
이벤트 루프와 태스크 큐란?
자바스크립트 엔진은 2개의 영역으로 구분된다.
- 콜 스택(call stack)
- 실행 컨텍스트 스택
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다.
- 자바스크립트는 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지 다른 어떤 태스크도 실행하지 않는다.
- 힙(heap)
- 객체가 저장되는 메모리 공간- 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
- 힙은 구조화되어 있지 않다.
이처럼 자바스크립트 엔진은 하나의 콜 스택을 가지고 있기 때문에 여러 작업을 동시에 처리할 수 없다. 그래서 브라우저 환경은 비동기 처리를 가능하게 하기 위해 태스크 큐와 이벤트 루프를 제공한다.
1. 이벤트 루프란?
이벤트 루프란 자바스크립트의 동시성을 지원하는 것이다. (모던 JS 딥다이브 참고)
- 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 태스크 큐에 대기 중인 함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다.
- 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적(FIFO, First In First Out)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
- 이때 콜 스택으로 이동한 함수는 실행된다. 즉, 태스크 큐에 일시 보관된 함수는 비동기 처리 방식으로 동작한다.
2. 태스크 큐란?
비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. (모던 JS 딥다이브 참고)
- task queue, event queue, callback queue
- setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
- 태스크 쿠와는 별도로 프로미스의 후속 처리 메서드(then, catch, finally)의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재
3. 브라우저 환경에서 동작하는 방법
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0);
bar();- 전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시
- 전역 코드가 실행되기 시작하여 setTimeout 함수가 호출. 이때 setTimeout 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 됨. 타이머 함수도 함수이므로 함수 실행 컨텍스트 생성.
- setTimeout 함수가 실행되면 종료되어 콜 스택에서 팝. 브라우저에서는 타이머가 만료되면 콜백 함수를 태스크 큐에 푸시.
- 4-1과 4-2는 병행 처리
4-1. 브라우저가 수행: 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시되어 대기.
4-2. 자바스크립트 엔진이 수행: bar 함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 됨. 이후 bar 함수가 종료되어 콜 스택에서 팝. 이때 브라우저가 타이머를 설정한 후 4ms가 경과했다면 foo 함수는 아직 태스크 큐에서 대기 중. - 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝. 콜 스택에는 실행 컨텍스트 존재 X
- 이벤트 루프에 의해 콜 스택이 비어있음이 감지되고 태스크 큐에 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 됨. 이후 foo 함수가 종료되어 콜 스택에서 팝.
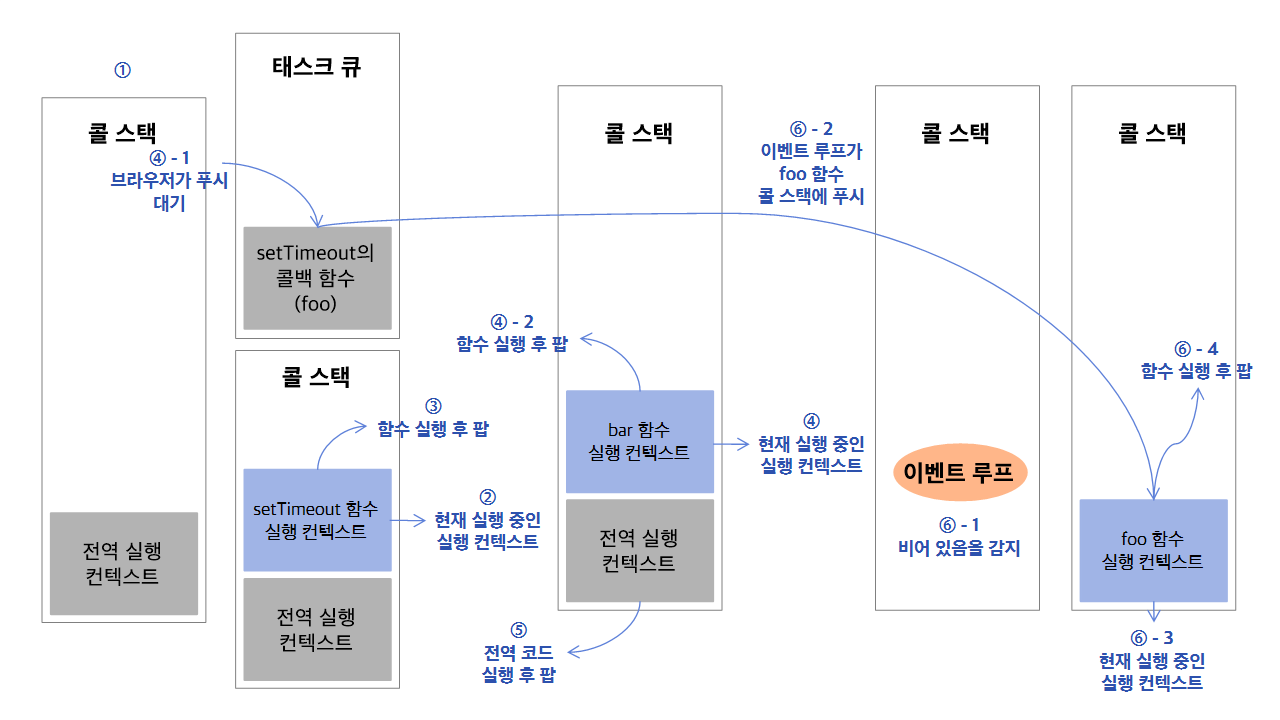
그림으로 표현하면 다음과 같다.

정리: 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
출처
📖 모던 자바스크립트 Deep Dive
🔗https://developer.mozilla.org/ko/docs/Web/JavaScript/Event_loop#%EC%9D%B4%EB%B2%A4%ED%8A%B8_%EB%A3%A8%ED%94%84

