아무것도 하지 않으면 아무일도 일어나지 않는다.
모무 mvp 서비스 개발이 마무리되고 또 다시 무언가를 하고 싶다는 생각이 스멀스멀 올라올 때쯤 학교 커뮤니티에서 컬리 해커톤에 참가할 사람을 모집하고 있는 것을 보았다. 평소에 해커톤에 관심은 있었지만 참여해본 적은 없었기 때문에 플젝이 마무리 되어가는 김에 과감하게 신청해보았다..!!! 재미있게 진행하면서 동시에 열심히 참여했기에 결선 진출이라는 결과를 만들어낼 수 있었다고 생각한다.
1. 해커톤 소개
2022 컬리 핵페스타는 컬리에서 처음으로 주최하는 해커톤이었다. 리테일 테크 기업 컬리가 이커머스에서 해결하고자 하는 다양한 과제를 함께 풀어나가는 자리였는데 입사 연계 특전이 걸린 해커톤이었기 때문에 더욱 욕심이 났다..!! 또한 메가존 클라우드에서 지원을 해주어 AWS 인프라를 활용하여 마음껏 개발을 할 수 있는 환경이 주어졌다.
2. 문제 정의
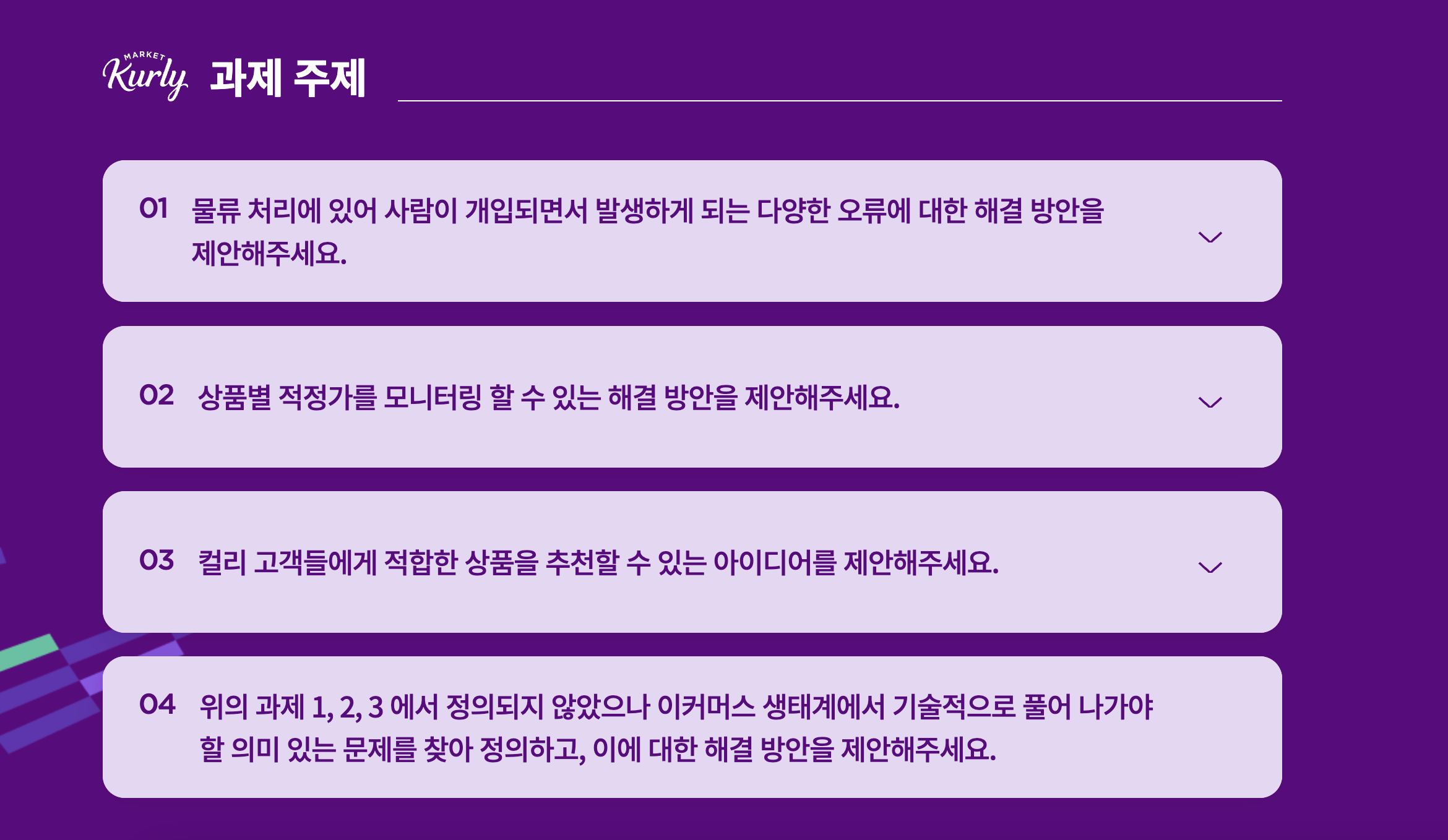
주어진 과제의 주제는 4가지였다.

