
UI/UX 이론서를 읽고 팀원들에게 소개하려 쓰는 글입니다.
두 번째로 존 야블론스키의 <UX/UI의 10가지 심리학 법칙>를 읽었습니다.

저는 이렇게 읽었습니다.
디자이너라면 공감할 수 밖에 없는 문제의식
서문을 보다가 빵 터질 수 밖에 없었습니다. 저자가 저와 거의 동일한 문제의식을 가지고 있었거든요. 딱히 써먹을 만한 정량적 또는 정성적 데이터도 없이 초기 디자인에 대해 사람들을 설득 해야할때. 개인적인 취향이나 편견에 좌지우지 되고 있다는 생각이 들 때. 무언가 자신만의 무기를 만들고 싶었던 그는 심리학이라는 해결책을 발견했다고 합니다.
닥치는 대로 자료를 모으고 각종 연구 논문들을 섭렵하면서 더 뛰어난 디자이너로 발돋움할 수 있는 계기가 되었다고 하네요. 다만 이렇게 공부를 하면서 아쉬웠던 점이 온라인 상에서는 디자인과 직접적으로 관련되거나 좋은 자료를 찾기 어려웠고, 체계적으로 정리되어 있는 곳이 없어서 불편했다고 합니다. 결국 저자가 '답내뛰'를 시전해서 사이트까지 직접 만들어내었습니다. 그렇게 탄생한 것이 ‘Laws of UX’라는 이름의 웹사이트(https://lawsofux.com)였다고 합니다.
책의 장단점
<UX/UI의 10가지 심리학 법칙> 은 이 사이트에 있는 내용을 고스란 책으로 담아 내었다고 보면 될 것 같습니다. 책의 분량에 다해 잘 모르고 구매를 해버렸는데, 엄청 짧아서 전자책으로 읽다가 놀랐습니다.(뭐야 벌써 다 읽음?) 쉽고 짧은데 버릴 내용이 없다고 보시면 될 것 같고 그래서 이걸 요약하는 게 무슨 의미가 있나 싶더군요. 그냥 책을 직접 읽어보시길 권장합니다.
그럼에도 불구하고 책을 읽기 힘든 분들, 그리고 저 자신의 갈무리를 위해 소개하는 내용으로 작성해 보겠습니다. 책에는 10가지 법칙이 소개되고 있고 홈페이지에 직접 가보니 21년 11월 기준으로 12개가 더 추가되어 있었습니다. 단점이 있다면 법칙 이름들이 대부분 '누구의 법칙' 이런 식으로 해당 심리학자, 연구자 이름으로 되어있어서 기억에 잘 남지 않습니다.... 근데 실제로 글로벌 하게 사용 되는 네이밍이기는 해서 일단 기본적인 내용을 이해하고 더 공부하고 싶으면 해당 키워드로 서칭을 해볼 수 있을 것 같습니다. 이 포스팅에서는 법칙마다 기억에 남을 만한 한줄 요약을 덧붙여 보았습니다.

1. 제이콥의 법칙
- 구관이 명관
최고의 UI란 뭐라고 생각하시나요? 아무것도 배우지 않아도 직관적으로 물 흐르듯이 바로 쓸 수 있는 디자인이 아닐까요? 그것을 달성할 수 있는 가장 기본적인 방법은 OS에서 제공하는 기본 UI를 최대한 활용하는 것 입니다. 사용자는 우리 앱을 사용하기 전 부터 스마트폰이나 PC에서 많은 앱들을 써보았습니다. 특히 제조사나 애플, 구글, MS에서는 자기들의 기본앱을 통해 사용자들이 이 OS에서 앱들이 어떻게 동작하는지 자연스럽게 학습시켜놓았습니다. 심지어 그 UI 컴포넌트들을 어떻게 배치하고 사용해야하는지 까지 정리해놓았죠. 프러덕트 매니저, 프러덕트 디자이너라면 반드시 읽어보아야합니다. (특히 내가 주로 사용하지 않는 OS라면 더더욱 공부하는 게 좋습니다.)

