0. Intro
이번 포스팅에는 Division Resizing 컴포넌트를 구현하기 위해 한 노력들과 그 과정에서 얻은 지식들을 정리해 보고자 한다.
1. Library Search
(1) react-resize-layout
- 링크 : https://www.npmjs.com/package/react-resize-layout
- 구현 요구 사항에 완벽하게 부합했다.
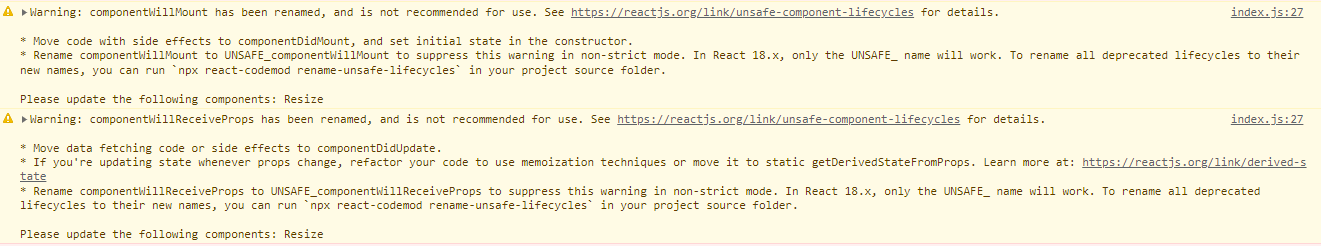
- 그러나, last update가 4년 전이다. 레거시한 react 문법때문에 warning message가 나타난다.
- componentWillMount, componentWillReceiveProps in React 18

- componentWillMount, componentWillReceiveProps in React 18
- typescript에서 지원 x
- declare 키워드로 직접 선언해주어야함
- 해결책으로 라이브러리의 클래스형 컴포넌트 구조를 직접 함수형으로 바꾸어 사용할 수 있다.
- Drop
(2) react-resizable
- 링크 : https://www.npmjs.com/package/react-resizable
- react-grid-layout, react-draggable을 만든 조직(RGL)에서 만들어서 신뢰성이 있었다.
- .react-resizable-handle css 클래스에 handler style을 정의하여 handler를 커스텀할 수 있다.
- width와 height의 type으로 number만 올 수있었음(%단위로 width, height를 설정할 수 없었음)
- width, height를 절대단위(px)로만 지정할 수 있고, 상대단위(%)로 지정 불가하다.
- Drop
(3) react-resizable-layout
- 링크 : https://www.npmjs.com/package/react-resizable-layout
- re-resizable과 마찬가지로 Storybook으로 컴포넌트 Demo를 제공해준 점에서 라이브러리를 이해하기 쉬웠다.
- 키보드 조작으로 resizing이 가능하다.
- 검포넌트로 감싸서 개발할 수도 있고, 훅을 써서 개발할 수도 있다.(Resizable Component vs useResizable hook)
- 구현이 간편해보였다.
- github star 수가 14개로 뭔가 아쉬웠다.(npm 주간 다운로드는 237건)
- initial size가 number로 밖에 지원을 안한다. 나의 경우 상대단위(%)를 써야한다.
- Drop
(4) re-resizable
- 링크 : https://www.npmjs.com/package/re-resizable
- Storybook으로 컴포넌트 Demo를 제공해준 점에서 라이브러리를 이해하기 쉬웠다.
- react-resizable보다 기능이 더 다양한 느낌!!
- width와 height의 타입으로 number 뿐만아니라 string도 올 수 있었음
- 상대 단위(%)를 사용할 수 있었다.
결론
상대 단위(%)를 지원해주는 re-resizable 쓰기로했다.
