
모바일 웹 페이지를 작업하다보면
iOS 기기의 웹서핑을 할때 스크롤을 하게되면 안드로이드의 스크롤과는 다른 특징을 보이는데,
iOS만의 특유의 스크롤효과 때문이다.
부드러움, 가속(관성) ,바운스 효과가 여타 OS 와는 다른 특징을 보이는데,
이 효과를 선호하는 경우 일부로 구현하기 위해서 별도의 작업까지 진행하는 경우가 있다.
하지만, 용도에 따라서 이효과를 제한하고 싶은 경우가 있는데
몇 가지 케이스에 따라서 CSS 와 javascript 를 이용하여 구현해보자.
첫번째 iOS에서 전체 스크롤이 아닌 요소(element)안에 스크롤을 구현하였을때 이효과를 넣고 싶을때는 어떻게할까?
1) 내부 스크롤에 관성 및 바운스 적용하기
overflow:auto;
-webkit-overflow-scrolling: touch;- 사파리 기본 스크롤은 관성이 default 인데 반해, 요소안의 내용에 overflow 속성으로 스크롤을 적용하는 경우 iOS 스크롤의 기본 관성 효과가 적용이 안되는데 이때 해당요소에 -webkit-overflow-scrolling: touch; 를 적용하면 iOS 특유의 스크롤 기능이 적용된다.
참고 : https://developer.mozilla.org/ko/docs/Web/CSS/-webkit-overflow-scrolling
내부 스크롤에 바운스를 적용하는 방법을 알아보았다면
반대로 바운스 스크롤을 하고 싶지 않은 경우도 있다.
2) 전체 화면 관성스크롤 막기
단순히 스크롤 관성만 사용하지 않도록 작업하려면
CSS 만으로도 조절이 가능하다.
1) 기본 스크롤을 사용 안함으로 변경 하고
2) 최상단의 wrap을 fixed 시킨 후 내부 스크롤을 만들면 된다.
<html>
<body>
<div class="wrap">html,body{
width:100%; height:100%;
}
.wrap{
position:fixed;
width:100%;height:100%;
overflow:auto;
}하지만 기존 관성 스크롤에 익숙해있다면 답답함을 느낄 것이다.
안드로이드 폰으로 볼때처럼
관성스크롤( scrolling momentum )은 사용하면서 상단 마이너스 스크롤( scroll bounce ) 효과만 없애려면?
- wrap 부분에 touch 추가해주면 된다.
.wrap{
position:fixed;
width:100%;height:100%;
overflow:auto;
-webkit-overflow-scrolling: touch; /* 추가 */
}이러면 최상단 일때 하단으로 내리면 마이너스 스크롤이 발생하지 않는다.
그러나 중간에서 다시 스크롤로 올라올때 바운스가 발생한다.
1) 최상단에서 터치를 내려 스크롤 바운스를 시키면 실제 스크롤이 움직이지 않는것 처럼 보이지만, 배경에서 보이지 않는 문서의 스크롤 바운스가 발생된다
2) 성격 급한사람은 안보이는 바운스가 사라지기전에 스크롤을 반복하여 안보이는 바운스를 계속 발생시켜 스크롤이 아예 동작하지 않는 것처럼 보일 수도 있다 버그다! 버그
보이지 않는 스크롤 바운스 효과를 사라지게 하려면?
순수 CSS 만으로는 구현이 힘들고 javascript 의 도움이 필요하다,
touch event, scroll event 와 scrollTop 값을 이용한 inobounce.js 를 이용하여 적용해보자.
아이디어)
scrollTop 이 0 인상태를 체크하여 0 인경우
스크롤 대상의 -webkit-overflow-scrolling 의 상태를 확인하여 touch 인 경우
터치시 스크롤 최상단과 최하단인 경우인지를 확인하여 조건에 부합될 경우 터치 이벤트를 무효화
위 아이디어가 적용된 inobounce.js 를 이용하여 구현해보자
https://github.com/lazd/iNoBounce/
기본적인 사용방법은 js 파일을 불러와서 스크롤을 원하는 영역에 위에 적용한
-webkit-overflow-scrolling:touch 를 적용하면 된다.