혹시 이런 생각을 가지고 있다면 가급적 자제하는 것이 좋습니다. 게임 처럼 조작 자체로 사용자에게 쾌감을 주는 서비스를 민드는 게 아니라면 말이죠. 사용자에게 디자인은 그 자체로서 목적이 아니라 다른 목적을 달성하기 위해 도와주는 것일 뿐이니까요. 정말 정말 새로운 아이디어 이면서 사용자의 멘탈 모델을 거스르지 않을 수 있다면 충분한 사용성 테스트와 함께 시도해볼 수는 있습니다. (물론 임원급이나 클라이언트가 갑자기 얼토당토한 걸 집어넣으라고 할 수도 있습니다. 쿨럭. 잘 설득해보세요. 화이팅)

2. 피츠의 법칙
- 크고 가까울 수록 굿

ATM기기에는 이런 시약자용 모드가 있다고 합니다. 용어도 쉽고 버튼도 크고 웅장하지 않습니까? 잘못누르기 쉽지 않겠죠. 피츠의 법칙은 "대상에 도달하는 시간은 대상까지의 거리와 대상의 크기 사이의 함수 관계에 있다"가 있다는 것입니다.
혹시 잘못 만들어진 키오스크를 쓸 때마다 욕을 참아본 경험이 있으신가요. 다 된줄 알고 카드 꼽고 한참 있다가, "왜 안되지?" 하고 고개를 들어보면 화면 상단에 추가 메뉴 추천 같은 게 떠 있고(아 제발 선택 안한다고) 사람의 시선이 밑으로 가있는데 결제 수단 선택은 저 위에 표시하고 있고...
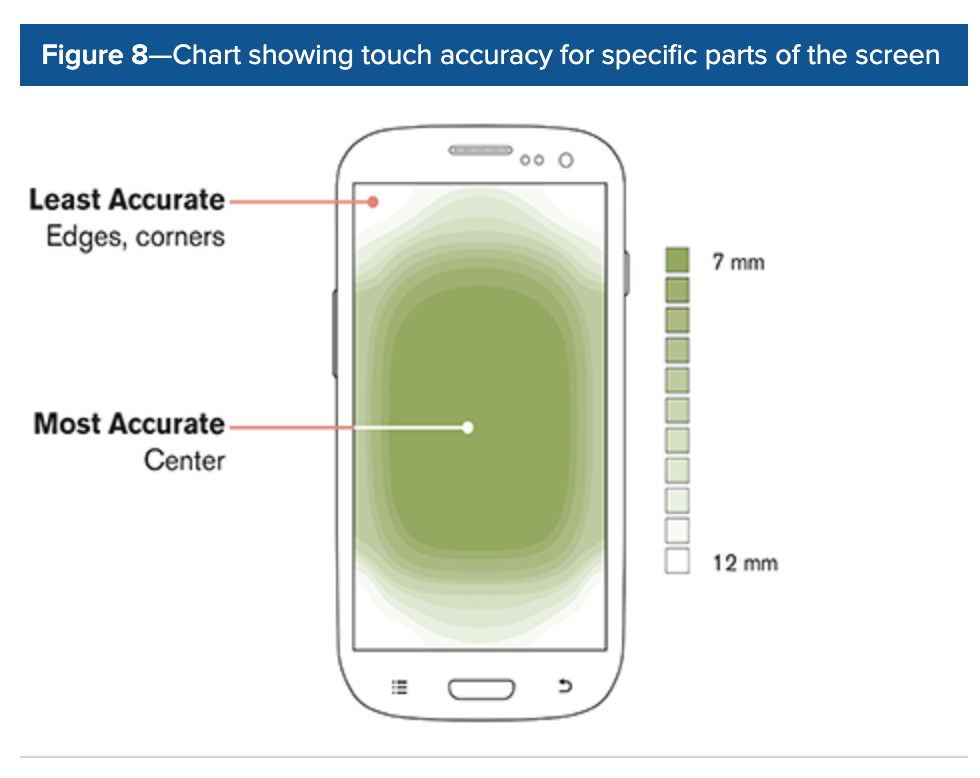
이처럼 UI 요소들은 정확하게 선택하게 할 수 있도록 충분히 크고 사용자의 이용 동선에 가까이 위치 해야 합니다. 보통 스마트폰에서 터치의 정확성이 가장 높은 영역은 화면 가운데라고 합니다. 하지만 화면 사이즈가 커질 수록 더 고려해야할 것들이 많아지겠지요.

