React Icons란?
🏠 https://react-icons.github.io/react-icons
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. (공식 홈페이지 설명)
React Icons를 이용하면 다양한 아이콘들을 React 프로젝트에서 사용할 수 있다.
사용 방법
1. 설치
React Icons를 사용하기 위해서는 먼저 아이콘을 적용할 파일에 설치를 해야 한다. 설치는 npm과 yarn으로 가능하다.
공식 홈페이지에서는 npm으로 설치하는 방법만 나와 있는데 yarn으로도 가능하다.
npm
> npm install react-icons --saveyarn
> yarn add react-icons --save만약 프로젝트 규모가 크다면 다른 옵션을 사용할 수도 있다. 하지만 지금은 개인 프로젝트에 사용할 것이기 때문에 위의 방법을 사용하여 설치해 주었다. 만약 큰 프로젝트에서 사용하고 싶다면 공식 홈페이지의 방법을 참고하면 된다.
2. 사용할 아이콘 고르기
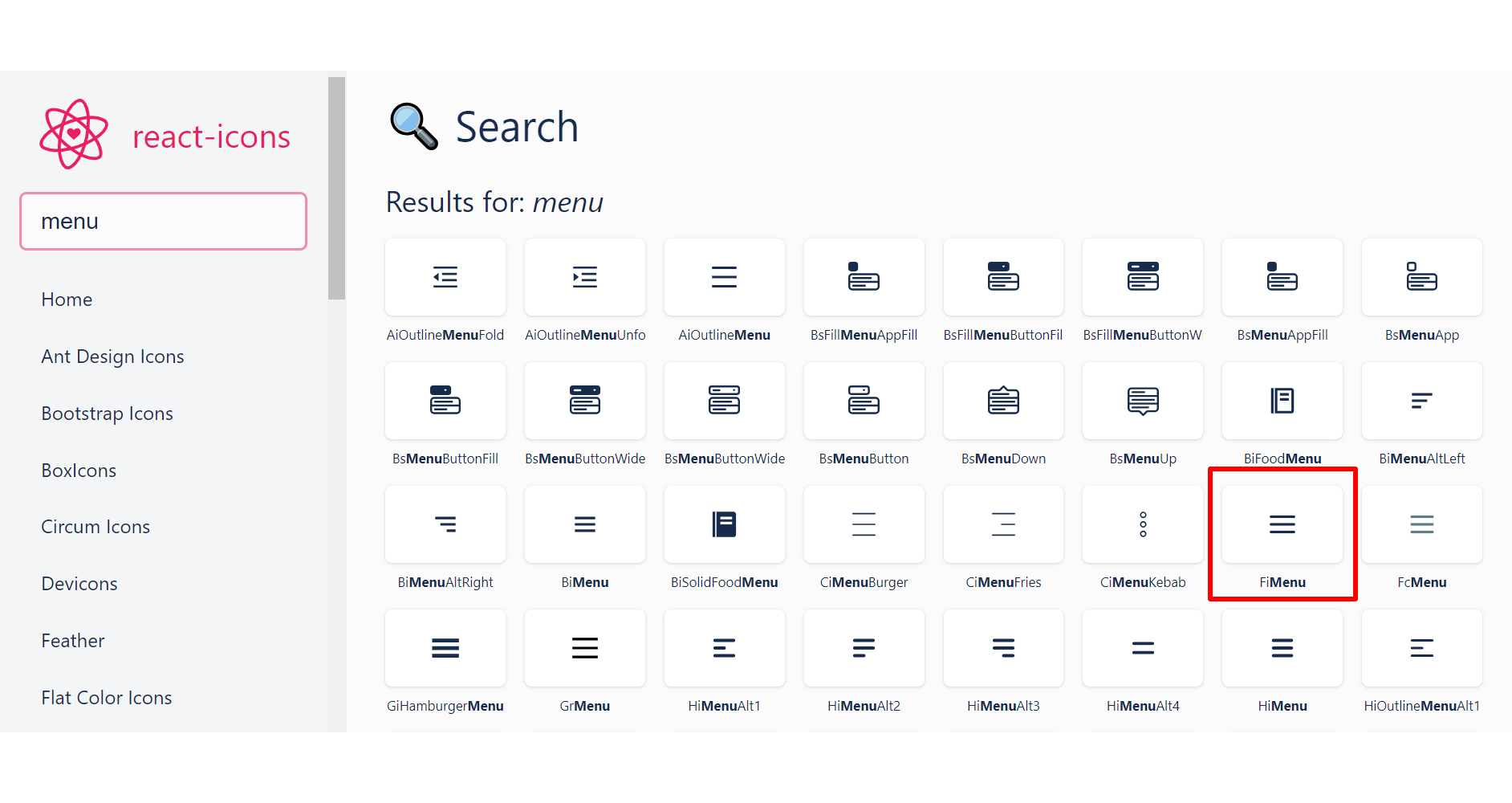
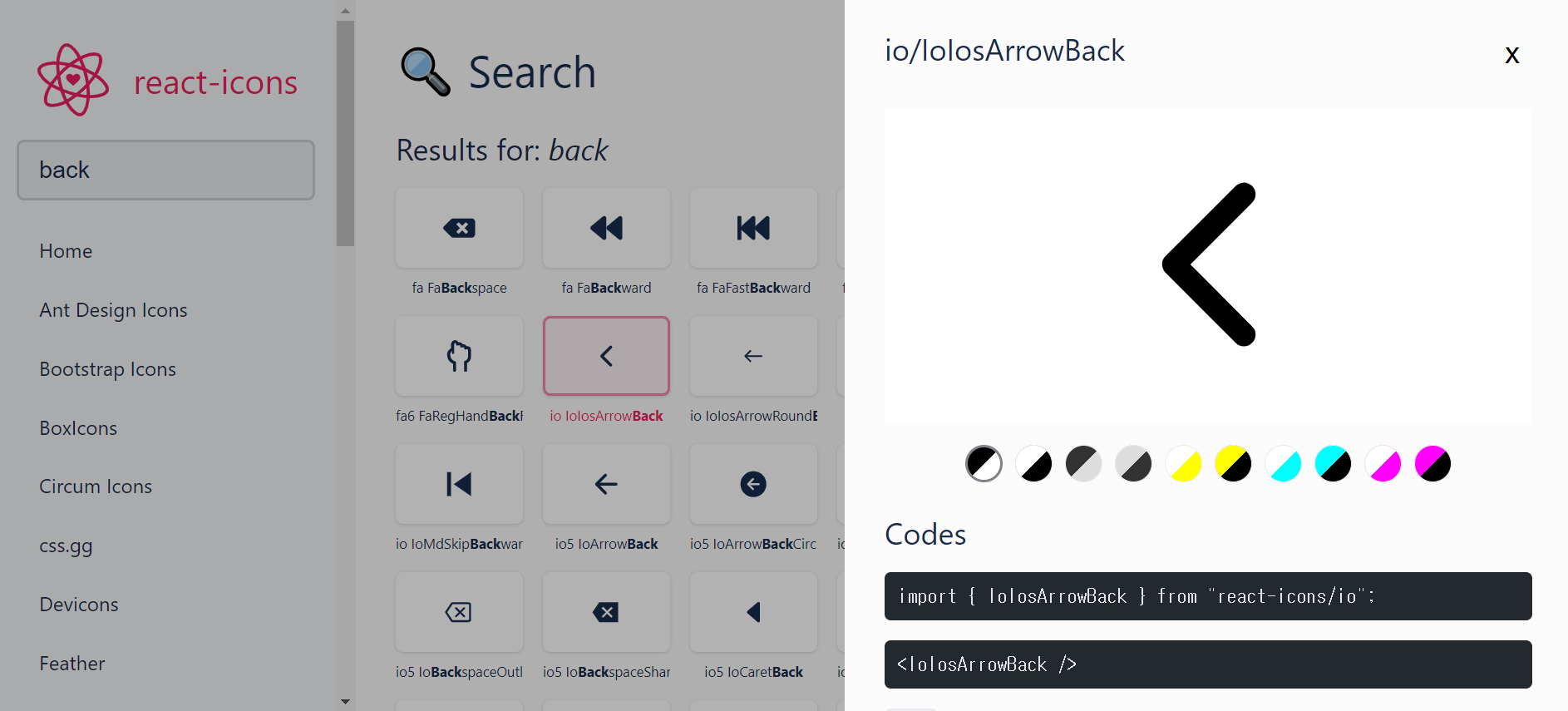
React icons 홈페이지의 좌측 상단에 'Search Icons' 창에 원하는 아이콘을 검색한다. 해당 아이콘을 검색하면 우측에 다양한 아이콘이 나온다. 이 중 하나를 클릭하면 자동으로 복사된다.