이 4가지 주제 중 우리가 잘 접근할 수 있는 주제가 무엇인지에 대해 고민했다.
우리는 현재 마켓컬리에서 제공하는 리뷰서비스를 개선하는 것이 좋겠다고 생각했다. 이커머스 시장에서 리뷰 데이터는 유저에게 매우 중요한 정보이다. 그러나 현재 마켓컬리 같은 경우는 목록형 상품 후기만을 제공했기 때문에 리뷰를 통해 사진이나 구매에 유용한 정보를 확인하기 어렵다고 판단했다. 리뷰 데이터는 상품에 대한 피드백 뿐만 아니라 다른 소비자로 하여금 구매를 유도할 수 있는 또 하나의 수단이 될 수 있기에 이를 개선하여 마켓컬리의 강점으로 키울 수 있을 것이라 생각했다.
따라서 과제 주제 중 4번을 선택하여 개선된 상품 후기와 리뷰 구독 시스템 그리고 구독데이터를 통한 상품 추천 서비스를 구현해보고자 했다.
3. 사용한 기술 스택
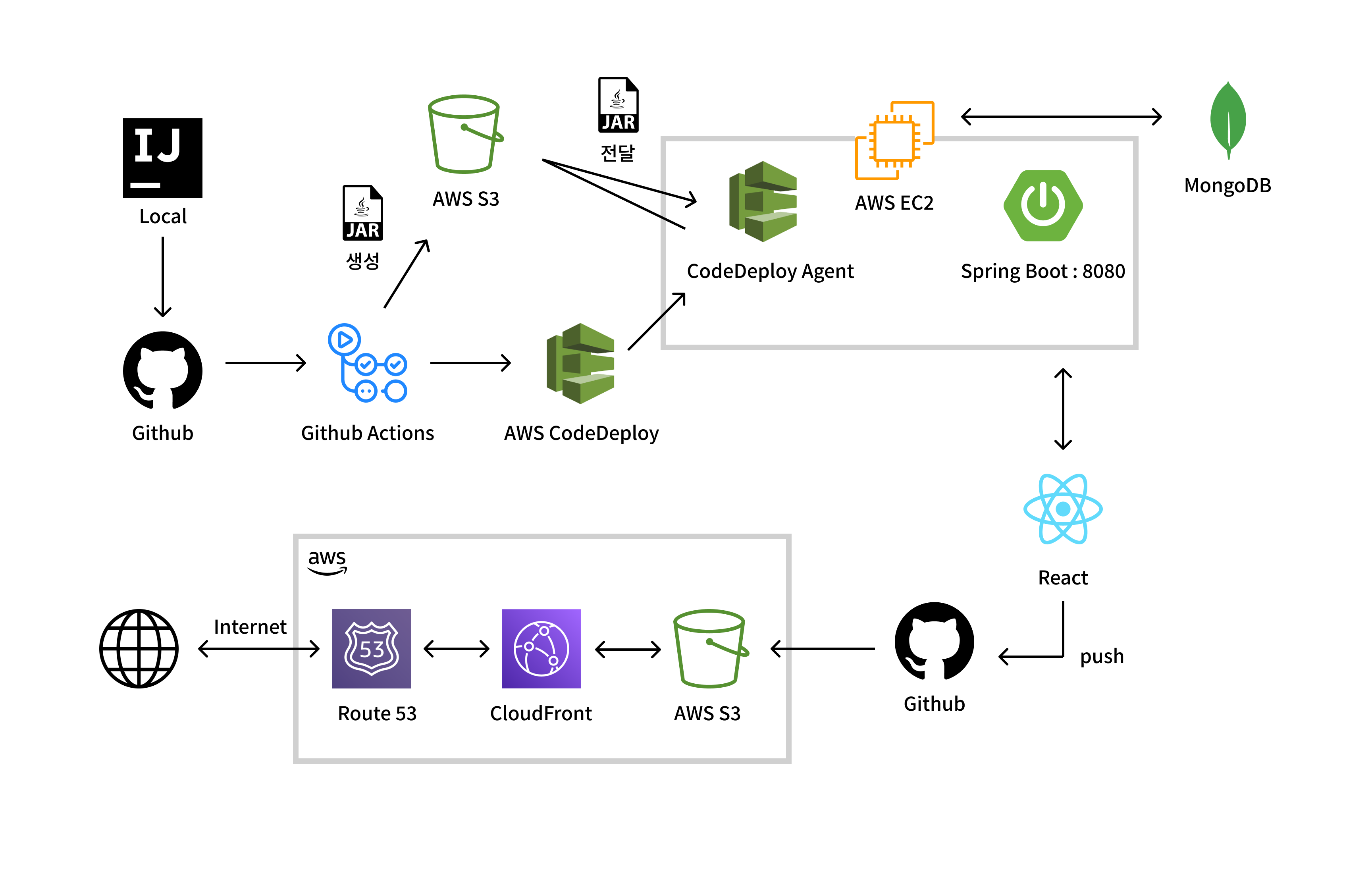
아키텍처는 다음과 같다.

프론트엔드의 경우 TypeScript를 사용해 React로 개발을 진행했다. 이커머스의 특성을 살려 Next.js를 사용할까 고민도 했었지만 같이 프론트를 하는 팀원이 React에 더 익숙했고 짧은 기간 내에 개발을 마치기 위해 React를 사용했다. 또한 회원가입의 절차를 구현하지 않고 master user를 데이터베이스에 넣어놓고 개발을 진행하기로 했기 때문에 Next.js를 이용할 필요성을 크게 느끼지 못했다.