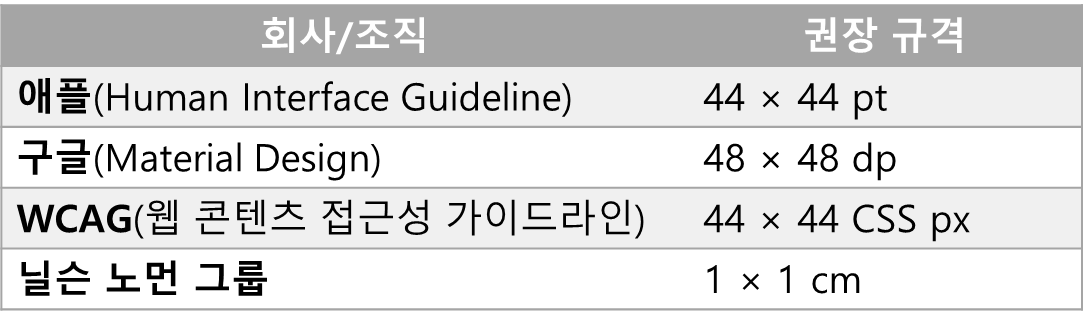
플랫폼 별 최소 클릭 가능 영역 가이드

플랫폼 별로 제안하는 클릭 가능한 최소 사이즈 기준도 있습니다. 대략 눈으로 보았을 때 1cm x 1cm 정도가 되어야 최소한의 클릭을 보장한다고 보면 될 것 같습니다. 말 그대로 최소한의 클릭인 것이지 적절한 사이즈는 아닙니다. 또 요소 간에 너무 가까이 붙어있어도 조작의 어려움이 증가합니다. 적당한 여백을 두어야 클릭 미스를 방지할 수 있습니다.
자 그러면 스마트폰을 킨 다음 눈을 감고 다음 글자를 쳐보세요.
삐까삐까삐까츄
성공하셨다고요? 스마트폰중독이시네요. 축하드립니다.