나는 메뉴 아이콘을 사용할 것이기 때문에 사진에 보이는 'FiMenu'를 클릭했다.

3. import 하기
그 다음 해당 아이콘을 사용할 react 파일에 import 해준다.
import { FiMenu } from 'react-icons/fi';여기서 주의할 점은 'react-icons/fi' 이 부분이다.
위의 사진을 자세히 보면 아이콘의 이름들이 파스칼 케이스로 되어 있는 것을 볼 수 있다. (파스칼 케이스 : 첫 글자와 중간 글자가 모두 대문자)
여기서 파스칼 케이스 중 첫 번째 부분을 'react-icons/' 뒤에 소문자로 써야 한다. 내가 사용한 'FiMenu'를 예로 들면, 'FiMenu'의 첫 번째 부분인 'Fi'를 소문자 'fi'로 바꿔 'react-icons/fi' 이렇게 써야 정상적으로 작동이 된다.
만약 다른 아이콘을 사용하고 싶다면 아래 코드처럼 사용하면 된다.
import { FiMenu } from 'react-icons/fi';
import { FaApple } from 'react-icons/fa';그래도 에러가 뜬다면?
이렇게 해도 간혹 에러가 뜨는 아이콘들이 있다.
예를 들어, 'FaTrashCan' 아이콘을 사용하고 싶다고 가정해보자. 그럼 우린 아래처럼 코드를 작성할 것이다.
import { FaTrashCan } from 'react-icons/fa';하지만 웹에서 보면 에러가 뜨는 것을 발견할 수 있다.