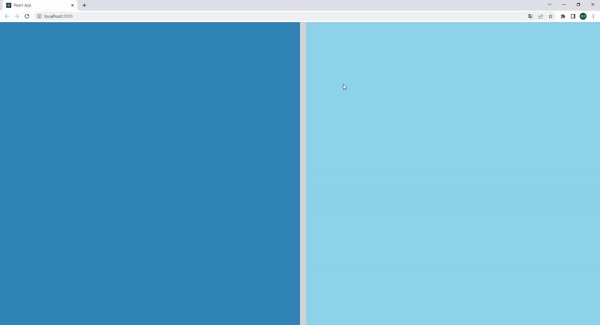
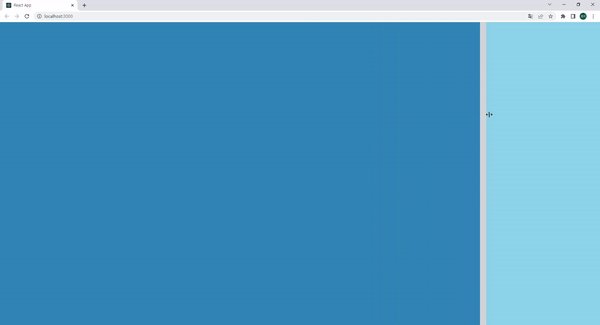
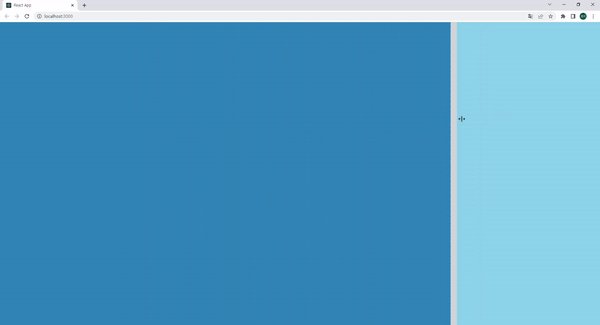
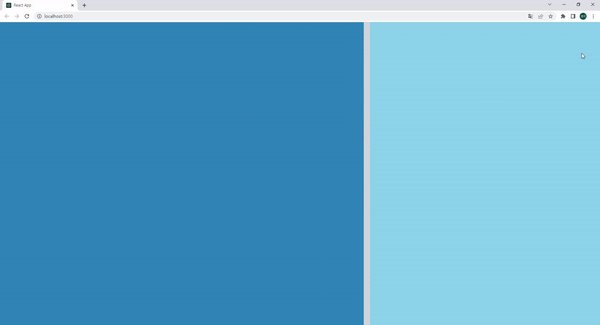
2. Coding
import React from 'react';
import styled from '@emotion/styled';
import { Resizable } from 're-resizable';
const Container = styled.div`
width: 100%;
height: 100vh;
display: flex;
`;
const LeftDiv = styled.div`
flex: 1;
background-color: #2980b9;
`;
const RightDiv = styled.div`
margin-left: 20px;
background-color: skyblue;
height: 100%;
`;
const App = () => {
return (
<Container>
<LeftDiv />
<Resizable
defaultSize={{ width: '50%', height: '100%' }}
minWidth={'20%'}
maxWidth={'80%'}
enable={{
top: false,
right: false,
bottom: false,
left: true,
topRight: false,
bottomRight: false,
bottomLeft: false,
topLeft: false,
}}
handleStyles={{
left: {
width: '20px',
height: '100%',
left: '0px',
backgroundColor: '#d1d5db',
},
}}
>
<RightDiv />
</Resizable>
</Container>
);
};
export default App;3. TIL
(1) 디바운스(Debounce)
- 이벤트를 그룹화해서 특정 시간이 지난 후, 하나의 이벤트만 발생하도록 하는 기술이다. 즉, 연이어 호출되는 함수들 중 마지막 혹은 제일 처음만 호출하도록 하는 것이다.
- lodash의 debounce함수 활용
- https://db2dev.tistory.com/entry/React-resize-이벤트-다루기
(2) react-grid-layout
- https://github.com/react-grid-layout/react-resizable
- 나중에 개인 프로젝트할 때 써보면 재미있겠다라고 느낀 라이브러리
(3) componentWillMount
- 컨포넌트가 DOM위에 만들어지기 전에 실행되는 메서드
- 메서드 안에 this.setState()를 사용해도 추가적으로 렌더링하지 않는다.
- React v17부터 desprecated되었다.
- 이 메서드를 사용하면 렌더링에 필요하지 않은 로직을 렌더링 직전에 넣어서 렌더링을 방해하는 경우가 많아지고, 메모리 유출을 낳는 경우가 많기 때문에 지원을 중단했다고 한다.
(4) componentWillReceiveProps
- 컴포넌트가 props를 받았을 때 실행되는 메서드
- props에 따라 state를 업데이트 해야 할 때 사용하면 유용하다.
- 메서드 안에 this.setState()를 사용해도 추가적으로 렌더링하지 않는다.