사용자와 상품 등 많은 데이터를 관리하기 위해 Redux Toolkit으로 전역 상태를 관리했다.
또한 프론트엔드 같은 경우는 AWS S3, Cloudfront 를 이용하여 배포를 진행했다.
4. 구현한 서비스
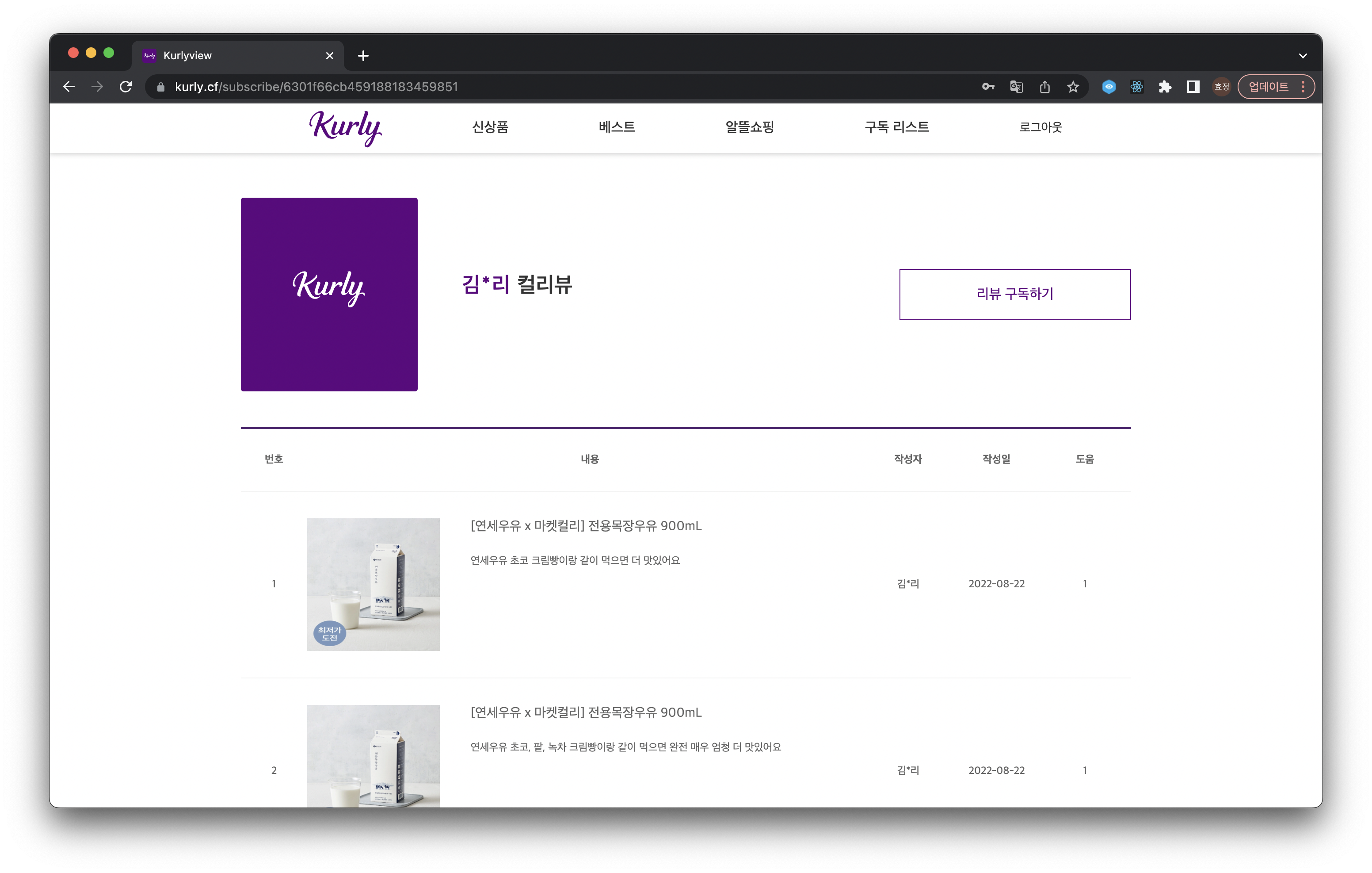
우리가 제안하고자 한 시스템은 마켓컬리의 새로운 리뷰, 컬리뷰(Kurlyview) 였다. 컬리뷰란 리뷰를 작성하는 모든 컬리의 리뷰어들을 지칭한다.
리뷰 구독하기

제품 상세페이지에서 리뷰를 작성한 컬리뷰를 클릭하면 해당 컬리뷰를 구독할 수 있는 페이지로 이동한다.

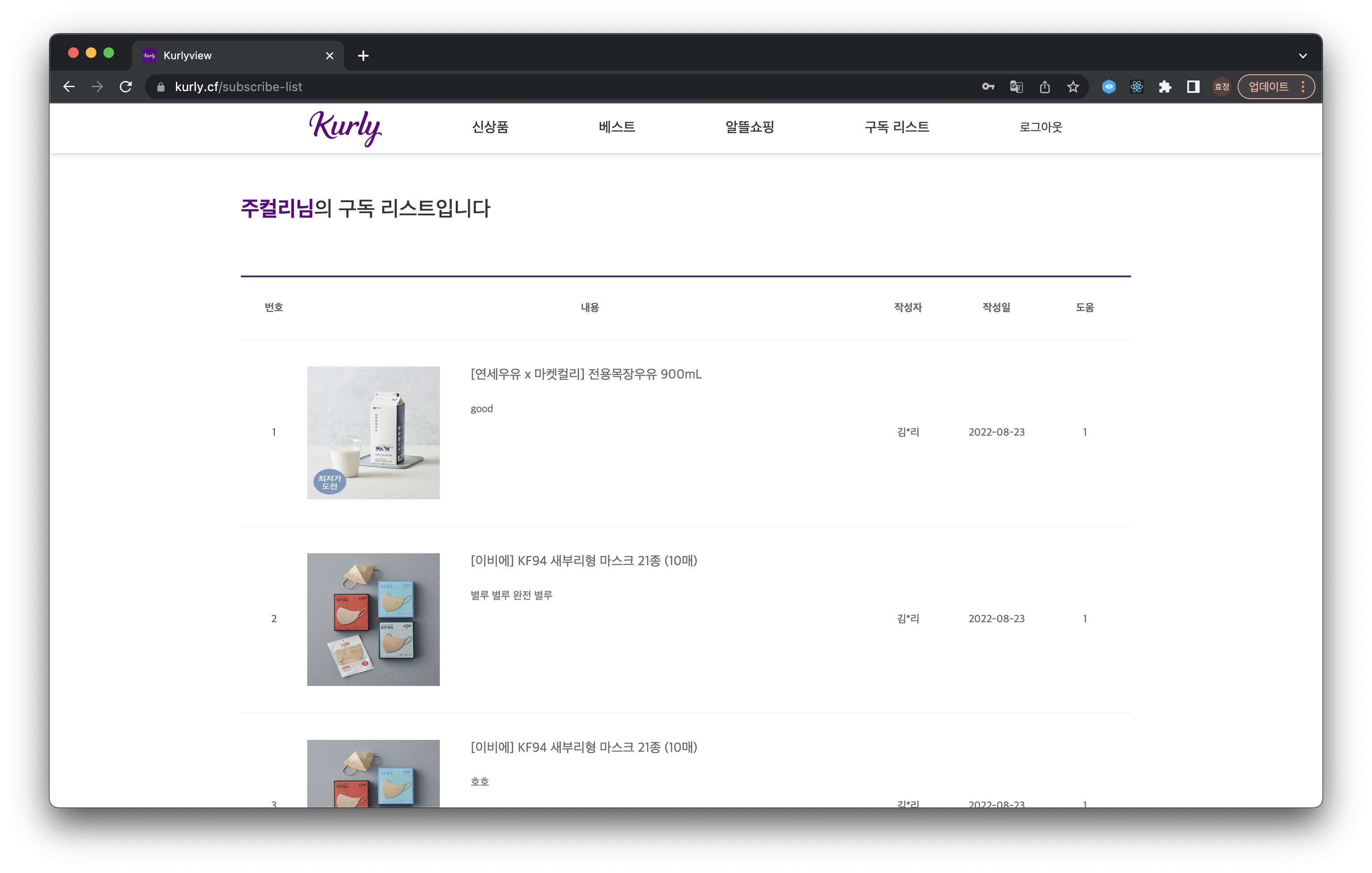
