HTML
- 웹 페이지의 틀을 만드는 언어
- 마크업 언어(Markup Lanuage)
How to use?
- HTML은 태그(tag)들의 집합
- tag는
<>로 묶는다! - tag들은 쌍이 있다.
- tag들은 트리 구조로 이루어져 있다.
- tag는

<body>
<h1>Hello</h1>
<div>
<span>hello</span>
</div>
</body>HTML 태그
HTML에는 수 많은 태그들이 존재한다.
다 외울 필요는 없지만 몇 가지 중요한 태그들에 대해서 알아보자!
div vs span
<div>: 한 줄을 차지<span>: content의 크기만큼만 공간을 차지
img
- 닫는 태그가 없어 self-closing tag이다.
a
- 링크 삽입
ul/ol, li
- 리스트
<ul>: unordered list<ol>: ordered list
input, textarea
- 입력폼
✔️ checkbox와 radio의 차이점은?
checkbox: 여러 개 선택 가능
radio: 하나만 선택 가능
✔️ input와 textarea의 차이점은?
input: 줄 바꿈이 불가
textarea: 줄 바꿈이 가능
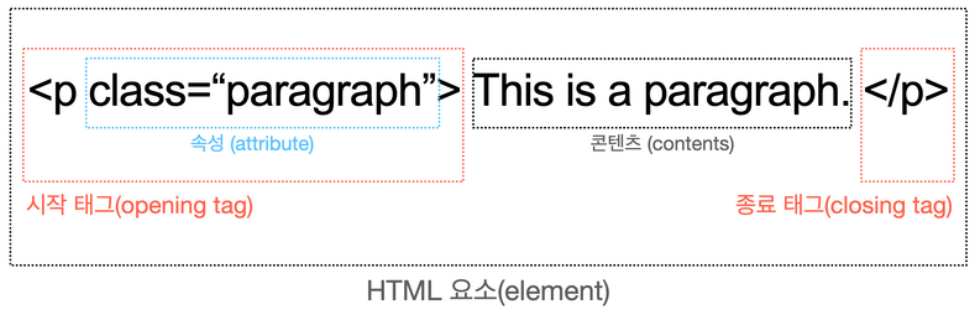
p
- 하나의 문단
div, span, p의 차이점
div, p vs span
<div>,<p>: 블럭 요소<span>: 인라인 요소(content 크기만큼의 영역만 차지)
div vs p
- 공통점
- 문자 정보를 출력할 수 있다.
- 블럭 요소이다.(줄 바꿈 O)
- 차이점
<div>- 실제 용도는 HTML 문서의 영역별 구분이다.(Division)
- 문자 정보 외에도 각 영역의 용도를 구분하는 기능으로 사용됨
- 다른 블록 요소가 하위에 포함될 수 있다.
<p>- 문자 정보를 입력할 때만 사용됨
<p>태그의 하위에는<span>,<a>등과 같은 인라인 요소만 올 수 있다.
<div>
<p>옳은 코드</p>
</div><p>
<div>옳지 않은 코드</div>
</p>몰랐던 내용
시맨틱 요소
요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소
시멘틱 요소가 아닌 <div>, <span> 요소 등은 해당 요소가 무슨 내용인지는 내부 코드를 봐야 알 수 있다.
그에 비해, 시멘틱 요소인 <form>, <table>, <img> 요소는 코드를 보지 않아도 해당 요소가 이름만 봐도 바로 알 수가 있다.
https://developer.mozilla.org/ko/docs/Glossary/Semantics
시맨틱 요소 예시)
<section>: 웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는 데 사용
div vs section
<div>는 되도록 지양하고 시맨틱 요소을 사용하자.