React로 다중 선택 필터 구현하기
개요
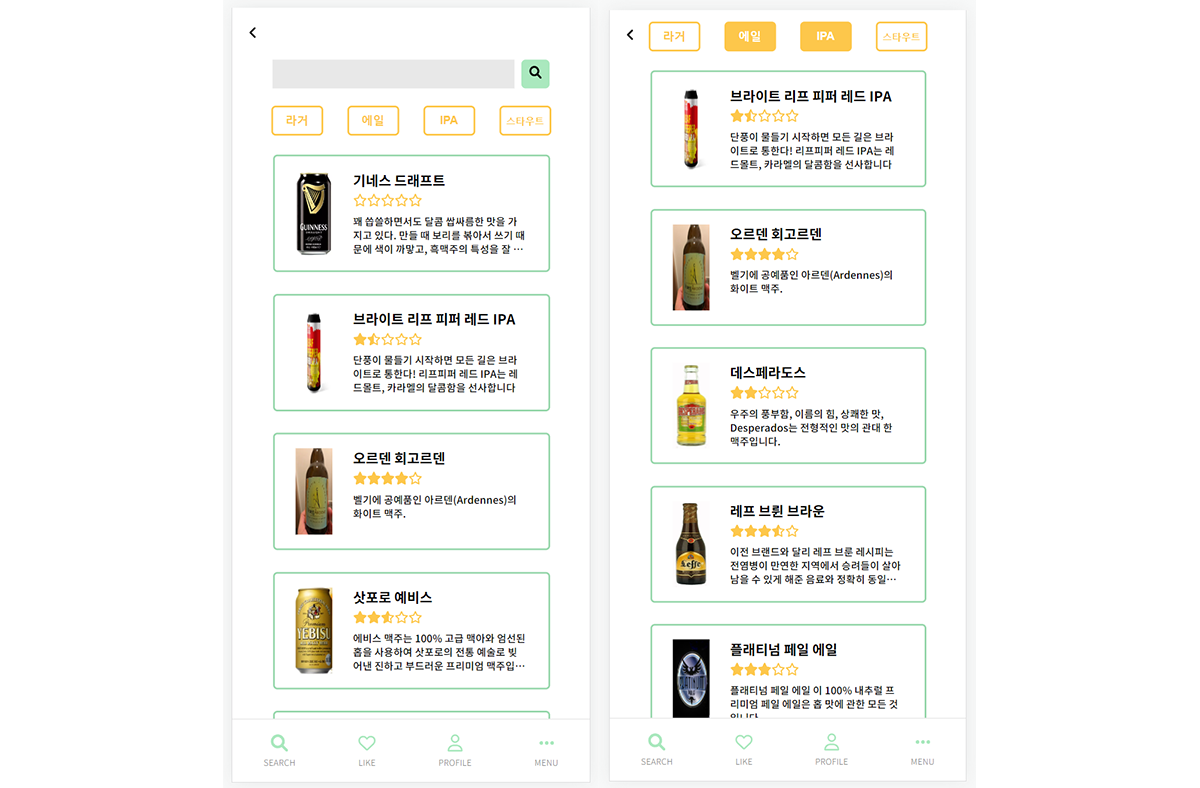
- '네캔만원' 프로젝트에서 필터링 기능이 필요했다
- '라거', '에일', 'IPA', '스타우트' 4개의 맥주 종류 버튼을 클릭할 때마다 그 맥주 종류에 해당하는 맥주 리스트들을 보여주는 기능을 구현했다
- 다중 선택 가능
1. filter 상태를 표현하는 filterState를 모두 false로 설정
const [filterState, setFilterState] = useState({
passingTags: {
Lager: false,
Ale: false,
IPA: false,
Stout: false,
},
});
2. 해당 필터 버튼을 클릭하면 filterState의 상태를 반대로 바꿔주기 (true -> false, false -> true)
const handleFilter = (e) => {
const beerType = e.target.id;
setFilterState({
passingTags: {...filterState.passingTags, [beerType]: !filterState.passingTags[beerType],},
});
}
return (
<div className={container}>
<button id="Lager" onClick={handleFilter}>라거</button>
<button id="Ale" onClick={handleFilter}>에일</button>
<button id="IPA" onClick={handleFilter}>IPA</button>
<button id="Stout" onClick={handleFilter}>스타우트</button>
</div>
);
- handleFilter 함수 안에 색 바뀌는 코드도 추가해야 함 (생략함)
3. 현재 클릭된 필터 모아주기
const filteredCollect = useCallback(() => {
const clicked = [];
const now = filterState.passingTags;
for(let i in now) {
if(now[i]) {
clicked.push(i);
}
}
return clicked;
}, [filterState.passingTags]);
const result = filteredCollect();
- useCallback를 사용하여 clicked 라는 배열에 현재 클릭된 필터 모아주기
출처 : https://betterprogramming.pub/creating-a-multi-filter-function-to-filter-out-multiple-attributes-javascript-react-rails-5aad8e272142