리액트 프로젝트 Github Pages로 배포하기
리액트로 만든 프로젝트를 Github Pages로 배포하려면 여러 과정이 필요하기 때문에 Create React App에 정의된 방법으로 배포해보려 한다.
1. Github Pages 설정
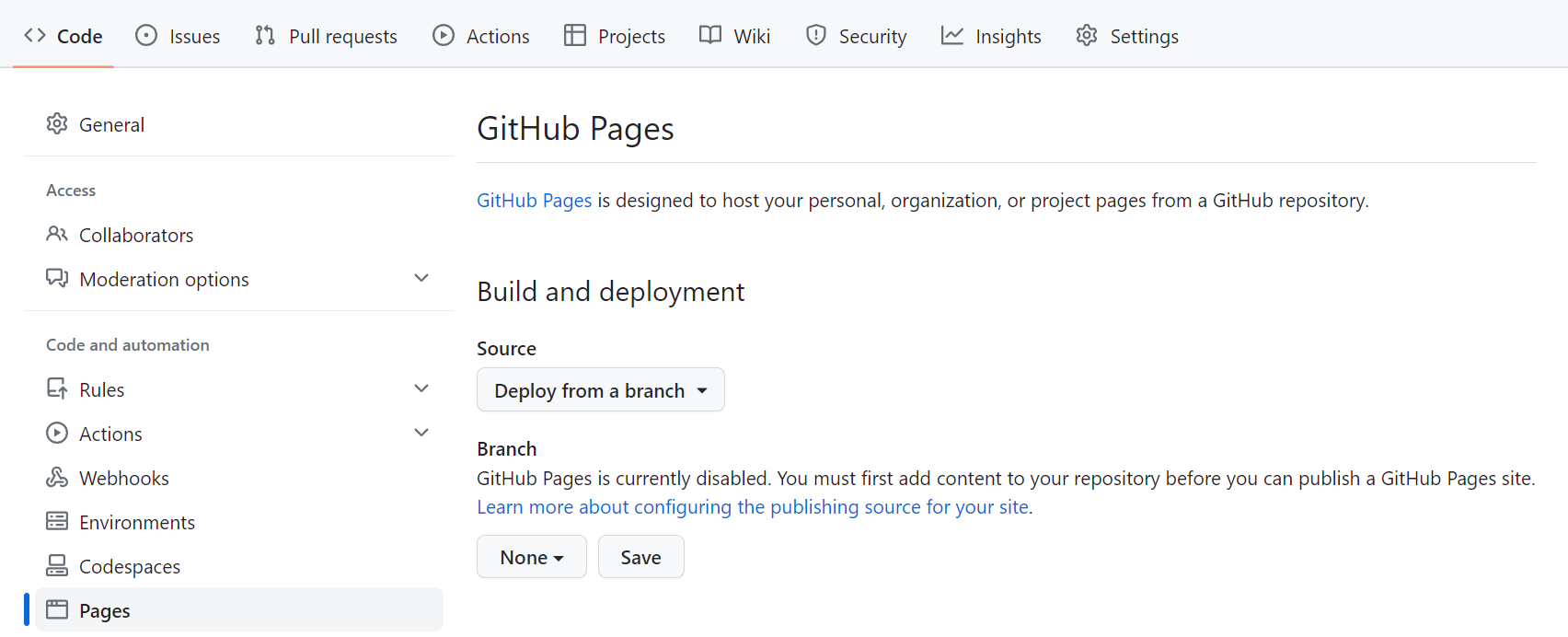
배포하려는 저장소(무료 버전은 public만 가능)의 Settings > Pages에 접속한다.
그리고 branch(보통 main)를 선택한 후 save를 눌러 배포해준다.