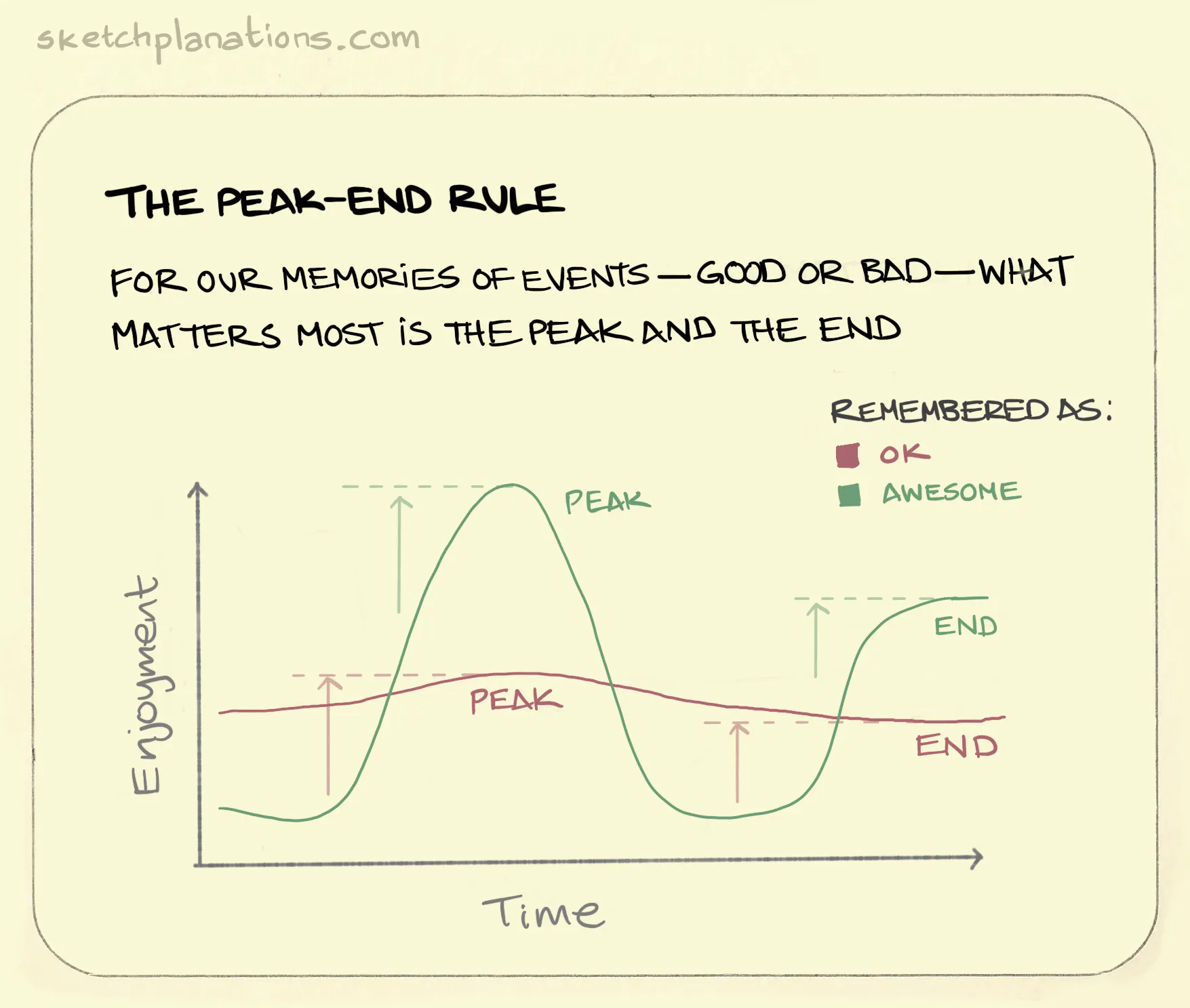
3. 피크엔드 법칙
- 피크와 엔드가 가장 중요
인간은 어떤 한 사건에 대해 가장 강렬한 순간과 마지막 순간 위주로 오래 기억에 남긴다고 합니다. 이제 나이가 들어서 그런가 이런 걸 보면 자꾸 19금 드립이 생각나지만 최대한 참고 설명해보도록 하겠습니다.
돌이켜보면 수련회에서 조교들이 괴롭히고 못 살게 굴다가도 캠프파이어를 기점으로 마지막 날에 가면 잘 해주는 게 다 이유가 있었습니다. 아무리 굴렸어도 끝 마무리만 좋으면 각자의 마음 속에 아름 다운 추억으로 남게 되는 것이죠. 보통 여성 분들은 임신했을 때 남편이 잘 안챙겨준 섭섭했던 건 평생 기억한다고 하지요?😱 출산 과정에서 죽을 고생을 했어도 아이의 얼굴을 보면 보상을 받았다고 생각한다고 하던대 부디 그랬으면 좋겠네요.

