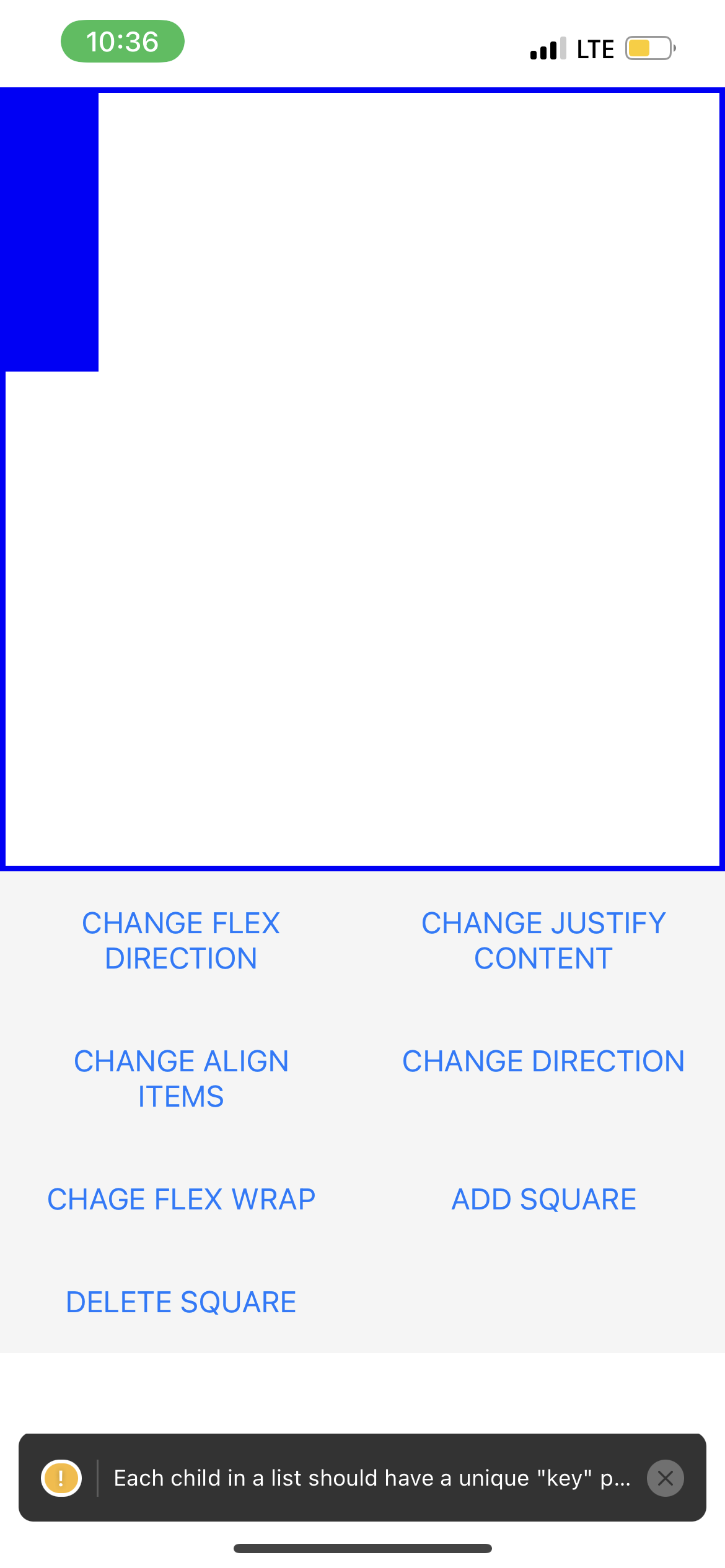
<View style={[styles.buttonView]}>
<Button title="ADD SQUARE"
onPress={() => setSquares([...squares, Square()])}/>
</View>
<View style={[styles.buttonView]}>
<Button title="DELETE SQUARE"
onPress={() => setSquares(squares.filter((v, i) => i != squares.length-1))}/>v = variables
i = index
인덱스 ≠ lengh-1 이면 필터링해서 숨김

git check out