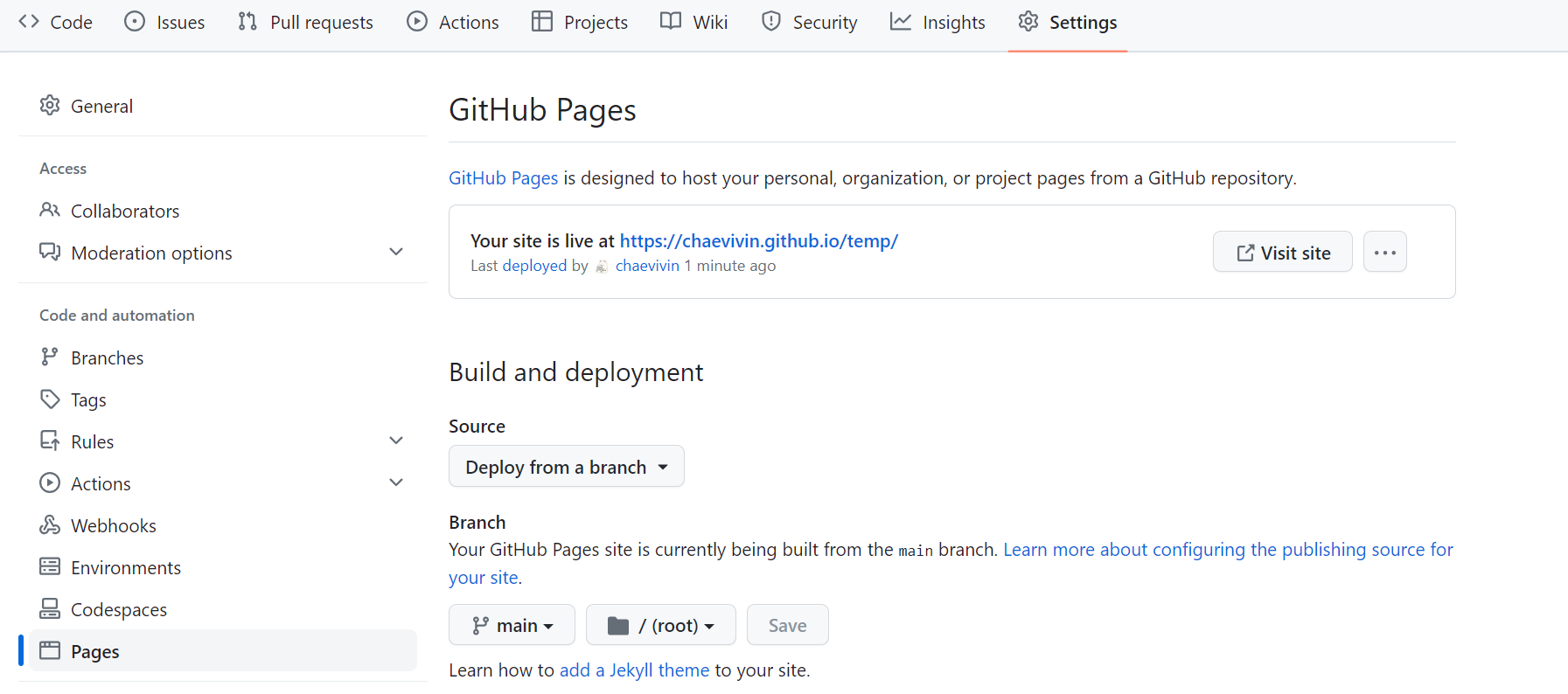
그러면 배포된 사이트의 주소가 나온다.
2. package.json 설정
2.1. homepage
프로젝트의 package.json 파일에 아래와 같은 필드를 추가해준다. 위치는 상관 없다.
"homepage": "{배포된 사이트 주소}"Create React App은 빌드된 HTML 파일에서 루트 URL을 결정하기 위해 homepage 필드를 사용한다.
2.2. scripts
프로젝트의 package.json 파일의 scripts에 아래와 같은 코드를 추가한다.
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
...
}predeploy 스크립트는 deploy가 실행되기 전에 자동으로 실행된다.
3. gh-pages 설치
Github Pages를 배포하기 위해 gh-pages를 설치해야 한다. 배포할 프로젝트에 설치해준다.
npm
npm install --save gh-pagesyarn
yarn add gh-pages4. 배포하기
gh-pages 설치가 끝나면 npm run deloy로 배포하면 된다.
npm run deploy5. 배포할 브랜치 변경해주기
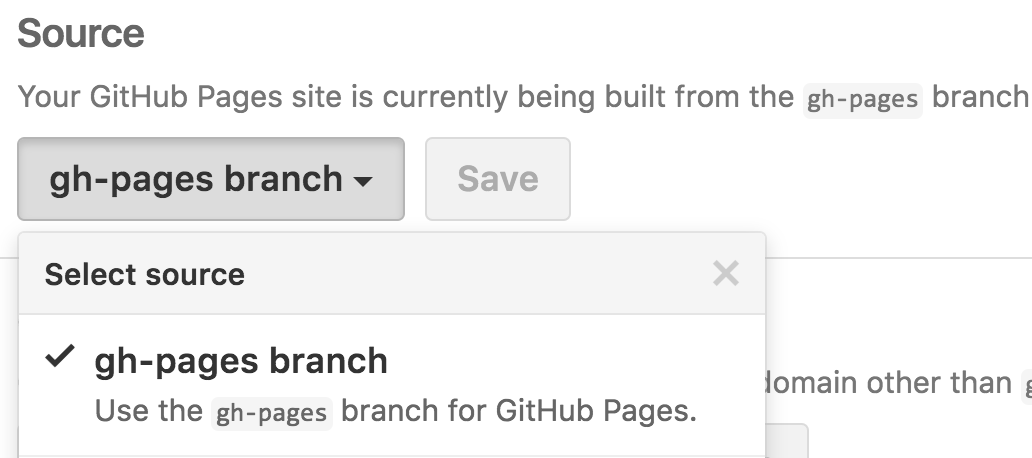
배포가 끝나면 gh-pages 브랜치가 자동으로 생긴다.
배포하려는 저장소의 Settings > Pages에 다시 들어가서 branch를 gh-pages로 바꿔주면 프로젝트가 잘 배포된 것을 확인할 수 있다.

출처
🔗 https://create-react-app.dev/docs/deployment/#github-pages