우리가 만드는 서비스의 사용자 여정지도를 한번 그려봅시다. 그리고 사용자의 만족도가 가장 높은 순간을 노려서 더욱 특별하게, 사용자 여정의 마지막을 만족스럽게 하는데 집중해보세요. 책이나 홈페이지에 보면 다양한 회사들의 예시가 나와있습니다. 화룡점정이라고 하지요. 동어 반복 같지만 맞는 말이라 다시 한번 강조하자면 가장 중요한 부분이 가장 중요하다. 마무리가 중요하다.

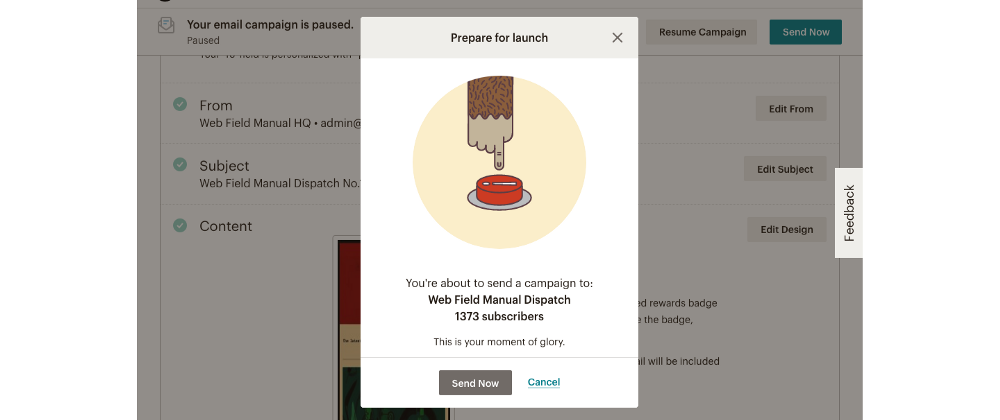
MAILCHIMP에서는 메일 발송 버튼을 누르는 순간을 이런 식으로 유머러스하게 강조하고 있습니다.

