firebase와 react를 이용해서 twitter를 만들어보자.
구현할 기능
- 회원가입
- 구글로 로그인, 깃허브로 로그인
- 실시간 트윗
- 트윗 수정, 삭제
- 파일 업로드
- 프로필 수정
What is firebase?
firebase는 처음에는 db였으나 구글에 인수되고 확장되면서 코드 작성 없이도 app이 필요로하는 많은 기능을 제공해줌.
Cloud Firestore를 이용한다면 db 관련 코드 없이 db를 사용하게 해줌.Cloud Storage는 aws의 s3와 비슷한 것으로 기본적으로 업로드의 기능을 제공함.Authentication은 firebase의 가장 키포인트! 이미 구현된 authentication을 이용해서 인증을 구현하면 매우 빠르게 회원가입을 만들 수 있기 때문.
When to use firebase
- firebase를 이용하면 파일을 쉽게 업로드하고 백엔드에서 데이터를 생성할 수 있음.
- 그러나 실제 프로젝트에서는 firebase 사용 x . -> firebase를 사용한다면 내 서버에는 db가 존재하지 않으므로!!
- 아이디어를 테스트 해보려 할 때 firebase 사용. -> 서버와 db에 시간 투자를 하지 않고 빠르게 아이디어를 테스트해 볼 수 있음.
Set Up
Firebase set up

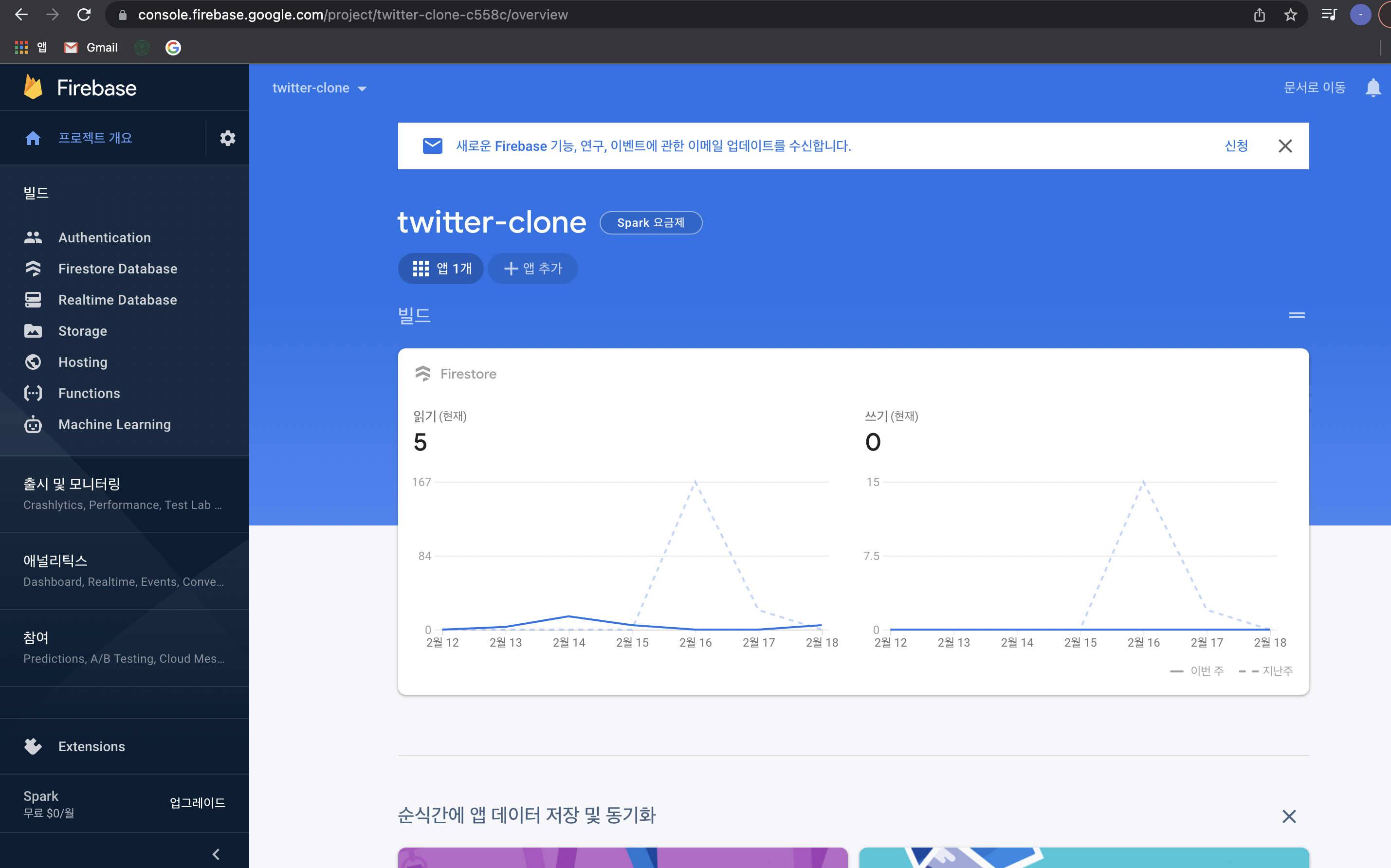
- firebase에 twitter-clone이라는 프로젝트 추가하고 web형태의 앱을 만듦.
npm install firebase@7.18.0을 이용해서 firebase 설치.(firebase version 7.18.0 사용)- firebase가 apiKey, authDomain 등을 자동으로 생성해줌. 이를 이용하여 firebase의 Initialization 진행.
Securing the keys
- Create-react-app을 이용한 뒤, 환경변수를 적용해야 한다면
REACT_APP_’SOMETHING’의 형태로 작성해야 함. - 환경변수로 설정하는 이유는? -> gitignore에
.env를넣어주면 사람들은 변수명만 볼 수 있고 실제 키는 알 수 없음. 즉 정보보호를 위한 것. - .env 파일은 최상위에 있어야함.
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
};- .env 파일 작성 이후에는 위와 같이 코드 작성 가능.
Router set up

- components와 routes 폴더 생성.
- 4개의 route를 생성할 것.
Authentication- 로그인이 되어있지 않다면 로그인을 위한 부분을 보여줄 것.home- home에서는 기본적으로 트윗을 작성하고 트윗을 볼 수 있음.profileedit profile
리액트는 single page application. 따라서 페이지가 하나이므로 페이지 이동이 불가능. 그러나 페이지가 하나인 경우에도 일반 웹 사이트처럼 url에 따른 페이지 이동을 할 수 있게 하는 것이 react router.
Router.js에서 render할 route는 로그인 여부에 따라 달라질 것.
const AppRouter = () => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<Router>
<Switch>
{isLoggedIn ? (
<>
<Route exact path="/">
<Home />
</Route>
</>
) : (
<Route exact path="/">
<Auth />
</Route>
)}
</Switch>
</Router>
);
};
export default AppRouter;<>-> fragment라고 함. 많은 요소들을 render하고 싶을 때 사용.
마무리
다음 시간에는 Authentication을 이용하여 twitter의 로그인과 회원가입을 구현해보자!