<div className="download_wrapper">
<FileUploader
name="file"
types={['PDF']}
children={
( ce ) ? (<button className="status_btn pdf_btn file-exist">C/E</button>) : (<button className="status_btn pdf_btn">C/E</button>)
}
onDrop={(file) =>{uploadFile(file, order.id, 1);}}
onSelect={(file) =>{uploadFile(file, order.id, 1);}}
onChange={(file) =>{uploadFile(file, order.id, 1);}}
/>
{ ce ? ( <img src={download} className="download-icon" onClick={() => downloadFile(order.orderFiles.ce.file,)}/>) : (' ')}
{ ce ? ( <img src={remove} className="download-icon" onClick={() => { deleteFile(order.orderFiles.ce); }}/>) : (' ')}
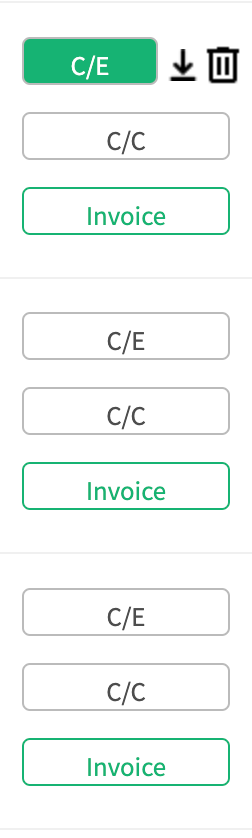
</div>우선은 하나의 버튼에 대한 html은 이러하다. 파일이 업로드 되었으면 버튼의 색깔을 초록색으로 채운 후에 옆에 다운로드 버튼하고 삭제버튼을 생성해 주었다. 삼항 연산자를 사용해서 구현해주었고 변수는 불러올때마다 파일이 있는지 없는지를 체크했다.

파일 업로드
우선 파일 업로드 부분은 이전에 사용했던 드랙 앤 드롭 라이브러리에서 FileUploader를 사용했다.
import { FileUploader } from 'react-drag-drop-files';
<FileUploader
name="file"
types={['PDF']}
children={
( ce ) ? (<button className="status_btn pdf_btn file-exist">C/E</button>) : (<button className="status_btn pdf_btn">C/E</button>)
}
onDrop={(file) =>{uploadFile(file, order.id, 1);}}
onSelect={(file) =>{uploadFile(file, order.id, 1);}}
onChange={(file) =>{uploadFile(file, order.id, 1);}}
/> 눌렀을때 일어나는 함수 uploadFile을 살펴보면 파일을 서버에다가 전송하는 것이기 때문에 formdata를 사용해서 axios를 통해 서버에 전송해주었다.
const uploadFile = (file, order, file_group) => {
// event.preventDefault();
setFile(file);
const formData = new FormData();
formData.append('order', order);
formData.append('file_group', file_group);
formData.append('file', file);
axios({
method: 'POST',
url: `/orders/file`,
data: formData,
headers: {
'Content-Type': 'multipart/form-data',
},
})
.then((response) => {
console.log('then');
console.log(response.data);
})
.catch((error) => {
console.log('error');
console.error(error);
});
};
파일 다운로드
파일은 s3서버에 올라가있기 때문에 다운로드도 s3서버에서 파일에 해당하는 url로 해주어야 한다. Download From Amazon Simple Storage Service(S3) Buckets using JavaScript 이 블로그에 코드들이 잘 정리되어 있어서 참고했다.
{ ce ? ( <img src={download} className="download-icon" onClick={() => downloadFile(order.orderFiles.ce.file,)}/>) : (' ')}
const downloadFile = (url) => {
url = "파일에 대한 url"
fetch(url, { method: 'GET' })
.then((res) => {
return res.blob();
})
.then((blob) => {
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = "파일명";
document.body.appendChild(a);
a.click();
setTimeout((_) => {
window.URL.revokeObjectURL(url);
}, 60000);
a.remove();
setOpen(false);
})
.catch((err) => {
console.error('err: ', err);
});
};
파일 삭제
파일 삭제도 axios를 사용해서 DELETE method 사용해서 구현했다.
{ ce ? ( <img src={remove} className="download-icon" onClick={() => { deleteFile(order.orderFiles.ce); }}/>) : (' ')}
const deleteFile = (file) => {
axios({
method: 'DELETE',
url: `/orders/file/${file.id}`,
})
.then((response) => {
console.log('then');
console.log(response.data);
})
.catch((error) => {
console.log('error');
console.error(error);
});
}