4. 힉의 법칙
- 선택지가 너무 많으면 힉 하고 놀람...😐
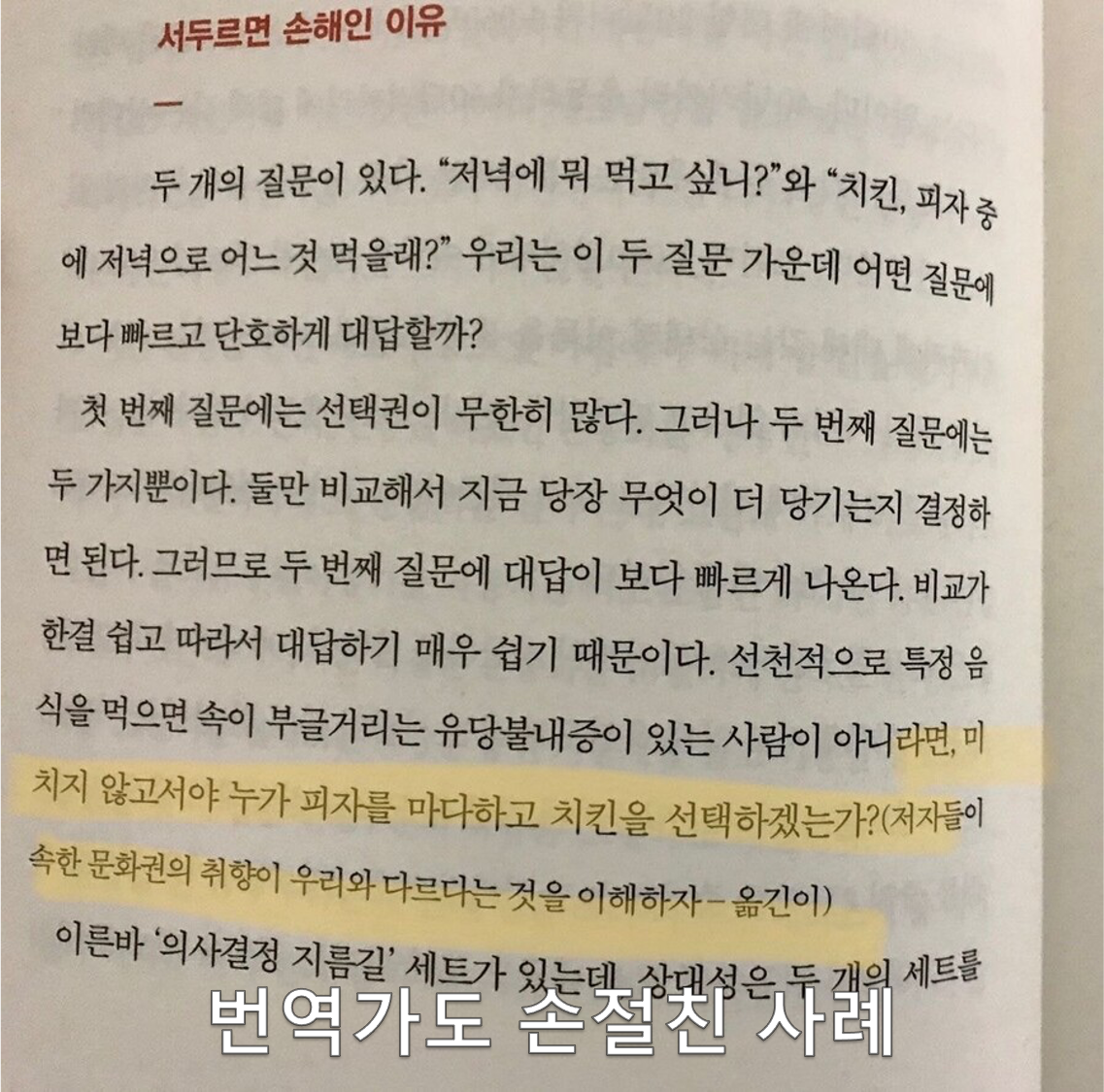
우리는 선택지의 개수가 늘어날 수록 고민하는 시간이 길어지게 됩니다. 메뉴 고를 때 친구에게 "뭐 먹고 싶어?" 라고 주관식으로 물어보면 친구는 광활한 메뉴의 미로 속을 헤메이게 됩니다. 아니면 "너는?" or "아무거나"(사실 아무거나 아님) 같은 답변만 받을 뿐입니다. 최소한 양식, 일식, 중식 중에 뭐먹고 싶어? 라고 물어보거나 "나 어제 짜장면 먹었어 중식은 빼고 골라봐" 라는 제약을 추가해 주어야 선택이 가능합니다. 약간의 UX WRITING을 가미하면 "칼칼한맛, 느끼한 거, 상큼한거, 단짠, 맵단 중에 뭐가 땡겨?" 라고 물어보면 좀 더 피드백을 잘 받을 수 있습니다.

유저 온보딩(신규 유저의 서비스 적응을 위한 가이드나 튜토리얼)에 대한 다양한 사례들이 많이 있습니다. 온보딩에서 중요한 점은 한꺼번에 너무 많은 정보를 주려하면 사용자에게 과부화가 올 수 있다는 점입니다. 책에서는 슬랙에서 챗봇을 활용해 순차적으로 유저에게 기능을 서서히 알려주는 기능을 소개하고 있습니다. 저는 주로 게임에서 이런 부분을 많이 경험하는 것 같습니다. 게임에서는 처음 부터 모든 스테이지나 기능들을 사용자에게 오픈하지 않습니다. 기본 스킬들 부터 사용하게 하면서 레벨이 올라가고 유저의 적응도가 높아짐에 따라 서서히 고급 스킬들을 해금할 수 있게 되어 있습니다. 처음 부터 모든 스킬, 강화 등을 다 오픈해주면 할게 너무 많아서 정신이 없겠죠.
힉의 법칙에 따르면 이 책에 원칙이 총 10가지가 나오는데 제가 한번에 10개를 다 설명하면 과부화가 걸리기 쉽겠죠? 독자 온보딩을 위해 이번 포스팅에는 다섯 개 까지만 하도록 하겠습니다.