내가 구독한 컬리뷰의 상품은 내 구독리스트 탭에서 모아서 확인할 수 있다. 이를 통해 컬리 내부에서 리뷰 확인을 활성화할 수 있게하여 유튜브, 블로그와 같은 타 플랫폼으로의 이동을 최소화하고자 했다.
리뷰 구독 기반 별점에 따른 상품 추천

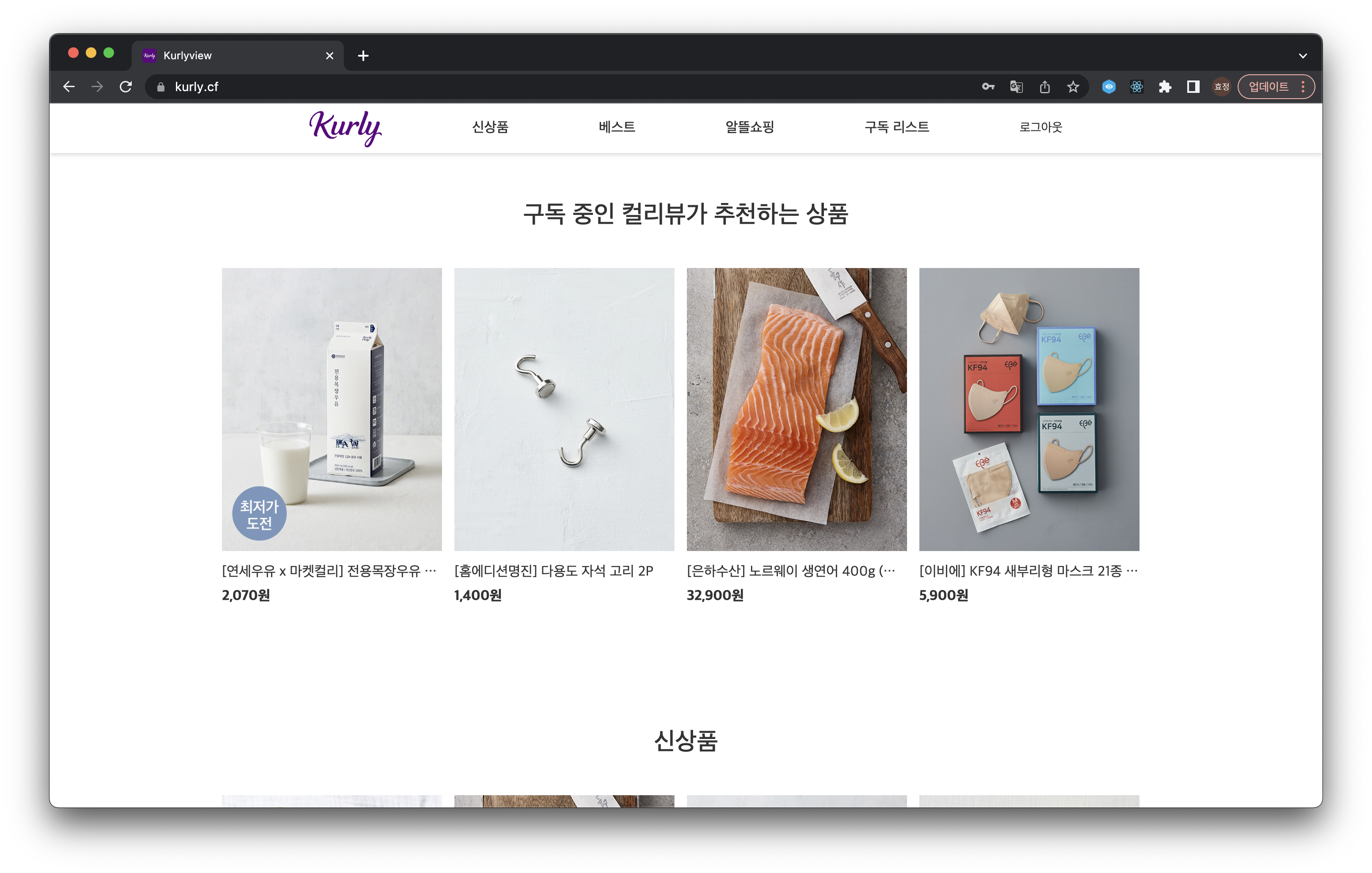
컬리의 메인 화면에 소비자가 구독한 컬리뷰들이 5점을 매긴 상품을 나열하여 보여주어 상품을 추천하고자 했다. 소비자들이 특정 리뷰를 남긴 사람을 구독했다는 것은, 그 사람의 상품 평가를 신뢰한다고 해석할 수 있다. 이때, 신뢰하는 사람이 높게 평가한 제품을 구독자들에게 추천하여 소비로 이뤄질 수 있는 순환을 만들어내고자 했다.