에러 내용은 "export 'FaTrashCan' (imported as 'FaTrashCan') was not found in 'react-icons/fa' ... (생략)" 다시 말해, 'FaTrashCan' 아이콘을 'react-icons/fa'에서 찾을 수 없다는 것이다.
이러한 에러가 뜨는 이유는 바로 아이콘을 임포트 해오는 곳이 다르기 때문이다.
아이콘의 이름 앞에 붙어 있는 단어 'Fa'는 어떤 곳의 아이콘인지를 의미한다.

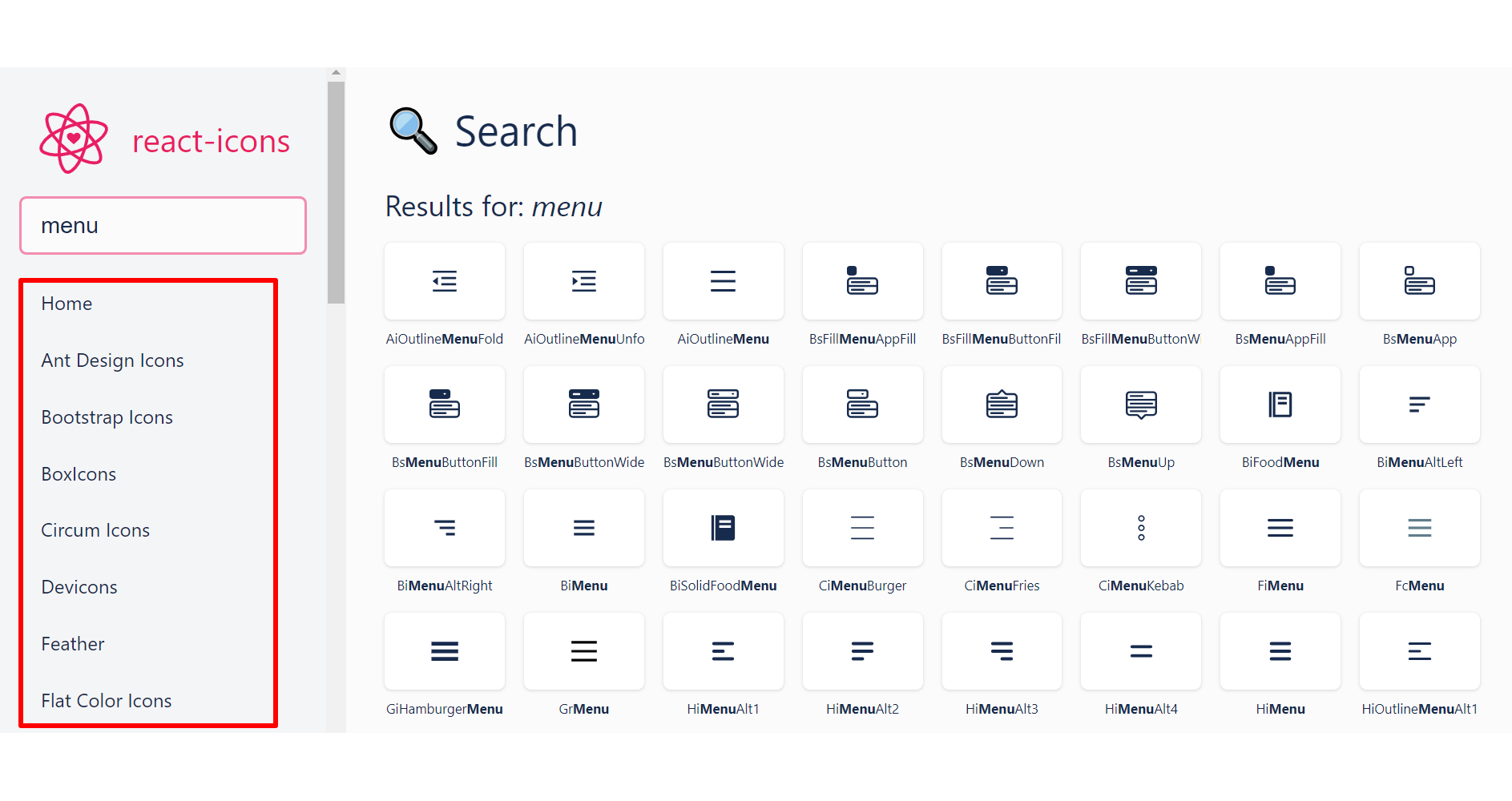
위의 사진에서 빨간색으로 표시된 메뉴들은 아이콘들을 임포트 해올 수 있는 곳들이다. 각각의 메뉴를 클릭하면 사용할 수 있는 아이콘의 목록들을 보여준다.

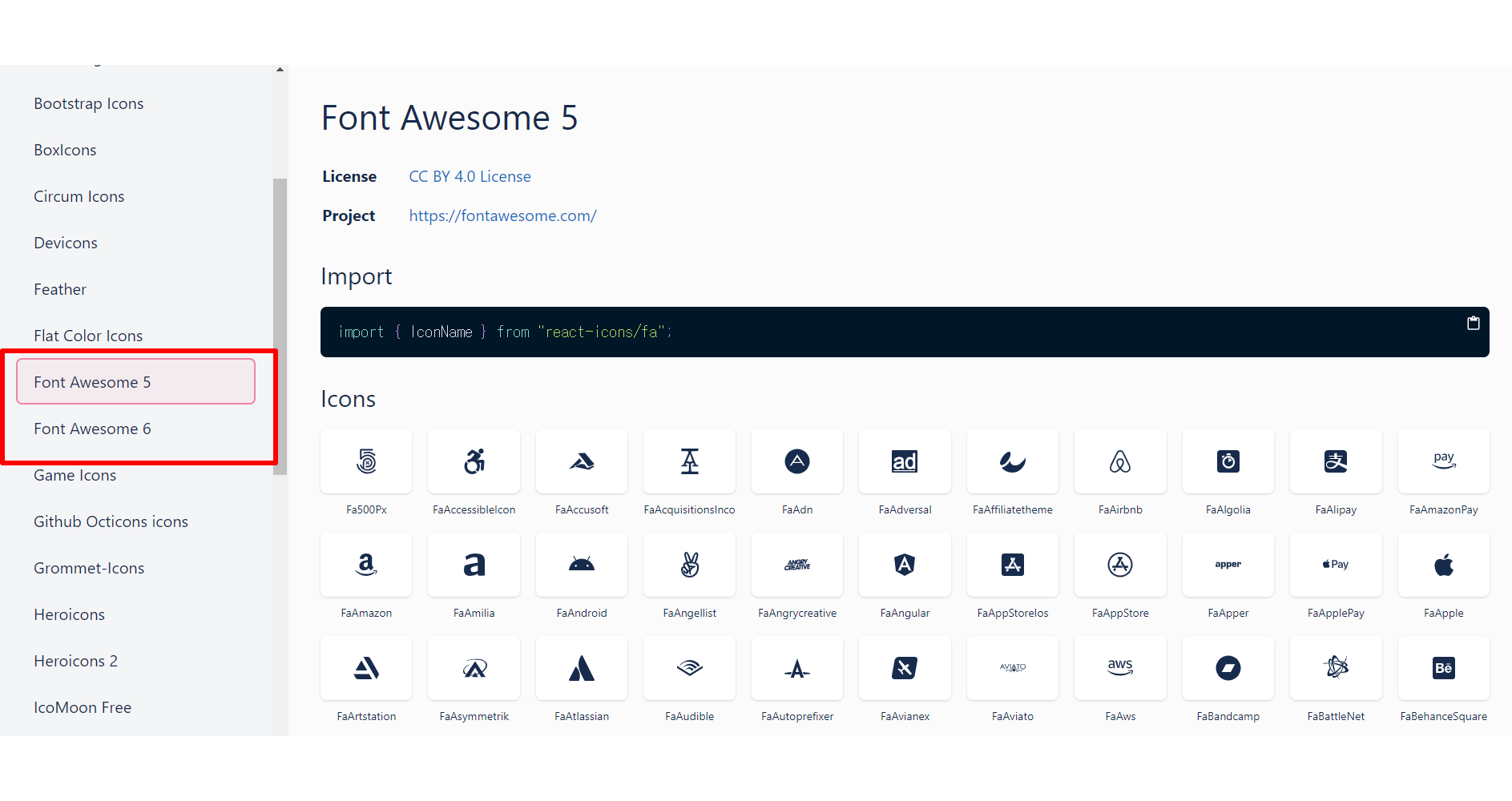
'FaTrashCan'의 'Fa'는 Font Awesome의 아이콘이라는 의미다. 하지만 메뉴 창을 잘 보면 Font Awesome 5와 Font Awesome 6 메뉴가 있는 것을 볼 수 있다. Font Awesome 5와 Font Awesome 6을 사용하려면 각각 다르게 임포트 해와야 하는데, Font Awesome 5는 'react-icons/fa', Font Awesome 6는 'react-icons/fa6'로 작성해야 한다.
즉, 'FaTrashCan'은 Font Awesome 6의 아이콘이기 때문에 'react-icons/fa6'로 작성하면 정상적으로 아이콘을 사용할 수 있다. Font Awesome 뿐만 아니라 버전이 다른 것들이 여러 개 있다. 만약 되지 않다면 공식 홈페이지에서 숫자를 잘 확인해보고 사용하자.