5. 테슬러의 법칙
- 심플한 게 반드시 최선은 아니다.
어느 분야에서 건 아무리 단순화하고 추상화를 한다고 해도 일정 정도의 복잡성이 있을 수 밖에 없다는 개념입니다. 오히려 그 마지노선을 넘어 너무 추상화 해버리게 되면 사용자에게 혼란을 줄 수 있습니다. 위에서 언급한 힉의 법칙과 연계해서 생각하면 좋을 것 같습니다.

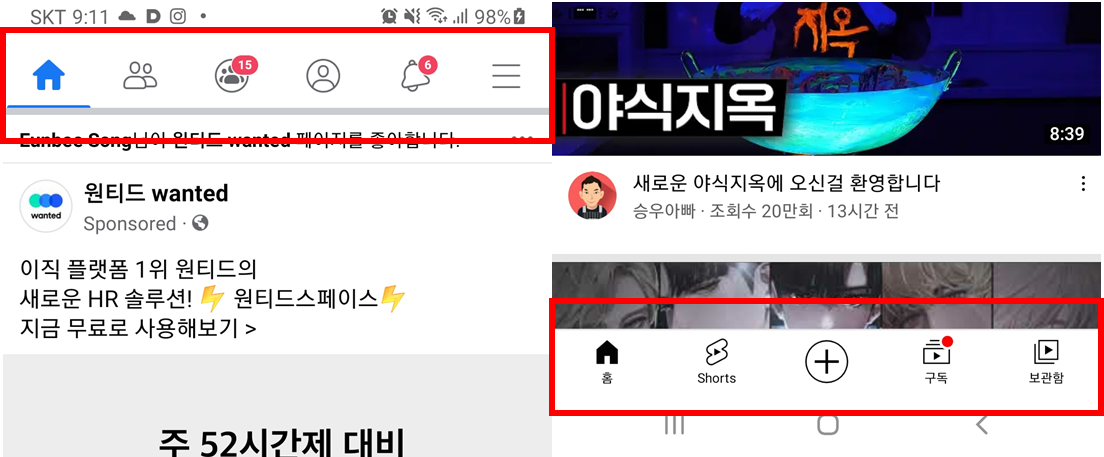
위 예시는 동일한 탭바 아이콘들인데 왼쪽은 페이스북 안드로이드 앱이고 오른 쪽은 유튜브 안드로이드 앱입니다. 아이콘에 반드시 텍스트 라벨을 달 필요는 없지만 아이콘이 너무 추상화 되어 오히려 혼동을 주는 경우에는 추가해 주는 것이 좋습니다. 페이스북은 솔직히 해당 메뉴를 눌러보기 전까지 아이콘만 봐서는 무슨 기능인지 알기가 어렵습니다. 사람이 두명, 세명, 한명... 유튜브도 텍스트 표기가 없었다면 구독과 보관함이 좀 혼란스러울 수 있습니다.
결론 적으로는 복잡한 게 문제가 아니라 구조화해서 잘 정리하는 것이 더 중요합니다. 너무 복잡해도 안되지만 너무 단순화해서도 안됩니다. 어쩔 수 없는 최소한의 복잡도를 지키면서도 깔끔하게... 무슨 느낌인지 아시겠죠?😉
다음 글에서는 나머지 5개 원칙과 홈페이지에 업데이트 된 추가 내용들, 디자인 시스템을 만들 때 이 원칙들을 활용하는 방법들에 대해서 소개하도록 하겠습니다.