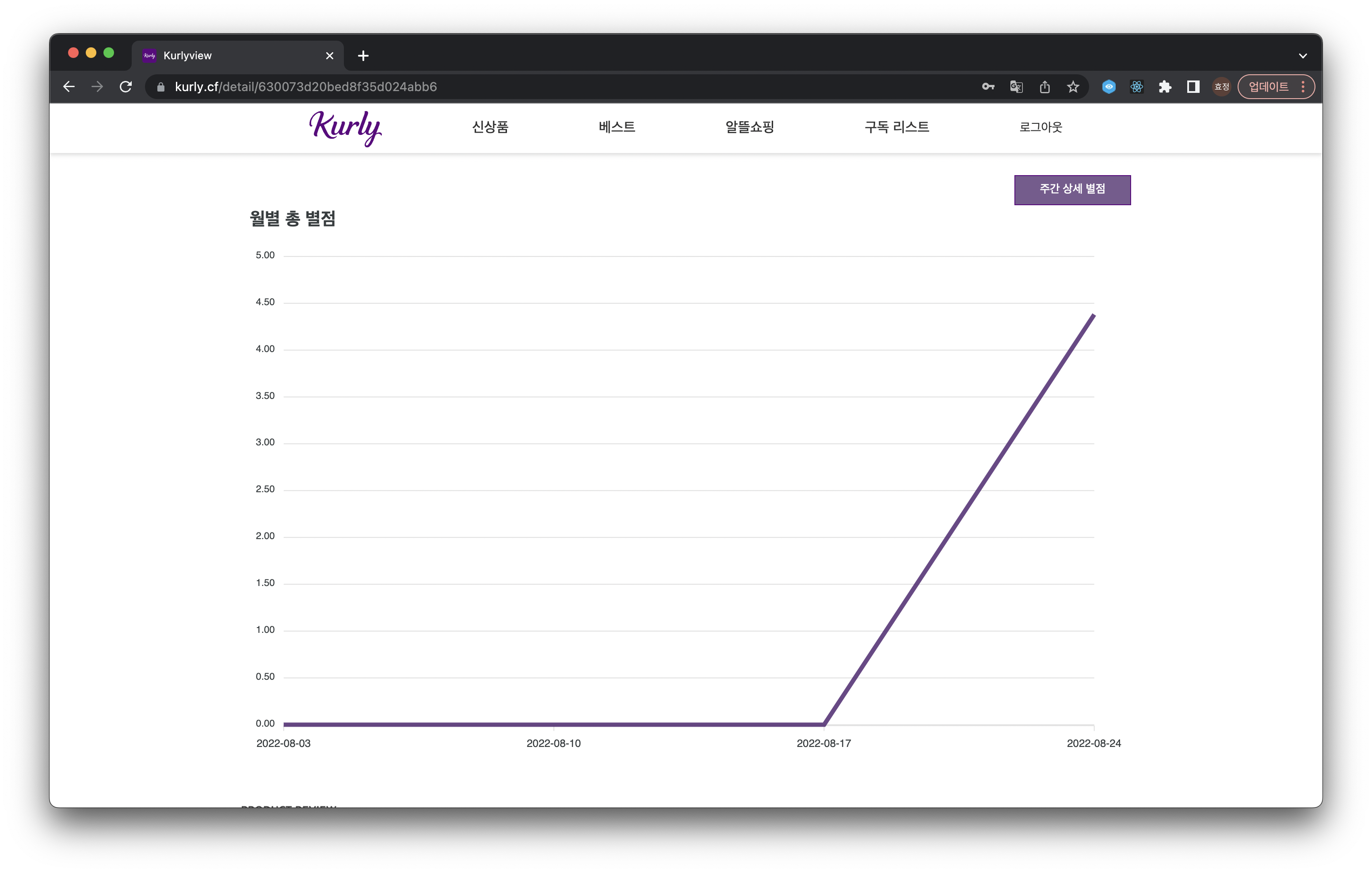
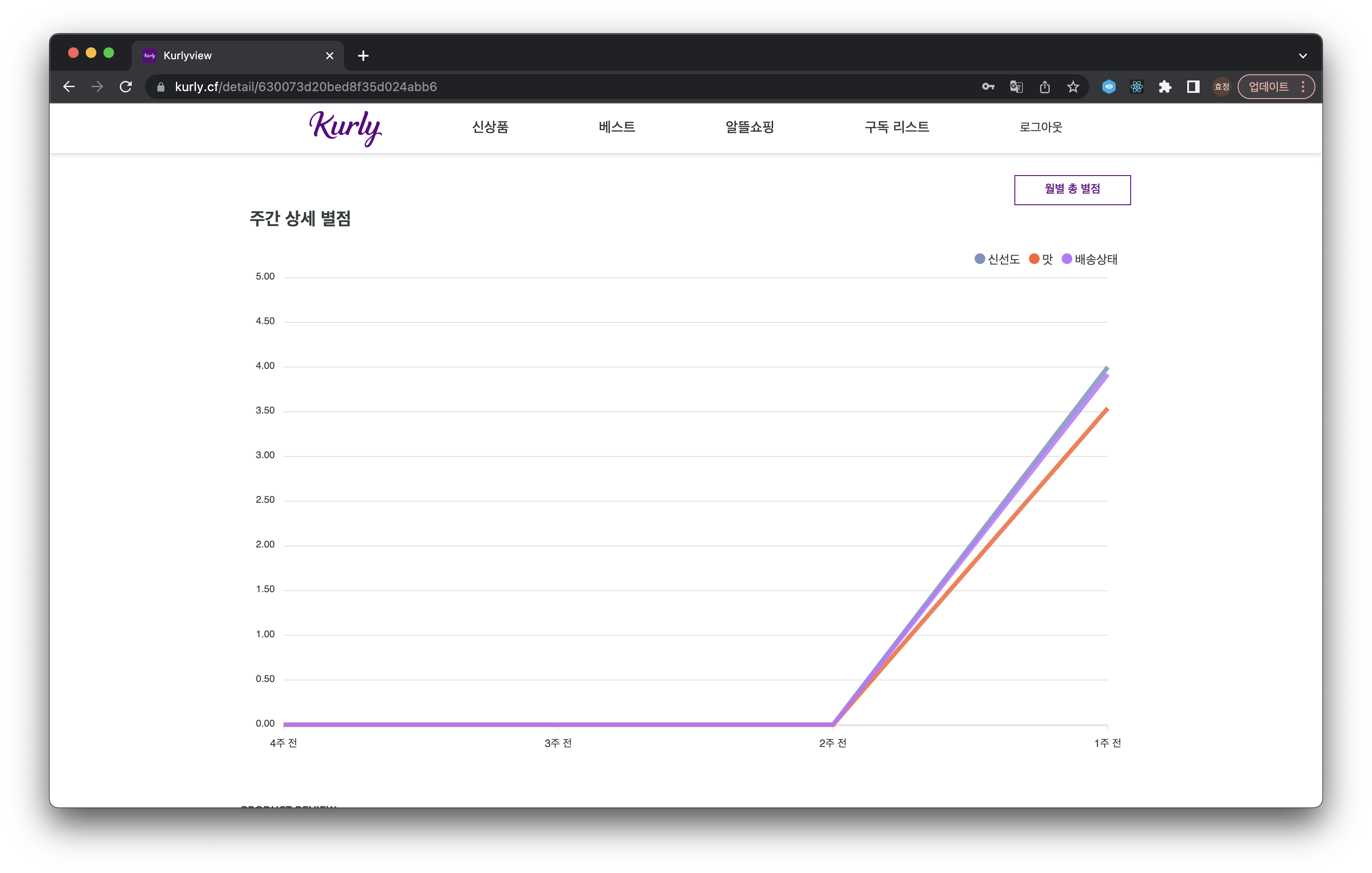
기간별 별점 그래프


상품 후기 탭에서 컬리뷰의 별점에 따른 그래프 확인이 가능하다. 신선식품인 경우에는 월간 전체 별점 뿐만 아니라 주간 별점 그래프를 통해 신선도, 맛, 배송상태를 확인 할 수 있다. 신선식품은 일반 제품들과는 달리 상품의 신선도와 맛 배송 상태가 시시각각 달라질 수 있음을 고려하였다.
5. 느낀점
5일이라는 짧은 개발기간 동안 팀원들과 정의한 문제를 해결하기 위해 열심히 노력했다. 