4. 아이콘
사용할 아이콘은 원하는 위치에 컴포넌트처럼 배치해주면 된다.
import { FiMenu } from 'react-icons/fi';
export default function Example() {
return (
<div style={{ display: "flex" }}>
<button><FiMenu /></button>
<p>Menu</p>
</div>
);
}
아이콘에 다양한 스타일을 추가할 수도 있다.
import { FiMenu } from 'react-icons/fi';
export default function Example() {
return (
<div style={{ display: "flex" }}>
<button style={{ color: "blue" }}><FiMenu /></button>
<p>Menu</p>
</div>
);
}
장단점
내가 사용해 보고 느낀 장단점이다.
1. 장점
- 유명하고 다양한 아이콘들을 한 곳에서 모아 볼 수 있다.
- 아이콘 종류가 굉장히 많다.
- 원하는 아이콘을 검색만 하면 되기 때문에 찾기 쉽다.
- 사용 방법이 간단하다.
2. 단점
- 아이콘을 임포트 해올 때 임포트 해올 곳을 정확히 알아야 한다.
- 아이콘을 검색하면 임포트 해올 수 있는 곳에 대한 정보가 없어 일일이 찾아야 한다.
+) 수정 (23.11.30)
단점이었던 부분들이 개선되었습니다.
원하는 아이콘을 클릭하면 임포트 정보가 기재되어 있어 편리하게 임포트할 수 있습니다.



훌륭한 글이네요. 감사합니다.