아래 옵션으로 해당 기능을 활성화 비활성화가 가능하다
iNoBounce.enable() // 활성화
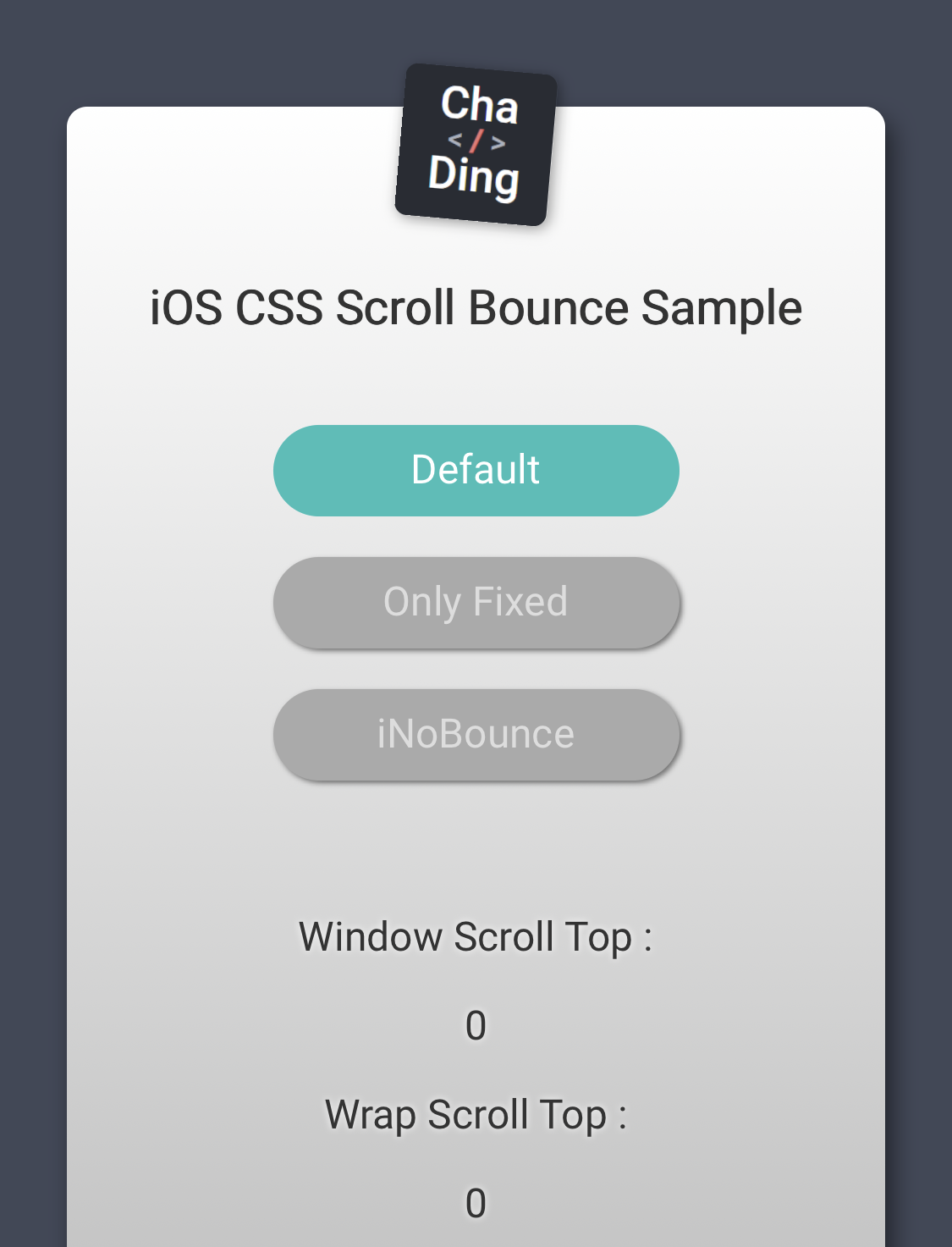
iNoBounce.disable() // 비활성화아래 적용 샘플에서 위에 소개한 각각의 방법을 선택해서
window 스크롤 변화와 스크롤이 적용된 wrap 의 스크롤 변화를 확인할 수 있다
적용 샘플 소스는 샘플 내에 github 에서 확인 가능하다
- 샘플은 iOS 기기에서만 작동합니다.
- 샘플하단에 github 소스 링크가 되어있습니다.
https://chading.net/sample/ios-scroll-bounce/



원글: https://natsgun.tistory.com/24 [개발자C군의 개발노트]