
오늘은 노래와 배경을 랜덤으로 추출하여 웹 브라우저 화면에 보여주자!
📖랜덤으로 노래 추출하기
1. 배열 만들기
//javascript
const songs = [
{
song:"Lover Like me",
singer: "CL",
}];- 배열에 노래와 가수를 저장.
songs[]배열의 index 접근 범위는 제로베이스부터 배열크기-1까지.
2. Math module
-songs[]배열의 index 접근 범위는 0부터 배열크기-1까지이다. 10개의 song을 랜덤으로 출력하기 위해서는 0-9까지 숫자를 랜덤으로 주는 function이 필요한데 이는 Math module에서 제공한다.
✍ example
//javascript
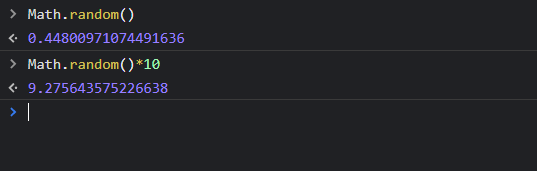
Math.random();
Math.random()*10;
Math.random()은 0부터 1까지의 랜덤한 숫자를 제공.- 따라서 0-10사이의 숫자를 출력하기 위해서는 10을 곱해야 함.
✔ 결과 확인

-랜덤넘버를 인덱스로 사용하기 위해서는 뒤의 실수 부분을 자르는 작업이 필요.
✍ example
//javascript
//랜덤넘버를 인덱스로 사용하기 위해서는 뒤의 실수 부분을 자르는 작업이 필요
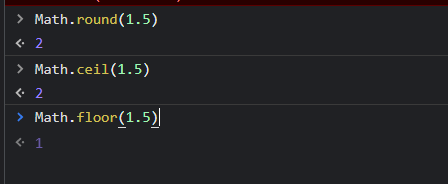
Math.round(1.5);
Math.ceil(1.5);
Math.floor(1.5);Math.round()는 실수를 반올림을 하여 정수로 만들어주는 함수.Math.ceil()는 실수를 올림 하여 정수로 만들어 주는 함수.Math.floor()는 실수를 버림 하여 정수로 만들어주는 함수 .songs[Math.floor(Math.random()*songs.length)]로 쓰면 배열의 길이가 달라져도 자동으로 길이 반영.
✔ 결과 확인

📖랜덤 배경 만들기
1. img배열 만들기
✍ example
//javascript
const images =[ "0.jepg","1.jepg","2.jepg"];- images array에 img파일에 저장한 사진 이름으로 배열 만들어주기.
(img파일을 따로 만들어 사진을 따로 저장! )
2. 랜덤 배열 출력
//javascript
const chosenImage=images[Math.floor(Math.random()*images.length)];- songs에서 노래를 랜덤으로 출력했던 방식과 동일하게 인덱스를 이용하여 이미지 랜덤으로 출력할 것.
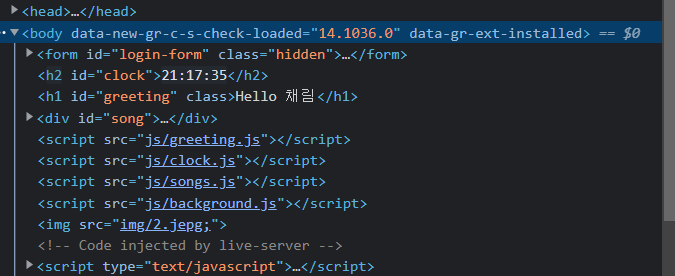
3. Javascript에서 이미지를 만들고 html에 추가하기.
//javascript
const bgImage=document.createElement("img");
bgImage.src=`img/${chosenImage}`;
document.body.appendChild(bgImage);
createElement()를 이용하여 html의 element만들기.- 이렇게 만들고 나면
bgImage의src를 만들 수 있음. 여기서 img는 이미지가 들어있는 img 파일을 의미. appendChild()body는 body에 html을 추가해주는 함수.
✔ 결과 확인

✔ 마치며
다음 포스팅에서는 to-do-list를 만드는 법을 배워보겠습니다😊