그러나 개발하는 것과 개발한 결과물을 잘 전달하는 것은 또 다른 일임을 느낄 수 있는 시간이었다. 해커톤에 처음 참여해봤고, 심지어 결선 진출과 같은 좋은 결과를 내본 적은 더더욱 처음이었기에 개발한 결과물을 어떻게 전달해야하는지에 대한 감이 부족했다. 그러나 이번 해커톤에 참여하면서 다양한 사람들의 PT를 직접 보고 현직자 분들의 따뜻한 조언을 들으면서 우리가 문제를 어떻게 정의했는지의 과정보다 어떻게 구현했고 유저의 입장에서 서비스를 이용할 때에는 어떻게 이용할 수 있는지 에 집중해서 결과물에 대한 설명을 하는 것이 더 와닿는 발표일 수 있겠다고 깨달았다. 우승은 하지 못했지만 해커톤에 참여하는 모든 과정에서 성장했다고 생각한다!
6. 마무리
처음 참여한 해커톤이었는데 기억이 너무 좋게 남아 다음에 해커톤을 지원할 때에도 망설임 없이 지원할 수 있을 것 같다. 이러한 추억을 남겨준 것은 모두 우리 봄날의 햇살 팀 덕분이라고 생각한다!!!💗👀 기획을 맡았던 주리, 같이 프론트 개발을 했던 효정이, 백을 맡아주었던 아연이가 있었기 때문에 이렇게 좋은 결과물을 만들어낼 수 있었다고 생각한다. 문제가 생기면 언제든지 나서 서로서로 도와주었던 개발자 친구들에게 너무나도 고맙다고 전하고 싶다!!! 디자이너도 없이 처음 피그마를 이용하며 페이지 디자인부터 진행했었는데 이를 통해서도 많이 배울 수 있었다. 다음에도 같이 해커톤 참여합시다 우리 !!

